css3 中 margin-top使用的注意點
阿新 • • 發佈:2019-02-18
最近在寫一個前端頁面的時候使用了margin-top屬性,並且給它賦了一個百分比的屬性值,結果頁面的出了一點問題.
下面做個實驗:
這個是html程式碼
<div class="out1">
<div class="inner1">
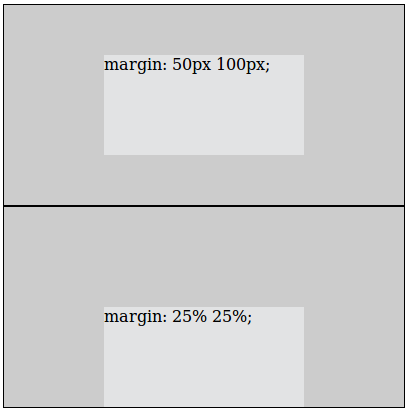
margin: 50px 100px;
</div>
</div>
<div class="out2">
<div class="inner2">
margin: 25% 25 這個是css程式碼
.out1, .out2{
border: 1px solid #000;
background-color: #ccc;
width: 400px;
height: 200px;
}
.inner1, .inner2{
width: :200px;
height: 100px;
background-color: #e2e3e4;
}
.inner1{
margin 外層容器的寬高都一樣,inner1和inner2除了margin屬性不一樣,其他屬性都一樣,如果按照我以前認為的計算方式,magin-top的百分比是按照父元素的高度決定,那麼兩個div的表現應該一致,但是結果下圖所示
inner2的matgin-top足足有100px!
後來查閱資料瞭解到:margin-top百分比的計算是按照父元素的寬度來計算的,即400*25%=100px.
算踩了一個坑,寫篇文章記載,免得以後再次踩坑