JQuery物件與DOM物件相互轉換以及JS和JQyery獲取元素當前值的方法
阿新 • • 發佈:2019-02-18
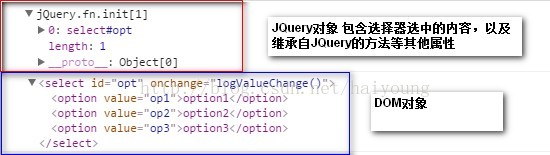
<!DOCTYPE html> <html> <head> <title>JQuery Object and DOM Object</title> <script type="text/javascript" src="..\js\jquery-3.2.1.js"></script> </head> <body> <div> <select id="opt" onchange="logValueChange()"> <option value="op1">option1</option> <option value="op2">option2</option> <option value="op3">option3</option> </select> </div> <p> JQuery物件和DOM物件不能混餚,JQuery物件不能直接呼叫原生JS物件的任何方法, JS物件也不能直接呼叫JQuery物件的方法;但是二者之間是可以相互轉換的。 JQuery物件轉換為DOM物件: var JQueryToDOM = $option[0]; 或者 var JQueryToDOM = $option.get(0); DOM物件轉換為JQuery物件: var DOMtoJQuery = $(option); //原生js獲取<select>元素選中的值 var obj = document.getElementById("opt"); var index = obj.selectedIndex; var opt = obj.options[index].value; var optText = obj.options[index].text; console.log(opt+" : "+optText); //jquery獲取<select>元素選中的值 var $opt = $("#opt").val(); var $optText = $("#opt option:selected").text(); console.log($opt+" : "+$optText); </p> <script> var $option = $("#opt");//JQuery物件 var option = document.getElementById("opt");//DOM物件 /* console.log($option); console.log(option);*/ //JQuery物件轉換為DOM物件 var JQueryToDOM = $option[0]; //var JQueryToDOM = $option.get(0); //DOM物件轉換為JQuery物件 var DOMtoJQuery = $(option); function logValueChange(){ //原生js獲取<select>元素選中的值 var obj = document.getElementById("opt"); var index = obj.selectedIndex; var opt = obj.options[index].value; var optText = obj.options[index].text; console.log(opt+" : "+optText); //jquery獲取<select>元素選中的值 var $opt = $("#opt").val(); var $optText = $("#opt option:selected").text(); console.log($opt+" : "+$optText); } </script> </body> </html>