手把手教你如何設定H5頁面動畫效果
阿新 • • 發佈:2019-02-18
“H5”,這個由HTML5簡化而來的詞彙,藉由微信這個移動社交平臺,正在走進更多人的視野。本文聚焦於基於微信傳播的H5頁面的動畫設計,希望與大家進行交流探討。
首先我們選擇H5頁面製作平臺,以“應用之星”平臺為例。
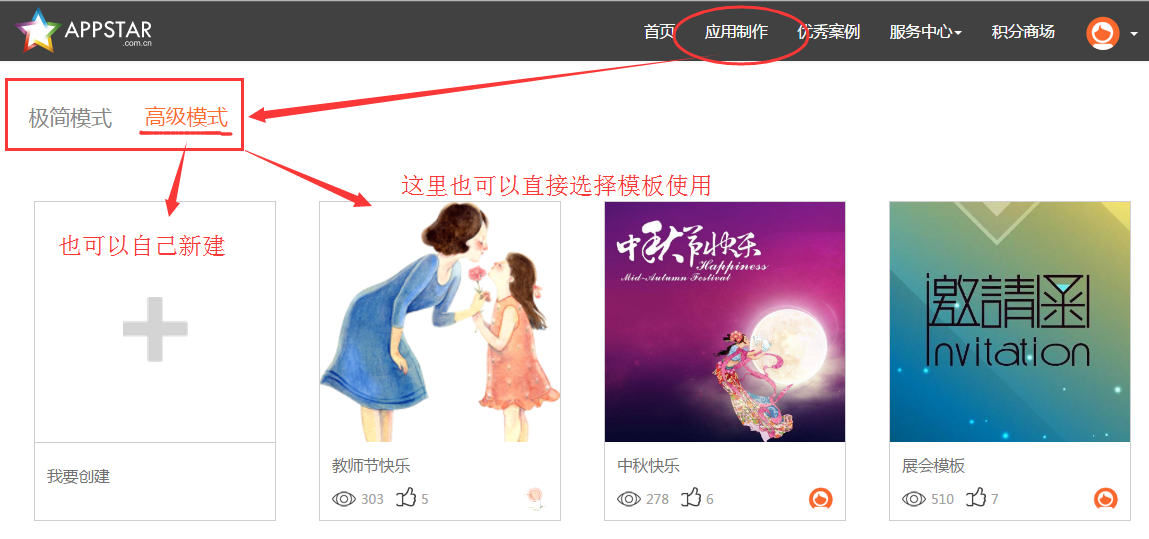
第一步:進入網站,註冊登入,點選“應用製作”,進入製作頁面。

第二步:選擇“高階模式”,點“+”建立應用,或者直接選擇模板使用。

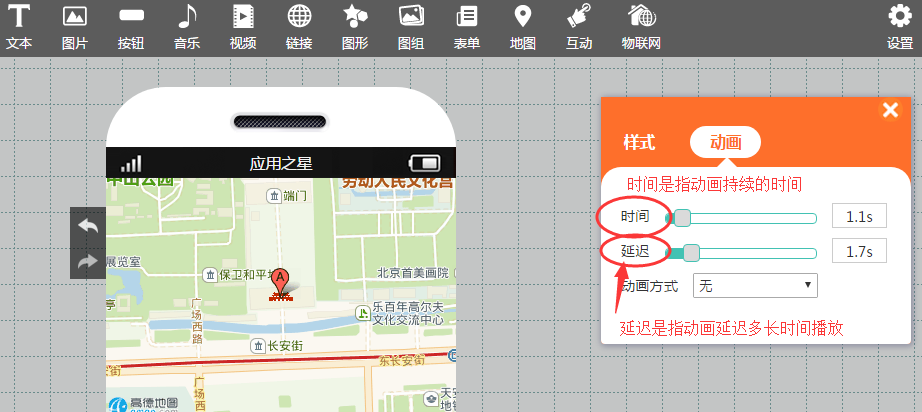
第三步:進入H5介面製作,根據你的需求選擇控制元件使用。其中文字控制元件、圖片控制元件、按鈕控制元件、視訊控制元件、圖形控制元件、圖組控制元件、表單控制元件、地圖控制元件、撥號控制元件和投票控制元件都能設定動畫。
以“地圖控制元件”為例來講如何設定動畫。
其中時間是指動畫持續播放的時間,比如你設定2秒,則播放2秒;
延遲是指動畫延遲播放的時間,比如你設定了延遲播放2秒,那麼開啟這個頁面時,動畫在2秒後才開始播放。注意一下先設定動畫時間,再設定動畫方式。

另外圖形控制元件和圖片控制元件,設定動畫時,若設定次數,則該動畫播放的次數;若勾選迴圈方式,則動畫效果無限迴圈,次數和迴圈只能選擇一個使用,不能同時使用。

第四步:當你一切製作好後,點選“釋出”,進入預覽頁面,WEB二維碼即生成的H5頁面。在預覽頁面可以看看設定的動畫效果,如果效果不好,點選“返回”修改;如果效果好的話,直接用微信二維碼掃描分享至朋友圈。
是不是很簡單?有需要的朋友可以試試!
