Android學習之CoordinatorLayout輕鬆實現360軟體詳情頁
今天在專案中,遇見實現類似360軟體詳情頁的效果,結合現在比較流行的Material design,採用了CoordinatorLayout來實現這個效果,跟大家分享一下。
首先,看一下需求的效果,由於不會搞gif圖,所以圖是從翔哥那摳出來的,效果是一樣的。

中部導航欄在滑上去後會頂在視窗頂部,隱藏頂部部分,下拉的時候又將頂部顯示出來,這樣的效果,現在也比較常見了,現在帶大家瞭解一下我的實現方式
首先,必須新增design依賴
//noinspection GradleCompatible
compile 'com.android.support:design:24.0.0-alpha1' 然後就是如何佈局了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" 這裡講解一下,整個佈局其實都是被CoordinatorLayout包裹。
CoordinatorLayout的作用
一:作為頂層佈局。
二:協調子佈局。
AppBarLayout 是繼承LinerLayout實現的一個ViewGroup容器元件,它是為了Material Design設計的App Bar,
支援手勢滑動操作。
預設的AppBarLayout是垂直方向的,它的作用是把AppBarLayout包裹的內容都作為AppBar。
AppBarLayout是支援手勢滑動效果的,不過的跟CoordinatorLayout配合使用
以上是大神講解的,比我說的清楚。簡而言之
CoordinatorLayout與AppBarLayout結合使用來實現手勢的滑動效果。
要實現滑動效果,有三個必須實現條件。
1.必須設定CoordinatorLayout作為頂層佈局
2.必須將滑動隱藏佈局設定 app:layout_scrollFlags=”scroll|enterAlways”屬性,”scroll|exitUntilCollapsed”也可以,只不過實現效果不一樣。
3.將滑動的view設定app:layout_behavior=”@string/appbar_scrolling_view_behavior”屬性
上面可以看出Flamelayout實現條件2,viewPager實現條件3
scroll: 所有想滾動出螢幕的view都需要設定這個flag,沒有設定這個flag的view將被固定在螢幕頂部。例如,TabLayout 沒有設定這個值,將會停留在螢幕頂部。
enterAlways:設定這個flag時,向下的滾動都會導致該view變為可見,啟用快速“返回模式”。
enterAlwaysCollapsed: 當你的檢視已經設定minHeight屬性又使用此標誌時,你的檢視只能已最小高度進入,只有當滾動檢視到達頂部時才擴大到完整高度。
package test1.up72.com.myapplication;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private FragmentAdapter adapter;
private ViewPager viewPager;
private String title[];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewPager);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
title = this.getResources().getStringArray(R.array.star_user_info);
viewPager.setAdapter(adapter = new FragmentAdapter(getSupportFragmentManager(), this, getFragments(), title));
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
}
private ArrayList<Fragment> getFragments() {
ArrayList<Fragment> fragments = new ArrayList<>();
fragments.add(new Fragment1());
fragments.add(new Fragment2());
fragments.add(new Fragment3());
return fragments;
}
}
這裡就很簡單啦,Tablayout,ViewPager,三個Fragment,然後在裡面實現RecylerView效果
Fragmen實現列表效果,填充資料
package test1.up72.com.myapplication;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
/**
* Created by wangchang on 2016/3/31.
*/
public class Fragment1 extends Fragment {
private RecyclerView recyclerView;
private NewAdapter adapter;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_eye, container, false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
recyclerView = (RecyclerView) getActivity().findViewById(R.id.recylerview);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(getActivity(), LinearLayoutManager.VERTICAL, false));
recyclerView.setAdapter(adapter = new NewAdapter());
adapter.replaceAll(getData());
}
public ArrayList<NewsModel> getData() {
ArrayList<NewsModel> list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
NewsModel model = new NewsModel();
model.setItem("簡介" + i);
list.add(model);
}
return list;
}
}
介面卡的實現
package test1.up72.com.myapplication;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by wangchang on 2016/3/29.
*/
public class NewAdapter extends RecyclerView.Adapter<NewAdapter.BaseViewHolder> {
private ArrayList<NewsModel> dataList = new ArrayList<>();
public void replaceAll(ArrayList<NewsModel> list) {
dataList.clear();
if (list != null) {
dataList.addAll(list);
}
notifyDataSetChanged();
}
@Override
public NewAdapter.BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new NewViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.adapter_new_list, parent, false));
}
@Override
public void onBindViewHolder(NewAdapter.BaseViewHolder holder, int position) {
holder.setData(dataList.get(position));
}
@Override
public int getItemCount() {
return dataList != null ? dataList.size() : 0;
}
public class BaseViewHolder extends RecyclerView.ViewHolder {
public BaseViewHolder(View itemView) {
super(itemView);
}
void setData(Object data) {
}
}
private class NewViewHolder extends BaseViewHolder {
private TextView tv;
public NewViewHolder(View view) {
super(view);
tv = (TextView) view.findViewById(R.id.tv);
}
@Override
void setData(Object data) {
if (data != null) {
NewsModel model = (NewsModel) data;
tv.setText(model.getItem());
}
}
}
}
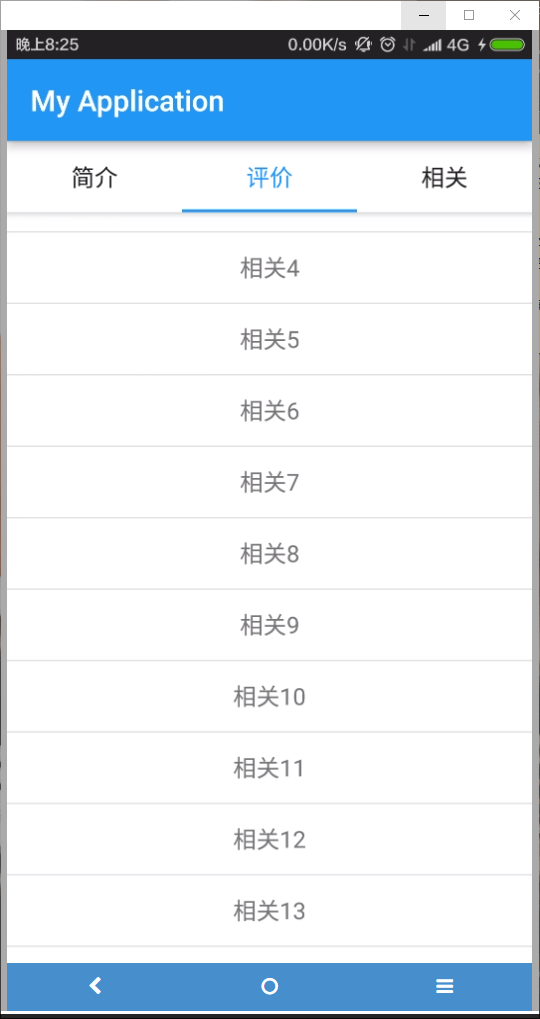
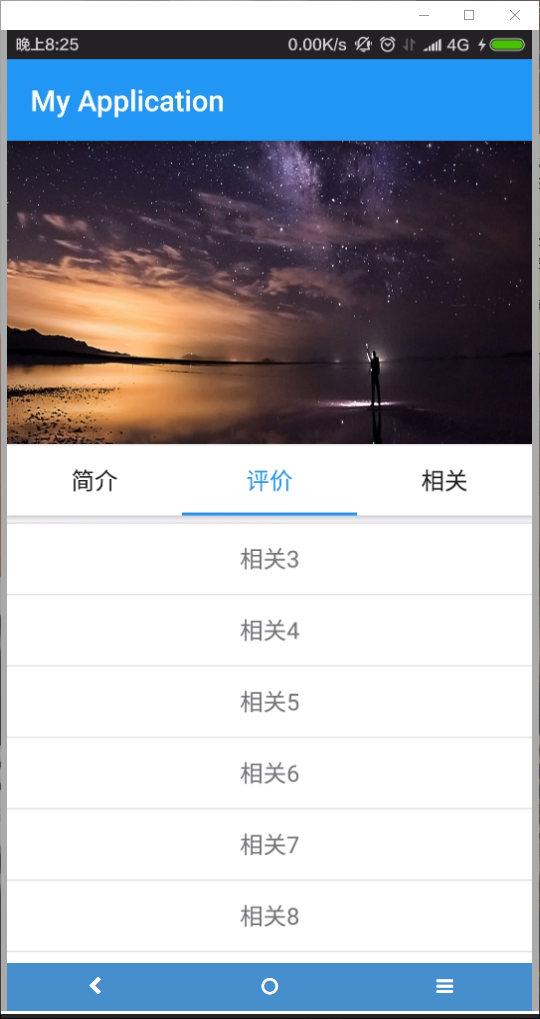
這樣就是先啦,先看看我實現的效果圖吧

這裡設定exitUntilCollapsed,enterAlways會實現兩種不同的滑動效果,exitUntilCollapsed會實現當滑動列表滑到頂端才會實現隱藏效果,enterAlways會實現只有上滑就會隱藏頂部的效果。
附上程式碼下載地址
就到這裡啦,下班。