Java開發七牛雲端儲存 ,上傳視訊與圖片檔案 , 頁面播放器GrindPlayer.swf
七牛的雲端儲存還是比較強大的 , 可以上傳檔案(什麼格式都可以) , 而且還可以對上傳的檔案進行轉碼等操作.
我在專案中用到的也只是很小的一部分.
七牛上傳檔案需要四個引數:
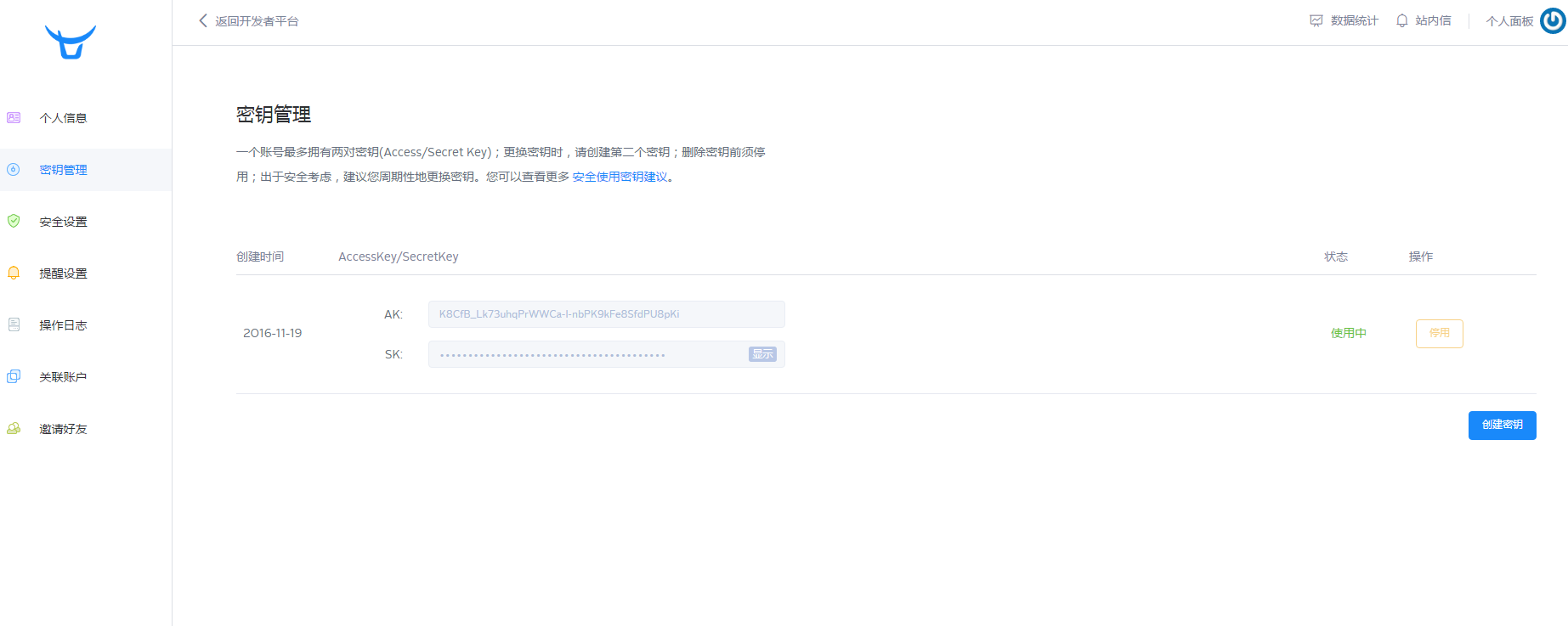
一.註冊完賬號以後會生成兩個密匙 AccessKey , SecretKey
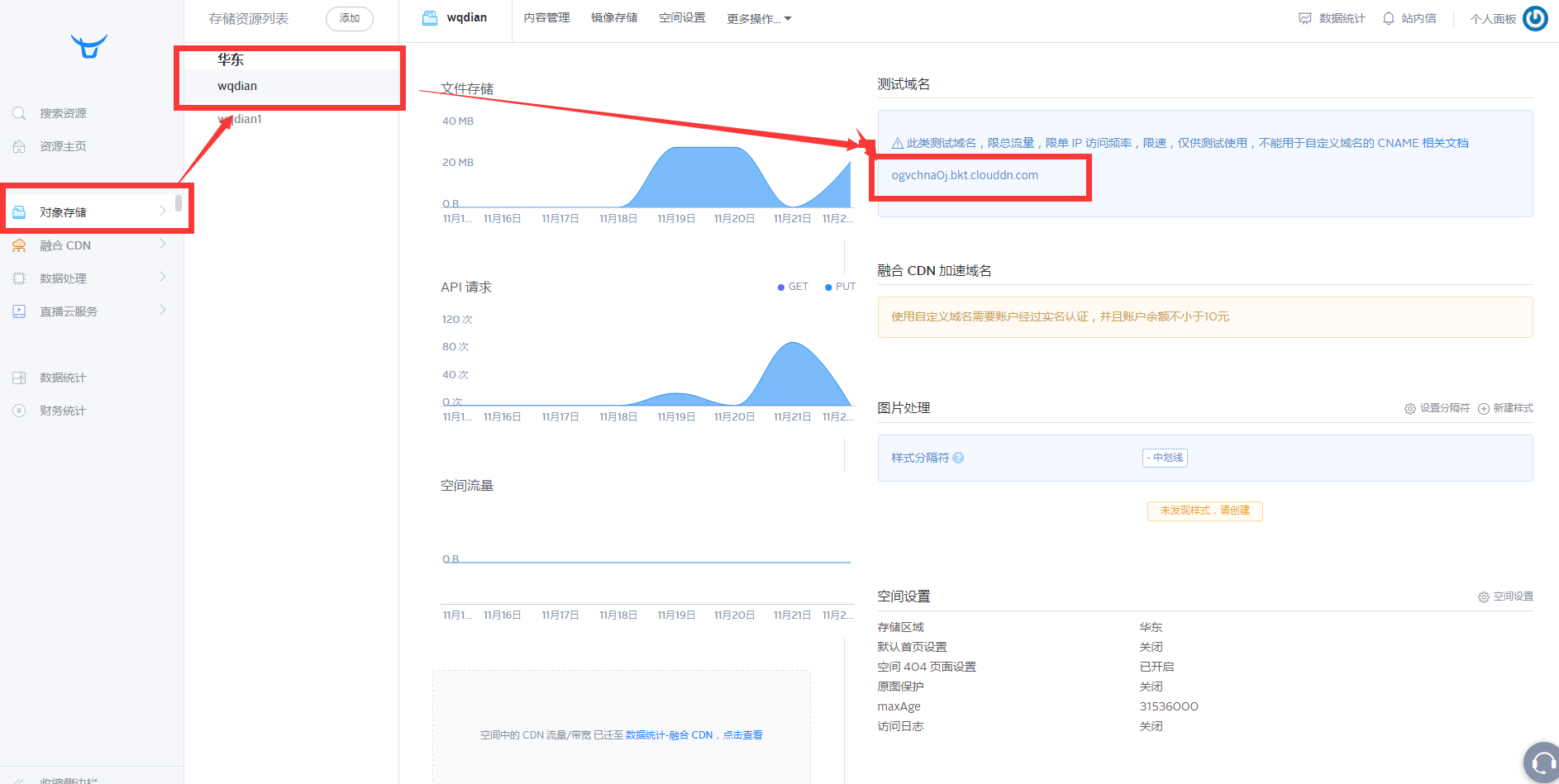
二.具體的API操作
七牛的API個人看來怪怪的 , 他的引數什麼的都是 /引數名/引數值這樣一次類推的拼接的 , 可能是因為用不同的語言開發的吧
前提工作maven要引入七牛的兩個jar包
<!--七牛雲端儲存-->
<dependency>
<groupId
import java.io.File;
import java.io.InputStream;
import org.json.JSONException;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Service;
import com.qiniu.api.auth.AuthException;
import com.qiniu.api.auth.digest.Mac;
import 這個是自己寫的封裝類 , 這裡設定你註冊賬號的各項引數
/**
*
* @author "[email protected]"
*/
public class QiNiuMedia {
private static QiNiuMedia media = null;
public static final String ACCESSKEY = "*************";
public static final String SECRETKEY = "*************";
public static final String BUCKETNAME = "*************";
public static final String DOMAIN = "*************";
private String accessKey;// 設定accessKey
private String secretKey;// 設定secretKey
private String bucketName;// 設定儲存空間
private String domain;// 設定七牛域名
public String getAccessKey() {
return accessKey;
}
public void setAccessKey(String accessKey) {
this.accessKey = accessKey;
}
public String getSecretKey() {
return secretKey;
}
public void setSecretKey(String secretKey) {
this.secretKey = secretKey;
}
public String getBucketName() {
return bucketName;
}
public void setBucketName(String bucketName) {
this.bucketName = bucketName;
}
public String getDomain() {
return domain;
}
public void setDomain(String domain) {
this.domain = domain;
}
/**
* 例項化一個QiNiuMedia例項
* @uesr "[email protected]"
* @date 2016年11月19日下午2:58:27
*/
public static synchronized QiNiuMedia getInstance() {
if (media == null) {
media = new QiNiuMedia();
media.setAccessKey(ACCESSKEY);
media.setSecretKey(SECRETKEY);
media.setBucketName(BUCKETNAME);
media.setDomain(DOMAIN);
}
return media;
}
}三.頁面的播放器
資料的問題解決完了接下來就是 , 頁面的播放了 , 我用了一個頁面的flvplayer.swf播放器 .下邊是html的程式碼
需要將flvplayer.swf 放到專案目錄中
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"
width="500" height="400">
<param name="movie"
value="${memresctx}/js/jwplayer-7.7.1/tools/flvplayer.swf" />
<param name="quality" value="high">
<param name="allowScriptAccess" value="always">
<param name="wmode" value="opaque">
<param name="align" value="middle">
<param name="bgcolor" value="#000000">
<param name="swLiveConnect" value="true">
<param name="loop" value="true">
<param name="play" value="true">
<param name="DeviceFont" value="false">
<param name="allowFullScreen" value="true">
<param name="menu" value="true">
///這裡我用的都是絕對路徑
<embed src="${memresctx}/js/jwplayer-7.7.1/tools/flvplayer.swf"
allowfullscreen="true"
flashvars="vcastr_file=${memresctx}/js/jwplayer-7.7.1/tools/中國合夥人.flv|${memresctx}/js/jwplayer-7.7.1/tools/屌絲男士.mov"
quality="high"
pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" width="854" height="480"></embed>
</object>頁面的效果是這樣的 , 但是總是感覺有點醜 .
然後我又找了一個播放器 GrindPlayer.swf
// 引入一個js
<script type="text/javascript" src="http://yandex.st/swfobject/2.2/swfobject.min.js"></script>
<script type="text/javascript">
var flashvars = {
/* src : "${url}", */
src : "${memresctx}/js/jwplayer-7.7.1/tools/Forrest Gump IMAX.mp4",
};
var params = {
allowFullScreen : true,
allowScriptAccess : "always",
bgcolor : "#000000"
};
var attrs = {
name : "player"
};
swfobject.embedSWF("${memresctx}/js/jwplayer-7.7.1/GrindPlayer.swf",
"player", "854", "480", "10.2", null, flashvars, params, attrs);
</script>
然後再頁面在加入這個
<div id="player"></div>
Ok了 , 這個就可以顯示了.如下圖:\
相關推薦
Java開發七牛雲端儲存 ,上傳視訊與圖片檔案 , 頁面播放器GrindPlayer.swf
七牛的雲端儲存還是比較強大的 , 可以上傳檔案(什麼格式都可以) , 而且還可以對上傳的檔案進行轉碼等操作. 我在專案中用到的也只是很小的一部分. 七牛上傳檔案需要四個引數: 一.註冊完賬號以後會生成兩個密匙 AccessKey , Secr
七牛雲端儲存上傳自有證書開啟https訪問
雖然七牛雲端儲存也提供免費SSL證書申請,但在我們都在阿里雲申請了免費SSL證書,正準備在七牛上傳,彈出的介面卻讓我傻了眼,如下圖所示: 阿里雲免費SSL證書提供了不同伺服器環境的版本,有Apache、Nginx
Spring 使用七牛雲端儲存上傳圖片以及html5圖片壓縮上傳
需求: 最近在做專案的時候採用了多模組的方案 前臺是一個系統 後臺是另一個系統 在做圖片上傳的時候有個問題 如果想之前那樣前臺系統的圖片儲存的自己的web應用目錄下 後臺系統是沒法訪問的 (直接寫死路徑不太好) 這裡我想到了兩個方案 方案一:自己搭建
七牛雲端儲存上傳檔案
折騰了一個晚上,終於在 2016-08-06 00:56:22 這個是重要的時間點成功的上傳了一張圖片,看了好多篇部落格,收益都不是很大,但有了個大致的瞭解。 這http://doc.okbase.net/zrdjqc/archive/169474.html這篇部落格中,
七牛雲端儲存上部署iOS應用
可能很多人都用過Dropbox,但是很不幸,它最近被有關部門封了。其實,我很想知道封它的理由,但是也不關心,只是有點憤慨。所以,找到國內的七牛。在此也非常感謝七牛,它真得很幫開發者們很多忙;感謝的話嘛,不能說多,轉入正題,如何利用七牛部署iOS應用: 第一步:
七牛雲端儲存 qiniu 測試域名被回收 檔案備份 批量下載
Markdown版本筆記 我的GitHub首頁 我的部落格 我的微信 我的郵箱 MyAndroidBlogs baiqiantao bai
java 上傳檔案到七牛雲端儲存的demo
maven 引用 網上maven伺服器 以及最新版的maven依賴 <repositories> <repository> <id>public</id> <!-- <url>
七牛雲端儲存java上傳圖片
1、註冊七牛雲端儲存賬號 2、新增物件儲存 3、新建java或javaWeb專案 匯入七牛雲端儲存需要jar包 gson okhttp okio qiniu-java-sdk-7.1.3.jar 4、檔案上傳程式碼 package main; imp
springboot(7)——上傳圖片/檔案到七牛雲端儲存
一、七牛雲快速入門 快速入門 1、註冊賬號 2、建立儲存空間, 命名xyz對應下面springboot 應用配置bucket 3、建立成功後進入該空間,獲取該空間的測試域名,對應下面springboot 應用配置中的path 4、點選“個人面板—金鑰管理
laravel5中使用七牛雲端儲存、上傳圖片
安裝 composer require itbdw/laravel-storage-qiniuconfig/app.php 裡面的 providers 加上一行 itbdw\QiniuStorage\QiniuFilesystemServiceProvider::cl
上傳base64圖片到七牛雲端儲存
簡單的說一下需求:將canvas繪畫生成的圖片上傳至七牛。 用canvas生成的圖片是base64編碼,上傳base64編碼圖片到七牛雲公開的介面如下: POST /putb64/<Fsize>/key/<EncodedKey>/
nodejs使用七牛雲端儲存來上傳檔案
nodejs 使用七牛雲端儲存上傳檔案 在網上尋找了很多七牛雲端儲存的博文,也百度了許多。但是都不盡如人意,因此自個擼一個小示例。 1-準備工作 確認安裝node和np
七牛雲端儲存之圖片的上傳【PHP】
由於七牛雲端儲存使用了名稱空間USE,名稱空間是在PHP5.3才引入的,所以5.3之前的版本會報錯的哦 第一、下載七牛雲端儲存SDK對應的PHP版本 第二、解壓檔案(我重新命名為了qiniusdk),放到專案根目錄 第三、確定上傳檔案的機制(HTML上傳,後臺上傳) 第四、
七牛雲端儲存之覆蓋上傳
概述: 本地檔案修改,然後需要覆蓋在七牛儲存空間原本已經存在的檔案,那麼這時需要使用七牛提供的覆蓋上傳; 問題: 如何實現,以及實現思路? 2.遵照七牛的開發規範,獲取Auth——-》獲取token——》執行覆蓋上傳的業務邏輯——》檢視結果 示例如下:
七牛雲端儲存客戶端(本人開發,開源)
直接不廢話,開源地址:https://github.com/wjs5943283/QiNiuBucketClientQiNiu bucket Client 簡單的七牛儲存客戶端,增加了批量下載功能, 使用wpf 基於 .net framework 4.0 下載Dubug.zip直接使用,填寫AK和S
tp5.0整合七牛雲圖片上傳
分享 http 沒有 ger cti str get res 文件名 這裏以上傳圖片為例 上傳其他文件也是大同小異 使用composer安裝gmars/tp5-qiniu 安裝成功則在vendor目錄下多出一個目錄 這個目錄含有整合七牛雲的所有類包等文件 控制器中添加up
.NET Core項目----七牛雲圖片上傳
arp logs each 重命名 setting ext except his input 在引用官方的qiniu.core的nuget是總是發生錯誤,錯誤如下,所以就在網上找到了一種解決方案,並稍微改進了一番, 以下是引用圖: 第一步:引用nuget(是位大神寫
阿里雲的OSS雲端儲存 上傳檔案
第一次使用阿里雲的雲端儲存,mark一下 1.首先,你需要申請購買到AccessKey 和 AccessKeySecret。 因許可權問題,建議開通單獨的RAM帳號 在雲服務中開啟新建一個bucket空間,用於儲存上傳的檔案儲存位置 2.編碼工作開始: 1)maven中引入ja
OneinStack定時同步備份資料庫/網站至七牛雲端儲存方法
第一、準備工作 1、建立七牛雲端儲存空間 我們需要有七牛雲賬戶且建立一個私有云儲存空間。 2、獲取七牛金鑰 我們需要獲取七牛雲端儲存賬戶的AccessKey/SecretKey,因為等會需要對接使用。 3、升級最新版本 ./upgrade.sh oneinstack 我們需要升級至最
iOS整合七牛雲(上傳圖片,視訊,音訊等檔案)
用的CocoaPods匯入SDK platform :ios,'9.0' target '專案名' do pod 'AFNetworking' pod 'Qiniu' end 匯入標頭檔案 #import<QiniuSDK.h> #i