SpringBoot實現微信掃碼登入功能讓網站支援使用微信登入
阿新 • • 發佈:2019-02-18
- 此功能基於微信開放平臺。實現此功能的前提是需要有微信開放平臺帳號,並認證(需300¥)成功。
- 需要有公網可以訪問的域名和IP。
一、微信開放平臺認證流程
- 使用帳號登入後進入到帳號中心–》開發者資格認證–》認證。(認證需要提交公司營業執照一些資訊)此處按要求填寫即可。認證成功與否一般會在兩日內回覆結果。此處不再贅述。
- 認證成功後就可以對我們現有的網站系統進行開發了。資源中心中有官方給的一些參考demo。可以自行檢視。
- 進入到管理中心–》網站應用–》建立網站應用–》填寫基本資訊–》填寫網站資訊。需要說明的是開發資訊中有個授權回撥域,此處填寫的是我們專案所在的域名(此域名可以修改,其他資訊修改需要重新稽核)。
- 提交成功後官方會對所申請的資料進行稽核。稽核成功後我們就能看到我們開發所需要的AppID和AppSecret(第一次使用使用需要用繫結的微訊號掃碼生成)。然後我們就可以擼程式碼了,嘿嘿…
二、架構介紹
- 此專案使用springboot環境搭建,只有微信掃碼登入業務,不牽扯到其他業務,一些公司敏感資訊我會用文字註明。
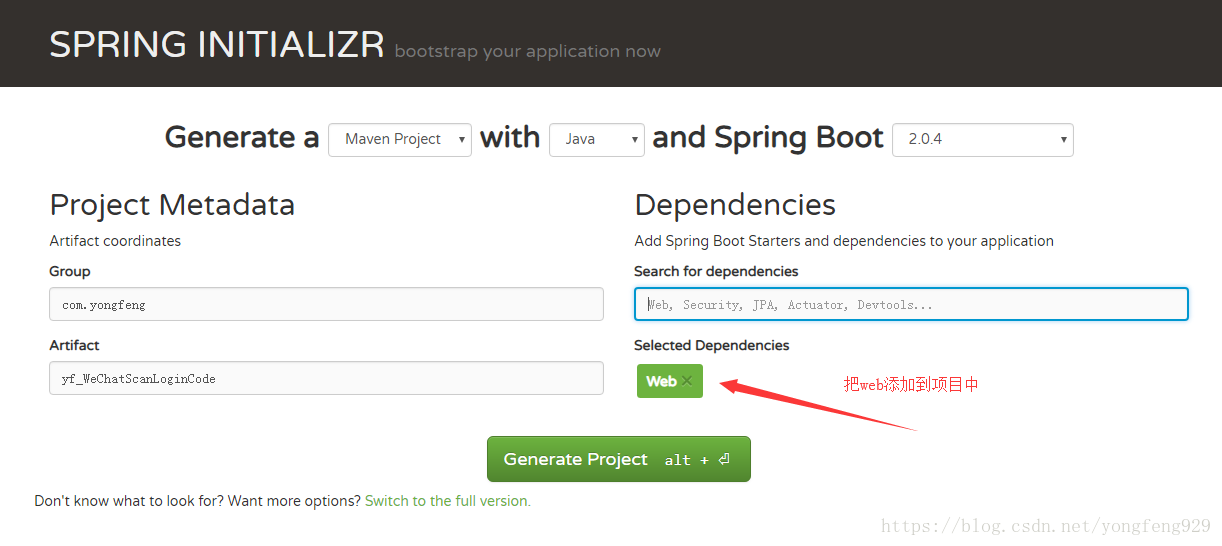
- springboot專案生成。點選springboot官方專案生成。進入到springboot生成頁面,話不多說上圖:
- 把官方生成maven專案匯入到我們的IDE中。
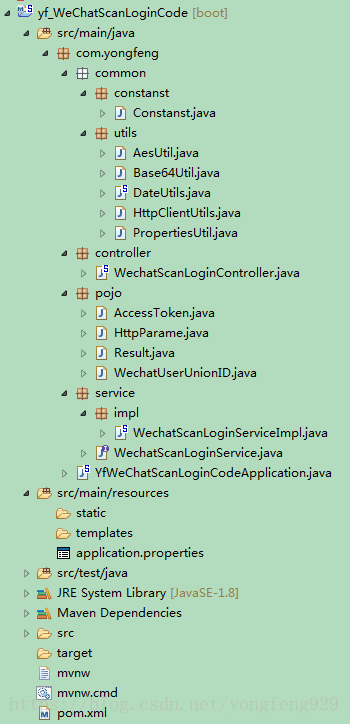
- 開啟我們的專案,專案目錄結構:
三、程式碼實現
- 把我們開發需要用到的官方的資訊填寫到application.properties中。
#填寫我們在微信開放平臺上建立網站應用成功稽核通過官方所給的Appid號
appid=
#填寫我們在微信開放平臺上建立網站應用成功稽核通過官方所給的Appid號和密匙
appid=
secret=
#回撥地址,此處的回撥地址為域名,切記:只支援80埠訪問
redirect_uri=
#此處為應用唯一識別號,我們可以用此號繫結對應的帳號資訊
openid=
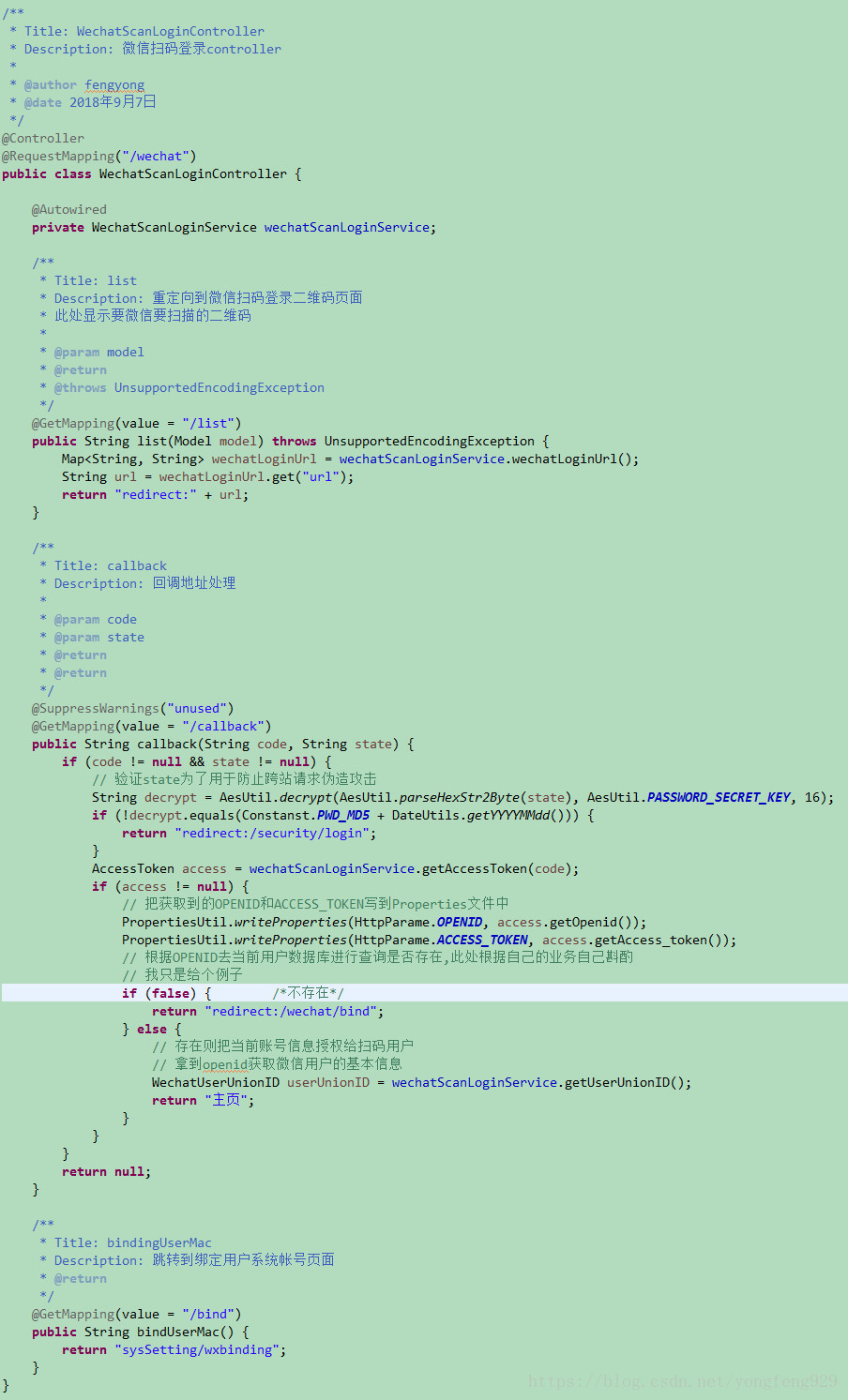
- 建立WechatScanLoginController.java
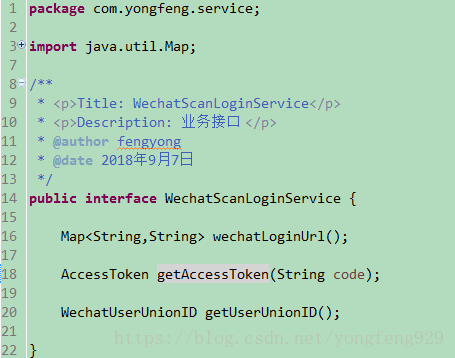
- 建立業務層介面WechatScanLoginService.java
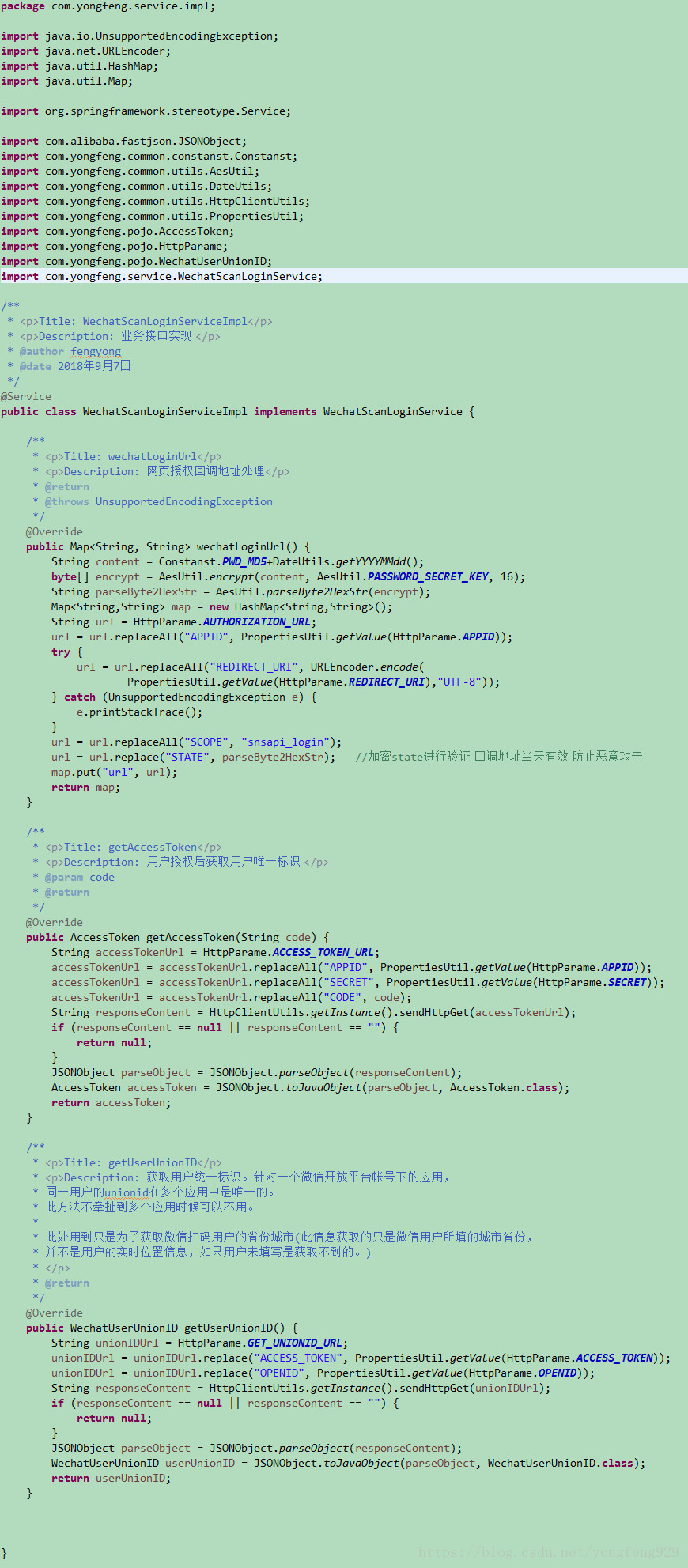
- 建立業務層實現類WechatScanLoginServiceImpl.java
- 瀏覽器訪問連結"http://域名/wechat/list"即可訪問到Controller中的list方法,並重定向到微信官方自動生成的二維碼頁面。
注意專案:
- 專案域名需要和微信開放平臺建立的網站應用的回撥地址域名保持一致。不然會報錯redirect_uri 引數錯誤。