關於如何通過recycleview實現聊天介面的效果
阿新 • • 發佈:2019-02-18
首先定義主佈局檔案
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical"> <include android:id="@+id/ic_chart" layout="@layout/public_toolbar" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/ic_chart" android:orientation="vertical"> <android.support.v7.widget.RecyclerView android:id="@+id/lv_chart" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" /> <include layout="@layout/chat_footbar" /> </LinearLayout> </RelativeLayout>
效果圖
package com.petsknow.doctor.sessionmodule.adapter; import android.app.Activity; import傳送者文字的佈局android.content.Intent; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import com.easemob.chat.EMMessage; import com.easemob.chat.ImageMessageBody; import com.easemob.chat.TextMessageBody; import com.easemob.util.DateUtils; import com.petsknow.doctor.R; import com.petsknow.doctor.commonmodule.activity.PhotoBrowerActivity; import com.petsknow.doctor.commonmodule.constant.Constant; import com.petsknow.doctor.commonmodule.constant.ConstantUrl; import com.petsknow.doctor.commonmodule.glide.GlideUtils; import com.petsknow.doctor.commonmodule.utils.L; import com.petsknow.doctor.sessionmodule.utils.SmileUtils; import java.util.Date; import java.util.List; /** * Created by yukuo on 2016/3/5. * 這是一個聊天介面的介面卡 */ public class ChartListVIewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { private List<EMMessage> list; private Intent intent; private Activity activity; private String avator; public ChartListVIewAdapter(List<EMMessage> list, Activity activity, String avator) { super(); this.list = list; this.activity = activity; this.avator = avator; } /** * 這是一個新增一條資料並重新整理介面的方法 * * @param msg */ public void addData(EMMessage msg) { list.add(list.size(), msg); notifyItemInserted(list.size()); } /** * 這是一個根據不同的條目返回不同的型別的佈局的方法 * * @param position * @return */ @Override public int getItemViewType(int position) { EMMessage msg = list.get(position); if (msg.direct == EMMessage.Direct.SEND) { if (msg.getType() == EMMessage.Type.TXT) { return Constant.SENDTXT; } else if (msg.getType() == EMMessage.Type.IMAGE) { return Constant.SENDIMAGE; } } else if (msg.direct == EMMessage.Direct.RECEIVE) { if (msg.getType() == EMMessage.Type.TXT) { return Constant.FROMTXT; } else if (msg.getType() == EMMessage.Type.IMAGE) { return Constant.FROMIMAGE; } } return super.getItemViewType(position); } /** * 根據不同的型別返回不同的holder * @param parent * @param viewType * @return */ @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = null; if (viewType == Constant.SENDTXT) { //傳送者文字 view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_chat_send_txt, parent, false); return new SendTxtVIewHolder(view); } else if (viewType == Constant.SENDIMAGE) { //傳送者圖片 view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_chat_send_image, parent, false); return new SendImageVIewHolder(view); } else if (viewType == Constant.FROMTXT) { //接受者文字 view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_chat_from_txt, parent, false); return new FromTxtVIewHolder(view); } else if (viewType == Constant.FROMIMAGE) { //接受者圖片 view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_chat_from_image, parent, false); return new FromImageVIewHolder(view); } return null; } /** * 這是一個繫結資料的方法 * * @param holder * @param position */ @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { if (holder instanceof SendTxtVIewHolder) { TextMessageBody txtbody = (TextMessageBody) list.get(position).getBody(); String content = txtbody.getMessage(); ((SendTxtVIewHolder) holder).tv_item_send_txt.setText(SmileUtils.getSmiledText(activity, content)); // 兩條訊息時間離得如果稍長,顯示時間 if (position == 0) { } else { if (DateUtils.isCloseEnough(list.get(position).getMsgTime(), list.get(position - 1).getMsgTime())) { ((SendTxtVIewHolder) holder).tv_send_msg_date.setVisibility(View.GONE); } else { ((SendTxtVIewHolder) holder).tv_send_msg_date.setText(DateUtils.getTimestampString(new Date(list.get(position).getMsgTime()))); ((SendTxtVIewHolder) holder).tv_send_msg_date.setVisibility(View.VISIBLE); } } } else if (holder instanceof SendImageVIewHolder) { final ImageMessageBody imageMessageBody = (ImageMessageBody) list.get(position).getBody(); L.i("圖片地址", imageMessageBody.getLocalUrl() + "****" + imageMessageBody.getRemoteUrl()); GlideUtils.roundImageCenterGroup(imageMessageBody.getLocalUrl(), ((SendImageVIewHolder) holder).iv_item_send_image, 8); ((SendImageVIewHolder) holder).iv_item_send_image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { intent = new Intent(activity, PhotoBrowerActivity.class); intent.putExtra("url", imageMessageBody.getLocalUrl()); activity.startActivity(intent); } }); } else if (holder instanceof FromTxtVIewHolder) { TextMessageBody txtbody = (TextMessageBody) list.get(position).getBody(); String content = txtbody.getMessage(); ((FromTxtVIewHolder) holder).tv_item_from_txt.setText(SmileUtils.getSmiledText(activity, content)); GlideUtils.circleImage(ConstantUrl.qiniu + avator, ((FromTxtVIewHolder) holder).from_person_avator); // 兩條訊息時間離得如果稍長,顯示時間 if (position == 0) { } else { if (DateUtils.isCloseEnough(list.get(position).getMsgTime(), list.get(position - 1).getMsgTime())) { ((FromTxtVIewHolder) holder).tv_from_msg_date.setVisibility(View.GONE); } else { ((FromTxtVIewHolder) holder).tv_from_msg_date.setText(DateUtils.getTimestampString(new Date(list.get(position).getMsgTime()))); ((FromTxtVIewHolder) holder).tv_from_msg_date.setVisibility(View.VISIBLE); } } } else if (holder instanceof FromImageVIewHolder) { final ImageMessageBody imageMessageBody = (ImageMessageBody) list.get(position).getBody(); L.i("圖片地址接受者", imageMessageBody.getLocalUrl() + "****" + imageMessageBody.getRemoteUrl()); GlideUtils.circleImage(ConstantUrl.qiniu + avator, ((FromImageVIewHolder) holder).iv_item_from_image); GlideUtils.roundImageCenterGroup(ConstantUrl.qiniu + imageMessageBody.getRemoteUrl(), ((FromImageVIewHolder) holder).from_person_avator, 8); ((FromImageVIewHolder) holder).iv_item_from_image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { intent = new Intent(activity, PhotoBrowerActivity.class); intent.putExtra("url", imageMessageBody.getRemoteUrl()); activity.startActivity(intent); } }); } } /** * 條目個數 * @return */ @Override public int getItemCount() { return list.size(); } /** * 以下四個內部類為定義的不同的holder */ class SendTxtVIewHolder extends RecyclerView.ViewHolder { private TextView tv_item_send_txt; private TextView tv_send_msg_date; public SendTxtVIewHolder(View view) { super(view); tv_item_send_txt = (TextView) view.findViewById(R.id.tv_item_send_txt); tv_send_msg_date = (TextView) view.findViewById(R.id.tv_send_msg_date); } } class SendImageVIewHolder extends RecyclerView.ViewHolder { private ImageView iv_item_send_image; public SendImageVIewHolder(View view) { super(view); iv_item_send_image = (ImageView) view.findViewById(R.id.iv_send_image); } } class FromTxtVIewHolder extends RecyclerView.ViewHolder { private TextView tv_item_from_txt; private ImageView from_person_avator; private TextView tv_from_msg_date; public FromTxtVIewHolder(View view) { super(view); tv_item_from_txt = (TextView) view.findViewById(R.id.tv_item_from_txt); from_person_avator = (ImageView) view.findViewById(R.id.from_person_avator); tv_from_msg_date = (TextView) view.findViewById(R.id.tv_from_msg_date); } } class FromImageVIewHolder extends RecyclerView.ViewHolder { private ImageView iv_item_from_image; private ImageView from_person_avator; public FromImageVIewHolder(View view) { super(view); iv_item_from_image = (ImageView) view.findViewById(R.id.iv_from_image); from_person_avator = (ImageView) view.findViewById(R.id.from_person_avator); } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextViewandroid:id="@+id/tv_send_msg_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_margin="5dp" android:text="2015-6-6 06:06:06" android:textSize="12sp" android:visibility="gone" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:gravity="right"> <TextViewandroid:id="@+id/tv_item_send_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="110dp" android:layout_marginRight="10dp" android:background="@drawable/pop_right" android:gravity="center_vertical" android:paddingBottom="6dp" android:paddingLeft="8dp" android:paddingRight="16dp" android:paddingTop="6dp" android:textColor="@android:color/white" android:textSize="16sp" /> <ImageView android:id="@+id/from_person_avator02" android:layout_width="40dp" android:layout_height="40dp" android:layout_toRightOf="@id/tv_item_send_txt" android:background="@drawable/default_icon_headphoto" /> </LinearLayout> </LinearLayout>效果圖
傳送者文字效果
傳送者圖片的佈局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_send_msg_Image_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_margin="5dp" android:text="2015-6-6 06:06:06" android:textSize="12sp" android:visibility="gone" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:gravity="right" android:orientation="horizontal"> <ImageView android:id="@+id/iv_send_image" android:layout_width="100dp" android:layout_height="120dp" android:layout_marginRight="10dp" android:clickable="true" android:focusable="true" android:paddingBottom="5dp" android:paddingLeft="5dp" android:paddingRight="13dp" android:paddingTop="5dp" /> <ImageView android:id="@+id/from_person_avator02" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/default_icon_headphoto" android:clickable="true" /> </LinearLayout> </LinearLayout>效果圖
傳送者圖片效果
接收者文字佈局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_from_msg_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_margin="5dp" android:text="2015-6-6 06:06:06" android:textSize="12sp" android:visibility="gone" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5dp"> <ImageView android:id="@+id/from_person_avator" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/default_icon_headphoto" /> <TextView android:id="@+id/tv_item_from_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp" android:layout_marginRight="70dp" android:layout_toRightOf="@id/from_person_avator" android:background="@drawable/pop_left" android:gravity="center_vertical" android:paddingBottom="6dp" android:paddingLeft="15dp" android:paddingRight="8dp" android:paddingTop="6dp" android:text="你好!" android:textSize="16sp" /> </RelativeLayout> </LinearLayout>效果圖
接收者字型效果
接收者圖片佈局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_from_msg_Image_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_margin="5dp" android:text="2015-6-6 06:06:06" android:textSize="12sp" android:visibility="gone" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:orientation="horizontal"> <ImageView android:id="@+id/from_person_avator" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/default_icon_headphoto" /> <ImageView android:id="@+id/iv_from_image" android:layout_width="100dp" android:layout_height="120dp" android:layout_marginLeft="10dp" android:clickable="true" android:paddingBottom="5dp" android:paddingLeft="13dp" android:paddingRight="5dp" android:paddingTop="5dp" /> </LinearLayout> </LinearLayout>效果圖
接收者圖片效果
主頁面的邏輯
/** * 獲取當前會話所有的會話列表 */ public void getallmessage() { //獲取此會話的所有訊息 emMessages = conversation.getAllMessages(); chartListVIewAdapter = new ChartListVIewAdapter(emMessages, ChatActivity.this, userAvator); lvChart.setLayoutManager(new LinearLayoutManager(this)); lvChart.setAdapter(chartListVIewAdapter); lvChart.smoothScrollToPosition(emMessages.size()); chartListVIewAdapter.notifyDataSetChanged(); L.i("訊息個數", emMessages.size() + ""); }ok!完事看下效果
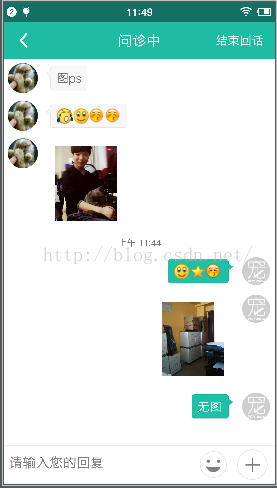
最後效果
謝謝大家觀看..希望可以幫到你...