Weex開發體驗之一:環境搭建及調測
搭建開發環境
參考文件
本機開發環境
windows7 64bit
搭建步驟
- 下載node
node包括javascript的執行環境和npm;
下載地址:https://nodejs.org/zh-cn/download/
安裝好後,檢測版本號,輸入node -v和npm -v;
- 安裝weex-toolkit
npm install weex-toolkit -g然後同樣輸入weex -v檢視weex的版本號:

3. 建立weex專案
這裡所說的weex專案不是指單純的android還是ios或者vue,而是包括三者的一個整體專案。
命令列cd到一個目錄下,敲入:weex create awesome-app
這樣就建立了一個awesome-app專案,然後依次輸入:
cd awesome-app:進入目錄 npm install:安裝專案依賴 npm start:npm run serve 為什麼說npm start對應的是npm run serve命令呢?我們可以在package.json找到配置:
"scripts": {
"start": "npm run serve",npm run serve命令有什麼作用呢?它可以開啟HotReload伺服器,程式碼改動的將會實時同步到網頁中。
也就是說我們更改vue的程式碼,在網頁上能夠實時地顯示出更改效果。
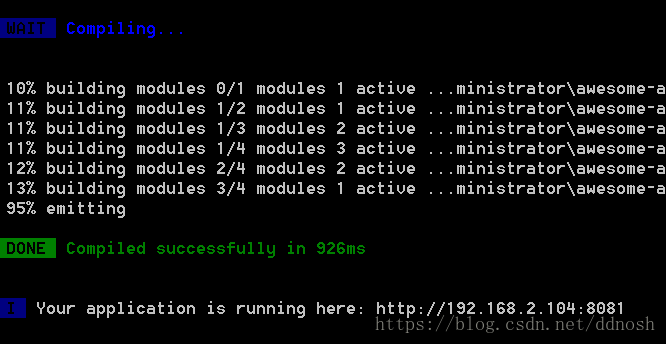
執行npm start後,系統會告訴我們網頁訪問地址,也就是網頁除錯地址:
vue開發除錯
網頁預覽
vue的程式碼在專案根目錄的/src資料夾內,按照上面描述,開啟HotReload後,可以在網頁上實施檢視效果http://192.168.2.104:8081
手機預覽
同樣可以在手機裡面檢視效果:
我們需要先安裝一個playground:https://weex.apache.org/cn/tools/playground.html
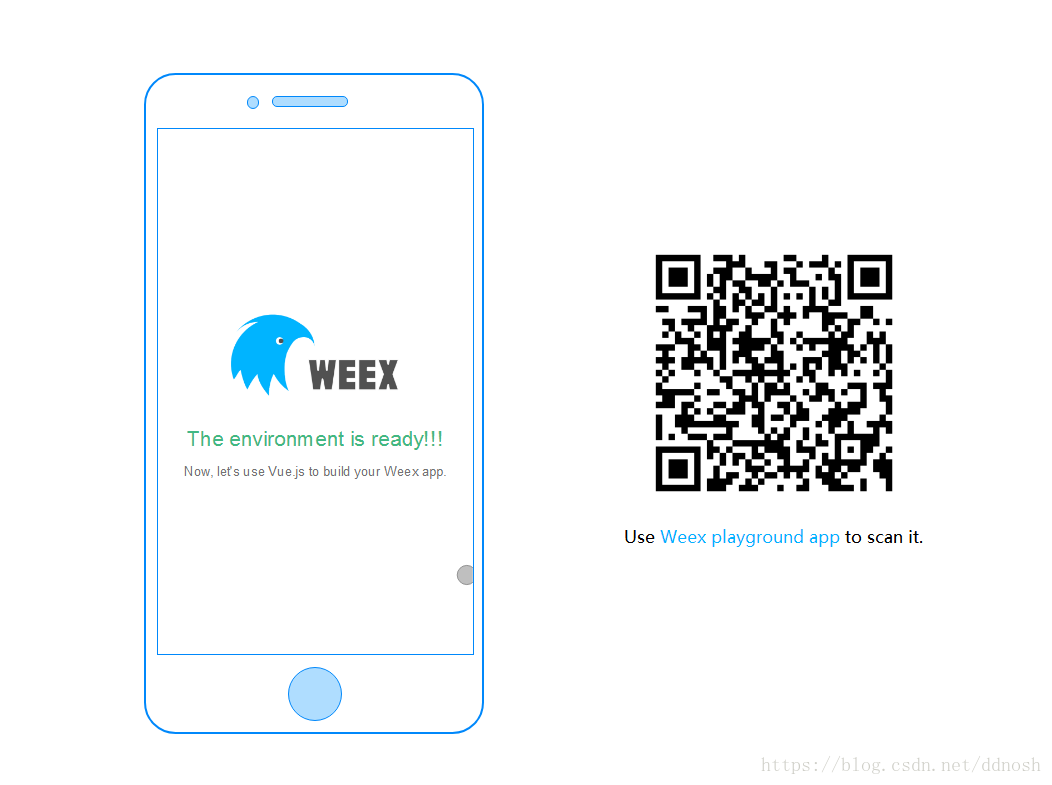
然後我們開啟HotReload後,實際上還會有一個預覽頁面,地址:http://192.168.2.104:8081/web/preview.html
效果如下:

然後用手機上的playground app掃描即可。
注:
1. 官網的預覽頁面少了web這個目錄,直接是
2. 官網的playground只支援簡單的功能調測,如果涉及到複雜的native互動的功能,需要native開發人員自行修改playground用於調測。
Android開發除錯
要在android上面看到效果,需要先建立一個android工程,在專案根目錄下輸入如下命令:
weex platform add android這樣系統會在根目錄的platforms目錄下建立android目錄,裡面就是android工程。
前提是我們本機已經配置好android的開發環境。
我們可以輸入:
weex run ios
weex run android
weex run web這樣的命令直接在手機或者模擬器上啟動app。
不過配合前端vue程式碼,android這邊可以按照如下的除錯步驟:
1. 生成js檔案
根目錄下輸入npm run build,生成Web和Native平臺可用的bundle檔案。
在根目錄的dist資料夾下。
2. 複製js檔案
通過命令npm run copy:android將生成的 bundle 檔案拷貝到 Android 專案的資源目錄,也就是app\src\main\assets下。
3. 執行android
通過weex run android命令啟動app,或者在android studio裡面載入該工程後啟動。
注:
執行此命令在windows平臺會報錯:’cp’ 不是內部或外部命令,也不是可執行的程式
解決方法就是用windows的copy命令,或者手工移動。
其它
- npm 報錯:npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm ERR!
一般是在package.json的scripts沒有定義這個欄位。