CoordinatorLayout,協調者佈局
CoordinatorLayout,中文譯作協調者佈局,光聽這名字你可能很難判斷出協調者佈局有什麼特點,那麼我們來看看下面一張圖片:
由於CSDN對圖片大小的要求,我只能錄製一個快速播放的動畫,請大家見諒。但是顯示效果大家應該都看到了,就是當在頁面的上方有一個圖片,當底部的控制元件向上滑動時,上方的圖片慢慢的摺疊起來,最終變成一個Toolbar,顯示在頁面的最上方。就這樣一個簡單的效果,如果自己用動畫寫也不是不可以,但是太麻煩,我們今天就來看看Google提供的CoordinatorLayout控制元件,只需要在佈局檔案中簡單折騰兩下,Java程式碼幾乎不用寫任何東西,就能實現這樣的效果。
OK,那就開始吧。
1.整體概述
1.新增依賴
很明顯這些都是design包中的,因此我們需要新增依賴:
[java] view plain copy print?- compile 'com.android.support:design:23.1.1'
2.頁面分析
使用CoordinatorLayout時,我們的頁面整體上分為兩部分,一部分是上面摺疊的東東,還有一部分是下面的滾動控制元件。上面摺疊的這一部分我們需要寫在一個AppBarLayout中,下面的滾動控制元件你有兩種選擇,要麼使用NestedScrollView,要麼使用RecyclerView。其他的滾動控制元件都是不可以實現的哦。
2.具體實現方式
1.AppBarLayout中的寫法
整個頭部我們都寫在AppBarLayout中,但是要實現摺疊效果還需要CollapsingToolbarLayout佈局,事實上,我們在AppBarLayout中放一個CollapsingToolbarLayout,頭部的ImageView和Toolbar都寫在CollapsingToolbarLayout中,一個簡單的示例如下:
[java] view plain copy print?- <android.support.design.widget.AppBarLayout
-
android:layout_width="match_parent"
- android:layout_height="200dp">
- <android.support.design.widget.CollapsingToolbarLayout
- android:layout_width="match_parent"
- android:layout_height="200dp"
- app:contentScrim="@color/colorPrimary"
- app:layout_scrollFlags="scroll|enterAlwaysCollapsed|exitUntilCollapsed">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:scaleType="centerCrop"
- android:src="@drawable/p1"/>
- <android.support.v7.widget.Toolbar
- android:id="@+id/tool_bar"
- android:layout_width="match_parent"
- android:layout_height="?attr/actionBarSize"></android.support.v7.widget.Toolbar>
- </android.support.design.widget.CollapsingToolbarLayout>
- </android.support.design.widget.AppBarLayout>
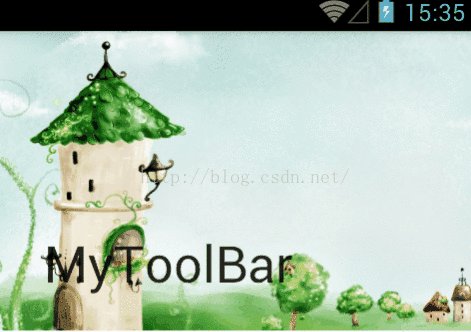
部落格開始圖片頭部的顯示效果就是這幾行程式碼實現的。那麼這裡有幾個屬性我需要介紹一下:
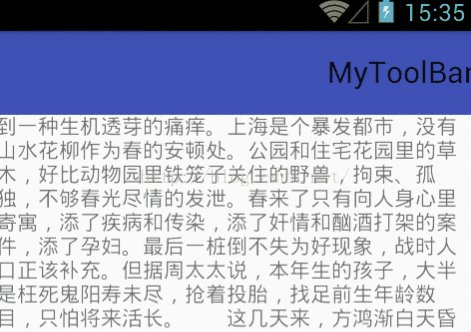
app:contentScrim="@color/colorPrimary"表示當ImageView摺疊後Toolbar的顏色,這裡的顏色我們不可以直接在Toolbar中設定,因為Toolbar一開始是透明的,只有當ImageView摺疊到Toolbar的高度時Toolbar才變為藍色的。
app:layout_scrollFlags是一個非常重要的屬性,它裡邊的取值主要有五種,下面我分別來解釋:
1.scroll 表示CollapsingToolbarLayout可以滾動(不設定的話頭部的ImageView將不能摺疊)
2.enterAlways 表示底部的滾動控制元件只要向下滾動,頭部就顯示出來
3.enterAlwaysCollapsed 表示當底部滾動控制元件滾動見頂時,頭部顯示出來
4.exitUntilCollapsed 表示頭部摺疊到最小高度時(Toolbar的高度),就不再摺疊
5.snap 表示在滑動過程中如果停止滑動,則頭部會就近摺疊(要麼恢復原狀,要麼摺疊成一個Toolbar)
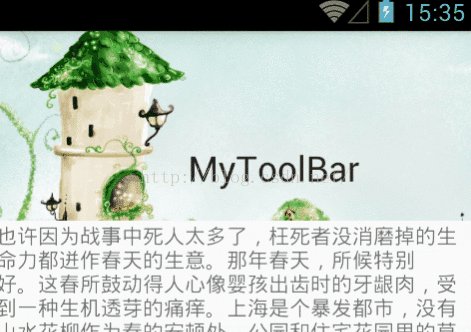
OK,大家看部落格開始時的gif圖,當圖片摺疊時,其實是圖片的頂部一直在慢慢的隱藏,底部並沒有動,那麼如果你想要修改這個效果,可以使用下面的屬性:
app:layout_collapseMode="parallax"表示ImageView的摺疊和CollapsingToolbarLayout的摺疊不同步,那麼這個不同步到底是怎樣一個不同步法呢?還有另外一個引數來設定不同步的引數,如下:
app:layout_collapseParallaxMultiplier="0.5"表示視覺乘數,該數值的取值為0~1,數值越大,視覺差越大(如果這裡的值為0,則在頭部摺疊的過程中,ImageView的頂部在慢慢隱藏,底部不動,如果這裡的值為1,ImageView的頂部不懂,底部慢慢隱藏,如果這裡的取值為0~1之間,則在摺疊的過程中,ImageView的頂部和底部都會隱藏,但是頭部和底部隱藏的快慢是不一樣的,具體速度和視覺乘數有關)
app:layout_collapseMode這個屬性還有一個取值,是pin,該屬性表示當摺疊完成時將該控制元件放在頁面的頭部.
OK ,配合上上面這幾種屬性,我們的一個較完整的頭部應該是這樣的:
[java] view plain copy print?- <android.support.design.widget.AppBarLayout
- android:layout_width="match_parent"
- android:layout_height="200dp">
- <android.support.design.widget.CollapsingToolbarLayout
- android:layout_width="match_parent"
- android:layout_height="200dp"
- app:contentScrim="@color/colorPrimary"
- app:layout_scrollFlags="scroll|enterAlwaysCollapsed|exitUntilCollapsed">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:scaleType="centerCrop"
- android:src="@drawable/p1"
- app:layout_collapseMode="parallax"
- app:layout_collapseParallaxMultiplier="0.5"/>
- <android.support.v7.widget.Toolbar
- android:id="@+id/tool_bar"
- android:layout_width="match_parent"
- android:layout_height="?attr/actionBarSize"
- app:layout_collapseMode="pin"></android.support.v7.widget.Toolbar>
- </android.support.design.widget.CollapsingToolbarLayout>
- </android.support.design.widget.AppBarLayout>
另一方面,當我們在使用CollapsingToolbarLayout的時候,我們一般也不再是通過Toolbar來給頁面設定title了,因為這個title能夠實現的效果非常有限,那麼我們怎麼給頁面設定Title呢?我們可以通過給CollapsingToolbarLayout設定如下屬性來解決Title的問題:
app:title="MyToolBar" 表示給頁面設定一個Toolbar
app:collapsedTitleGravity="right" 表示摺疊之後Title顯示的位置
app:expandedTitleGravity="left|bottom" 表示展開時Title顯示的位置
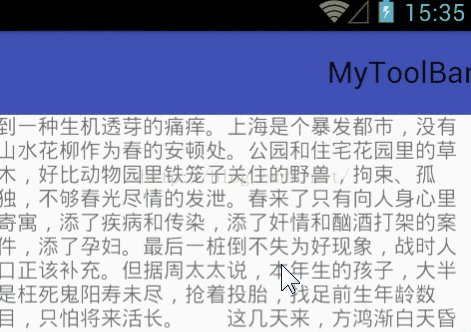
如此設定之後我們來看一下頭部顯示的效果:
大家看到,當頭部摺疊之後,Title顯示在了頭部的右邊。
OK,最後我們在來看一遍頭部的完整程式碼:
[java] view plain copy print?- <android.support.design.widget.AppBarLayout
- android:layout_width="match_parent"
- android:layout_height="200dp">
- <android.support.design.widget.CollapsingToolbarLayout
- android:layout_width="match_parent"
- android:layout_height="200dp"
- app:title="MyToolBar"
- app:collapsedTitleGravity="right"
- app:expandedTitleGravity="left|bottom"
- app:contentScrim="@color/colorPrimary"
- app:layout_scrollFlags="scroll|enterAlwaysCollapsed|exitUntilCollapsed">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:scaleType="centerCrop"
- android:src="@drawable/p1"
- app:layout_collapseMode="parallax"
- app:layout_collapseParallaxMultiplier="0.5"/>
- <android.support.v7.widget.Toolbar
- android:id="@+id/tool_bar"
- android:layout_width="match_parent"
- android:layout_height="?attr/actionBarSize"
- app:layout_collapseMode="pin"></android.support.v7.widget.Toolbar>
- </android.support.design.widget.CollapsingToolbarLayout>
- </android.support.design.widget.AppBarLayout>
2.底部滾動控制元件的寫法
底部控制元件你有兩種選擇,一中是直接用RecyclerView,還有一種是用NestedScrollView,這裡我選用NestedScrollView來做底部的滾動控制元件,如下:
[java] view plain copy print?- <android.support.v4.widget.NestedScrollView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- app:layout_behavior="@string/appbar_scrolling_view_behavior">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:text="@string/book_content"/>
- </android.support.v4.widget.NestedScrollView>
整體上來說還是很簡單的,TextView要能夠滾動,用一個NestedScrollView包裹起來即可,但是這裡多了一個app:layout_behavior屬性,這個屬性的值是一個字串,追蹤字串的值發現字串的值如下:
android.support.design.widget.AppBarLayout$ScrollingViewBehavior這其實是一個類的地址,該類就是就是CoordinatorLayout中上下兩部分配合工作的具體實現程式碼。
OK,整體上就是這樣,最後大家要記得在使用CoordinatorLayout時一定要先將ActionBar隱藏起來,修改styles.xml檔案,如下:
[java] view plain copy print?- <!-- Base application theme. -->
- <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- <!-- Customize your theme here. -->
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- <item name="colorAccent">@color/colorAccent</item>
- <item name="windowActionBar">false</item>
- <item name="windowNoTitle">true</item>
- </style>
OK,最後,我們再來看一眼完整的程式碼: [java] view plain copy print?
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.design.widget.CoordinatorLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="org.mobiletrain.coordinatorlayout.MainActivity">
- <android.support.design.widget.AppBarLayout
- android:layout_width="match_parent"
- android:layout_height="200dp">
- <android.support.design.widget.CollapsingToolbarLayout
- android:layout_width="match_parent"
- android:layout_height="200dp"
- app:title="MyToolBar"
- app:collapsedTitleGravity="right"