C#將WebBowser控制元件替換為Chrome核心
摘要
由於最近要做一個瀏覽器式的軟體,其中有不少地方需要使用到jQuery和BootStrap,但是在C#中,預設的WebBrowser控制元件預設使用的是IE的core,而低版本的IE在JS載入上總是容易有問題,因此,打算使用Chrome的核心替換IE。
準備工作
首先,你要明白Chrome瀏覽器的核心不叫Chrome,而是Webkit,因此,我們只要找到Webkit的專案就好了。
1.下載WebKit的專案bin,網址如下:
2.下載解壓後的目錄結構如下:

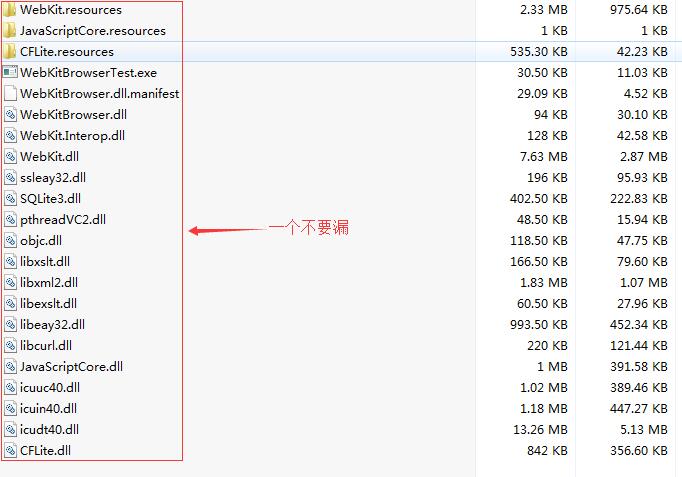
3.將bin資料夾下的所有(沒錯!是所有檔案複製),並貼上到專案資料夾下,目標目錄是:專案名/bin/Debug/

4.匯入Webkitbrowser的dll到你的專案中。在VS2015的操作如下(其他的類推):
在Solution Explorer下,選中你的專案名,然後右鍵,選擇Add,然後選擇Reference,如下圖:

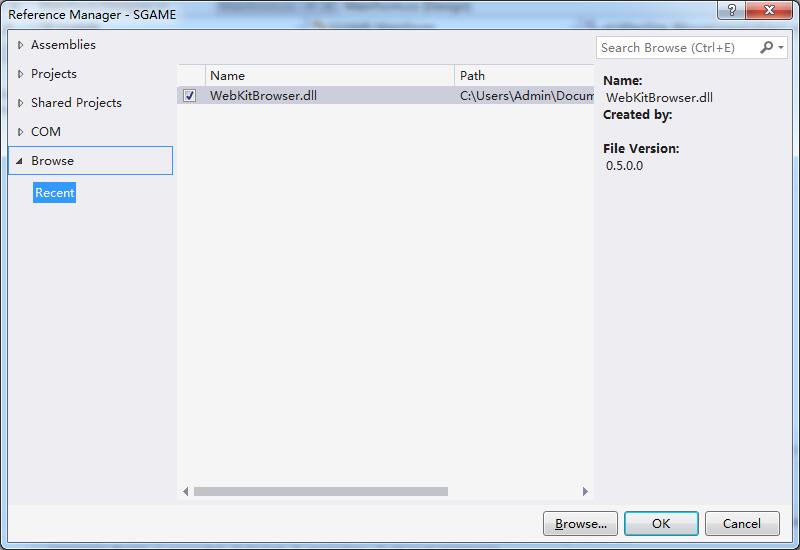
5.在彈出的對話方塊裡。選擇Browse -> Browse...,然後選擇你的:專案名/bin/Debug下之前貼上的WebKitBrowser.dll匯入,結果如下圖:

編碼階段
1.你要做的,首先和之前一樣,直接拖出一個C#自帶的WebBrowser控制元件,然後調整屬性樣式,這個依個人專案而定。
2.開啟你專案窗體對應的佈局設計檔案,例如我的:Form.Designer.cs,把其中的這行程式碼:
1 this.webBrowser1 = new System.Windows.Forms.WebBrowser();
替換成下面這行程式碼(VS提示Error的,按照VS給的using WebKit就行了):
1 this.webBrowser1 = new WebKit.WebKitBrowser();
當然這裡會報錯,問題在於沒有定義這個控制元件,報錯如下:

修改方法,同樣在Form.Designer.cs,把其中這這行程式碼:
private System.Windows.Forms.WebBrowser webBrowser1;
替換為:
private WebKit.WebKitBrowser webBrowser1;
這樣就沒問題了。
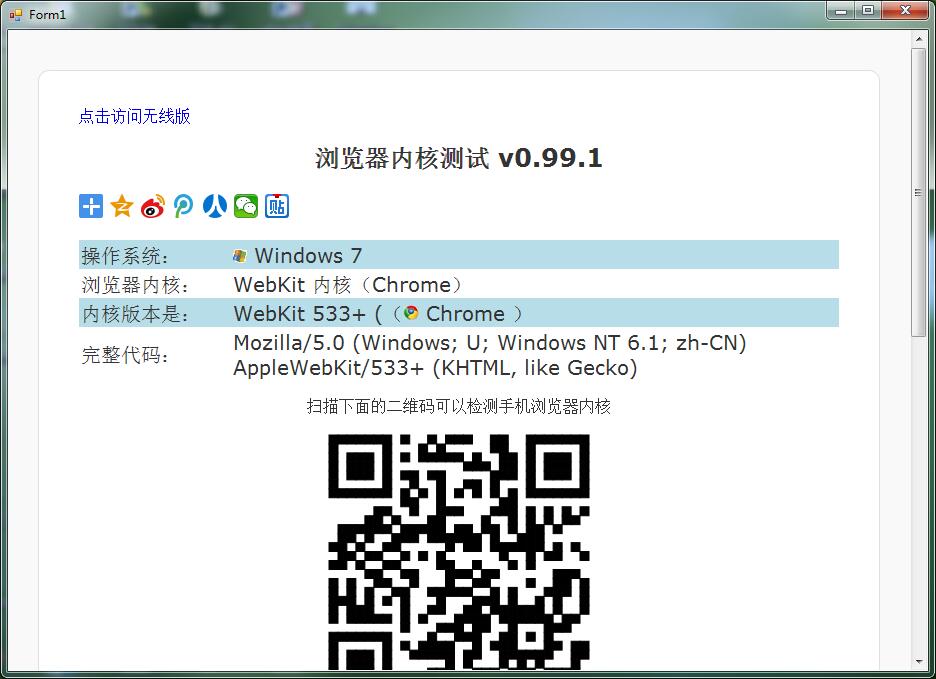
3.大功告成了,通過這個網站可以測試瀏覽器的核心,網址:http://ie.icoa.cn/
下面是配置前和配置後的對比:
配置前:

配置後:

結語
其實換個核心並沒有那麼複雜,勇於嘗試,我想你也一定可以的,有疑問歡迎留言!
