尚矽谷_JavaScript_學習筆記
JavaScript簡介
JavaScript 簡介: JavaScript 是一種基於物件和事件驅動並具有相對安全性的客戶端指令碼語言,是一種動態、弱型別、基於原型的語言,內建支援類。它的直譯器被稱為 JavaScript引擎,為瀏覽器的一部份。同時也是一種廣泛用於客戶端 Web 開發的指令碼語言。最初由網景公司(Netscape)的布蘭登·艾克(Brendan Eich)設計, 1997 年,在 ECMA(歐洲計算機制造商協會)的協調下,由 Netscape、 Sun、微軟、 Borland 組成的工作組確定統一標準: ECMA-262。 JavaScript 是 Sun 公司的註冊商標,和 Java 沒有直接關係。
JS:HelloWorld
1.點選按鈕彈出文字值
2.HTML 程式碼:<button>Click Me!</button>
3.JavaScript 程式碼:
<script type="text/javascript">
//藉助 window.onload 事件,在文件載入之後,進行相關操作
window.onload = function() {
//獲取按鈕對應的元素節點物件
var btn = document.getElementsByTagName("button" 4.由 Hello World 引出的四個問題
- JavaScript 基本語法和 Java 有什麼區別?
- 為什麼要使用 window.onload?
- 在我單擊按鈕後如何讓程式執行我希望的操作?
- HTML 程式碼中的 button 標籤在 JavaScript 程式碼中是怎麼表示的?如何獲取?
JavaScript 基本語法
認識 script 標籤
<script>標籤用於定義客戶端指令碼,比如 JavaScript- 在語法上,
<script>標籤可以寫在<html></html>標籤內的任何位置 - type 屬性是必需的,用來規定指令碼的 MIME 型別。對於 JavaScript,其 MIME型別是 “text/javascript”。
- language 屬性:不贊成使用
- 在文件中直接插入 JavaScript 程式碼
<script type="text/javascript">
alert("Hello World!");
</script>- 連線外部 JavaScript 檔案
<script>標籤的 src 屬性:規定外部指令碼檔案的 URL。- 純 JavaScript 程式碼可以儲存到“.js”檔案中,在“.js”檔案中, 寫 JavaScript程式碼和在 script 標籤中完全一樣
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>- 注意:載入外部 CSS 樣式表使用的是 link 標籤,和載入外部 JS 檔案
不同!
<link rel="stylesheet" type="text/css" href="theme.css" />
JavaScript 資料型別
- 字串: JavaScript 中沒有“字元型”資料,單個字元也被當成字串處理
- 數字型: JavaScript 不區分整型和浮點型,所有數字都是以浮點型來表示的
- 布林型
true: true、非零的數字、非空的字串
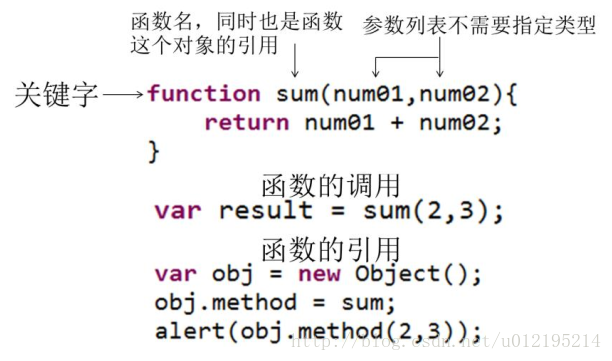
false: false、數字 0、空字串、 undefined、 null - 函式:在 JavaScript 中,函式也是一個物件,可作為一個值賦給變數,函式名就是這個物件的引用。
- Null:代表“空”。 Null 是資料型別,它只有一個值: null
不代表數字型的 0,不代表字串型別的””空字串
不是一個有效的數字、字串、物件、陣列和函式,什麼資料型別都不是
JavaScript 區分大小寫, Null、 NULL 都不等同於 null
typeof(null)返回 Object(為了向下相容) - undefined:表示:未定義
定義了一個變數但未賦值
使用了一個未定義的變數
使用了一個不存在的物件的屬性
JavaScript 嚴格區分大小寫
JavaScript 識別符號命名規範和 Java 完全一樣
變數
- 使用 var 關鍵字宣告
- JavaScript 是弱型別語言,宣告變數時,不需要指定型別。 變數在使用中也可以儲存各種型別的資料
函式
JavaScript 程式碼寫在什麼位置
HTML 標籤內
<button onclick="alert('hello')">ClickMe</button>- js 和 html 強耦合, 不利於程式碼的維護。例如:給 10 個 button 按鈕繫結同樣的單擊響應函式。如果要修改函式名則必須在 10個 button標籤處都修改,容易造成遺漏或不一致
<head> 標籤內
- 這個位置更符合習慣,但有嚴重問題: 在 body 節點之前執行的程式碼無法直接獲取 body 內的節點。 原因:此時 html 文件樹還沒有載入完成, 更準確的說就是——記憶體中的 DOM 結構還不完整,不包括未載入的 DOM 節點,所以相關節點 JavaScript 程式獲取不到
- 瀏覽器載入原理分析
- 瀏覽器按照從上到下的順序下載 HTML 文件,一邊下載,一邊載入到記憶體, 不是全部下載後再全部載入到記憶體。 另外, DOM 樹結構的繪製優先於關聯元素的載入,比如圖片。
- 通常來說,瀏覽器執行 JavaScript 指令碼有兩大特性:
①載入後馬上執行。
②執行時會阻塞頁面後續內容(包括頁面的渲染、其它資源的下載)。 - 瀏覽器載入 HTML 文件時,如果遇到
<script>標籤就會停止後面元素的載入, 先對 JavaScript 指令碼檔案進行解析和執行。
<body>標籤後面
- 能獲取到 body 內的元素節點
- 把程式碼寫在這個位置嚴重不符合習慣
window.onload
- window.onload 事件是在當前文件完全載入之後被觸發,此時 HTML 文件樹已經載入完成,可以獲取到當前文件中的任何節點
- 最終的載入執行順序
- 瀏覽器載入 HTML 文件
- 遇到
<script>標籤停止載入後面的 HTML 元素,開始解析執行 JavaScript 程式碼。 - 將封裝了相關操作的響應函式繫結到 window.onload 事件上
- 載入 HTML 元素,繪製 DOM 結構
- HTML 文件載入完成,觸發 window.onload 事件
- 開始執行 window.onload 事件響應函式中的 JavaScript 程式碼
事件的監聽和響應
- 事件的監聽和響應是使用者和應用程式進行互動的方式
- 為控制元件繫結事件響應函式
- 從文件物件模型中獲取控制元件物件
- 宣告一個事件響應函式
- 將事件響應函式的引用賦值給控制元件物件的 onclick 屬性
<script>
window.onload = function(){
//從文件物件模型中獲取控制元件物件
var btn = document.getElementsByTagName("button")[0];
//將事件響應函式的引用賦值給控制元件物件的onclick屬性
btn.onclick = function(){
var text = this.firstChild.nodeValue;
alert(text);
}
}
</script>取消控制元件預設行為
- 超連結的跳轉功能: return false;
- 提交按鈕的提交功能: return false;
事件冒泡
- 概念:使用者操作的動作要傳遞給當前控制元件,響應函式執行完之後,還要繼續傳遞給它的父元素,並一直向上傳遞,直到頂層
- 產生的原因:監聽區域的重合
- 取消的方法: return false;
焦點
- 一個控制元件被啟用時就獲得了焦點,也可以反過來說:一個控制元件獲得焦點時被
啟用 - 獲得焦點事件: onfocus
- 失去焦點事件: onblur
- 一個控制元件被啟用時就獲得了焦點,也可以反過來說:一個控制元件獲得焦點時被
DOM
Document Object Model:文件物件模型 定義了訪問和處理 HTML 文件的標準方法。是 W3C 國際組織制定的統一標準,在很多計算機語言中都有不同實現如 C#、PHP、 Java、 Ruby、 perl、 python 等。
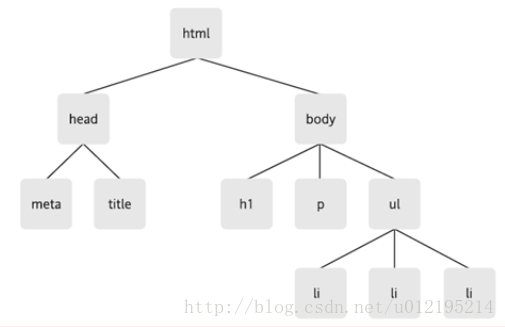
DOM 樹
- 上下為父子關係
- 左右為兄弟關係
節點
節點的概念來源於網路理論,代表網路中的一個連線點。 網路是由節點構成的集合。 相應的,我們可以說 HTML 文件是由 DOM 節點構成的集合。
節點的分類
- 元素節點:構成 HTML 文件最基本的 HTML 元素,對應 HTML 文件中
的 HTML 標籤 - 屬性節點:對應元素的屬性
- 文字節點:對應 HTML 標籤內的文字內容
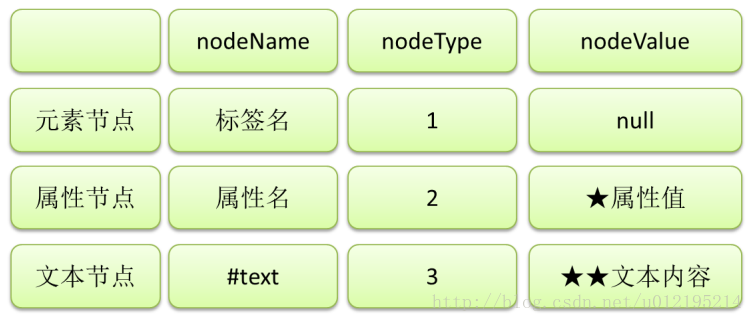
節點的屬性
- nodeName: 代表當前節點的名字,只讀屬性。如果給定節點是一個文字節點,nodeName 屬性將返回內容為 #text 的字串
- nodeType:返回一個整數, 這個數值代表著給定節點的型別. 只讀屬性. 1 – 元素節點, 2 – 屬性節點, 3 – 文字節點
- nodeValue:返回給定節點的當前值(字串). 可讀寫的屬性
- 元素節點, 返回值是 null
- 屬性節點: 返回值是這個屬性的值
- 文字節點: 返回值是這個文字節點的內容
獲取元素節點
- 根據 id 屬性值獲取:呼叫 document 物件的 getElementById(元素的 id 屬性),返回的是當前元素節點的引用。
- 根據標籤名,獲取元素節點
- 呼叫 document 物件的 getElementsByTagName(標籤名),返回的是標籤名對應的元素節點的陣列
- 也可以通過一個元素節點來呼叫 getElementsByTagName(標籤名)方法
- 根據 name 屬性值獲取一組元素節點
- 通過呼叫 document 物件的 getElementsByName(元素的 name 屬性值) 方法,返回的是一個元素的陣列
- 如果 HTML 標籤本身沒有 name 屬性,這時通過 getElementsByName() 方法獲取元素節點
IE 獲取不到
嚴格遵守 W3C 標準的瀏覽器可以獲取到
- 操作屬性
- 推薦方法
- 讀: element.attrName
- 寫: element.attrName=”new value”;
- 經典方法
- 獲取屬性節點物件: element.getAttributeNode(屬性名) 返回一個屬性節點物件的引用
- 讀取值: attrNode.nodeValue
- 修改值: attrNode.nodeValue = ” new value”
- 推薦方法
獲取元素節點的子節點
- 檢視元素節點是否存在子節點:hasChildNodes()。只有元素節點才可能有子節點
- 通過 childNodes 屬性獲取全部子節點。 IE 和 W3C 的標準有區別: IE 忽略空格(空行), W3C 標準會把空格也當作子節點
- 通過 firstChild 屬性獲取元素節點的第一個子節點。該方法經常被用來獲取文字節 點 如 : 元 素 節 點 對 象 .firstChild 。 如 果 要 獲 取 文 本 值 : 元 素 節 點 物件.firstChild.nodeValue
- 呼叫父節點的 getElementsByTagName(),更有針對性
節點的屬性
- 屬性節點的 nodeValue 是它的屬性值
- 文字節點的 nodeValue 是它的文字值
- 獲取文字節點的文字值的方法:文字節點的父節點.firstChild.nodeValue
建立節點
- 注意:新建立的節點,包括文字節點和元素節點,都不會自動的加入到當前的文
檔中 - 建立文字節點 document.createTextNode(文字值) 方法,返回一個文字節點的引
用 var textNode = document.createTextNode(“廣州”); - 建立元素節點 document.createElement(標籤名) 方法,返回一個新的元素節點的
引用 var liEle = document.createElement(“li”); - 將新建立的文字節點,新增到元素節點當中 元素節點.appendChild(文字節點)
liEle.appendChild(textNode);
alert(liEle.firstChild.nodeValue);
var cityEle = document.getElementById(“city”); - 將新建立的元素節點,新增到文件中 指定的元素節點.appendChild(新建立的元素
節點)
cityEle.appendChild(liEle);
替換節點
呼叫 父節點.replaceChild(新節點,目標節點) 方法,實現節點的替換
獲取元素節點的父節點
子節點.parentNode
複製節點
原元素節點.cloneNode(true) 引數為布林值: true 包括子節點都複製, false只複製當前節點(預設)
插入節點
- 將新建立的元素節點,新增到文件中指定元素節點前面
- 父節點.insertBefore(新節點,目標節點);
- 自定義 inserAfter()函式
<script>
function insertAfter(newNode, targetNode) {
//將一個新節點,新增到目標節點的後面
var parentNode = targetNode.parentNode;
//判斷目標節點是否為最後一個子節點
if(targetNode == parentNode.lastChild) {
//如果是,調父節點的 appendChild
parentNode.appendChild(newNode);
} else {
//如果不是,獲取它後面的兄弟節點 targetNode.nextSibling
var sibling = targetNode.nextSibling;
//呼叫父節點的 insertBefore 方法,以 sibling 為新的目標節點
parentNode.insertBefore(newNode, sibling);
}
}
</script>刪除節點
元素節點.removeChild(要刪除的子節點)
innerHTML
屬性可讀可寫。讀:讀出指定元素節點內的 HTML 程式碼,寫:將 HTML 程式碼寫入指定元素節點的開始和結束標籤內
nextSibling
元素節點.nextSibling 返回元素節點的下一個兄弟元素
previousSibling
元素節點.previousSibling 返回元素節點的上一個兄弟元素