Sass建立簡單的專案
阿新 • • 發佈:2019-02-18
SASS的官方網站,提供了一個線上轉換器。你可以在那裡,試執行下面的各種例子。
4.關閉監聽
ctrl+c關閉監聽
二.使用Compass搭建專案
(1). Compass是什麼?
Compass由SASS的核心團隊成員Chris Eppstein建立,是一個非常豐富的樣式框架,包括大量定義好的mixin,函式,以及對SASS的擴充套件。
(2).Compass搭建專案
①在f盤建立檔案mySass檔案
②開啟執行命令,執行
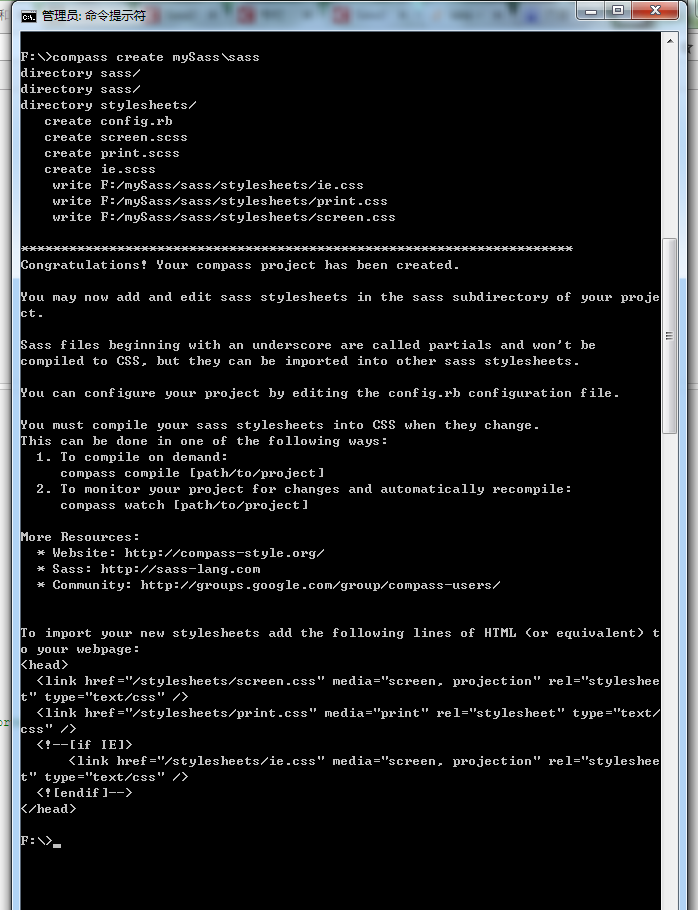
compass create mySass\sass
出現下面:
解釋是:
// 結果:↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 5
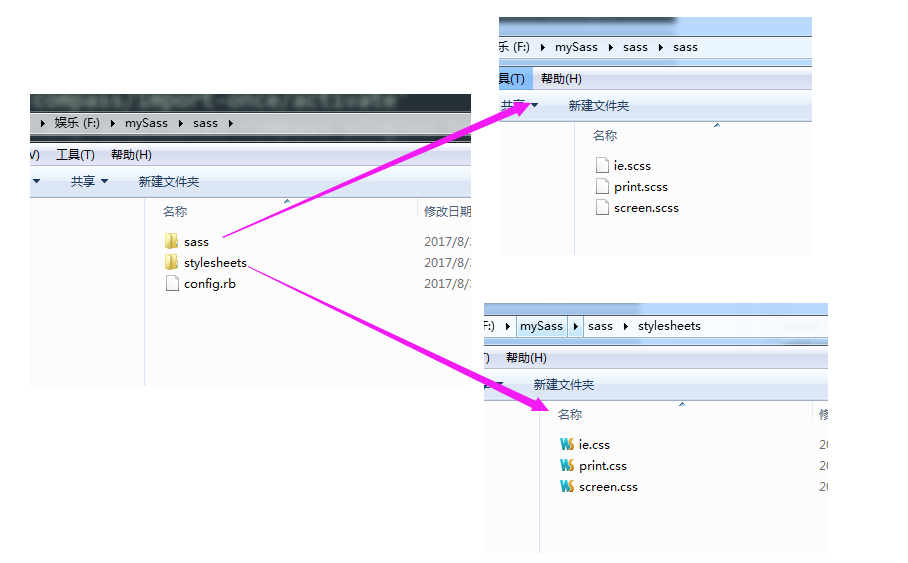
directory sass/
directory sass/sass/ // sass檔案所在目錄;
directory sass/stylesheets/ // css檔案所在目錄;
create sass/config.rb // 專案配置檔案;
create sass/sass/screen.scss // 主要針對螢幕的sass檔案;
create sass/sass/print.scss // 主要針對列印裝置;
create sass/sass/ie.scss // 主要針對IE瀏覽器;
write sass/stylesheets/ie.css
write sass/stylesheets/print.css
write sass/stylesheets/screen.css // scss檔案編譯後對應的css檔案;最終將引入到HTML中的檔案;
You may now add and edit sass stylesheets in the sass subdirectory of your project.
你現在可以在sass檔案的子檔案中(screen.scss/print.scss/ie.scss)新增和編輯專案的樣式表;
Sass files beginning with an underscore are called partials and won't be compiled to CSS,
but they can be imported into other sass stylesheets.
Sass檔案以"_"開頭的叫做區域性檔案,不會被編譯成CSS;但它們可以被引入到其他Sass檔案中;
You can configure your project by editing the config.rb configuration file.
你可以通過編輯config.rb配置檔案來配置專案資訊;
You must compile your sass stylesheets into CSS when they change.
當Sass檔案被修改後,必須要編譯Sass檔案到CSS;
1. To compile on demand: // 直接編譯;
compass compile [path/to/project]
2. To monitor your project for changes and automatically recompile:
compass watch [path/to/project] // 監聽專案變化並且自動編譯;
To import your new stylesheets add the following lines of HTML (or equivalent) to your webpage:
<head>
<link href="/stylesheets/screen.css" media="screen, projection" rel="stylesheet" type="text/css" />
<link href="/stylesheets/print.css" media="print" rel="stylesheet" type="text/css" />
<!--[if IE]>
<link href="/stylesheets/ie.css" media="screen, projection" rel="stylesheet" type="text/css" />
<![endif]-->
</head>
將編譯後的檔案引入到HTML頁面中; ③開啟監聽編譯
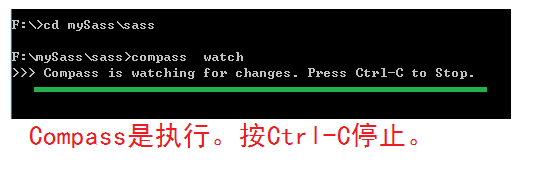
a./進入專案資料夾, 執行命令:
cd mySass\sass
b.開啟監聽,執行命令
compass watch
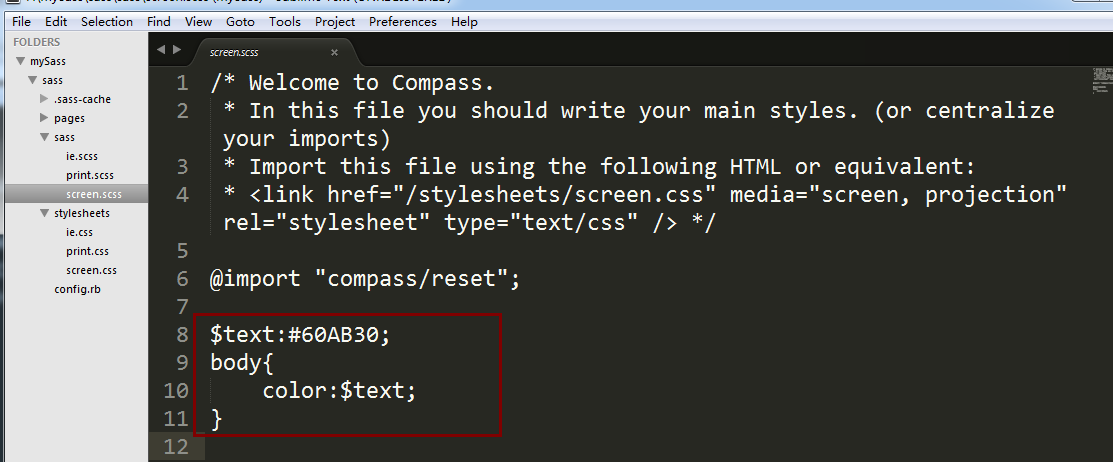
④編輯css,在screen.scss (主要針對螢幕的sass檔案)
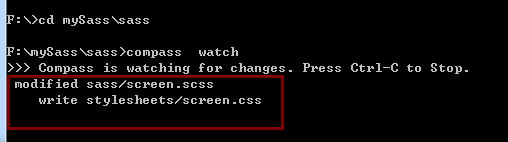
執行命令中會出現
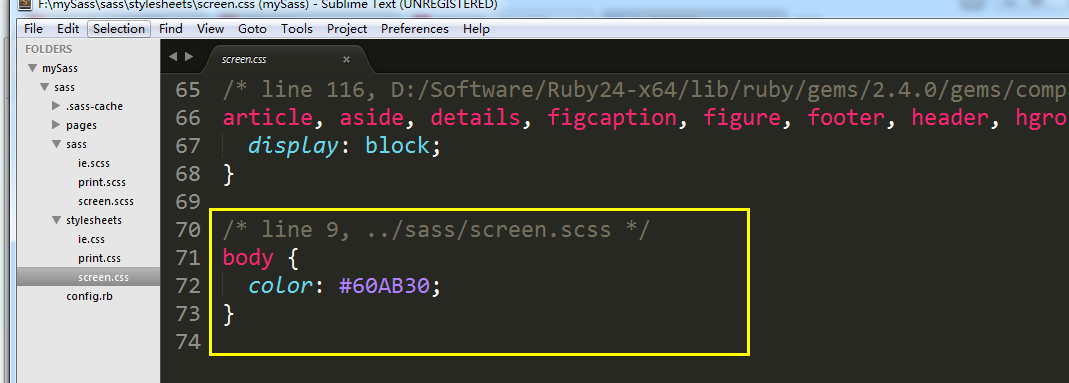
而stylesheets/screen.css ( scss檔案編譯後對應的css檔案;最終將引入到HTML中的檔案;)
自動編譯成css
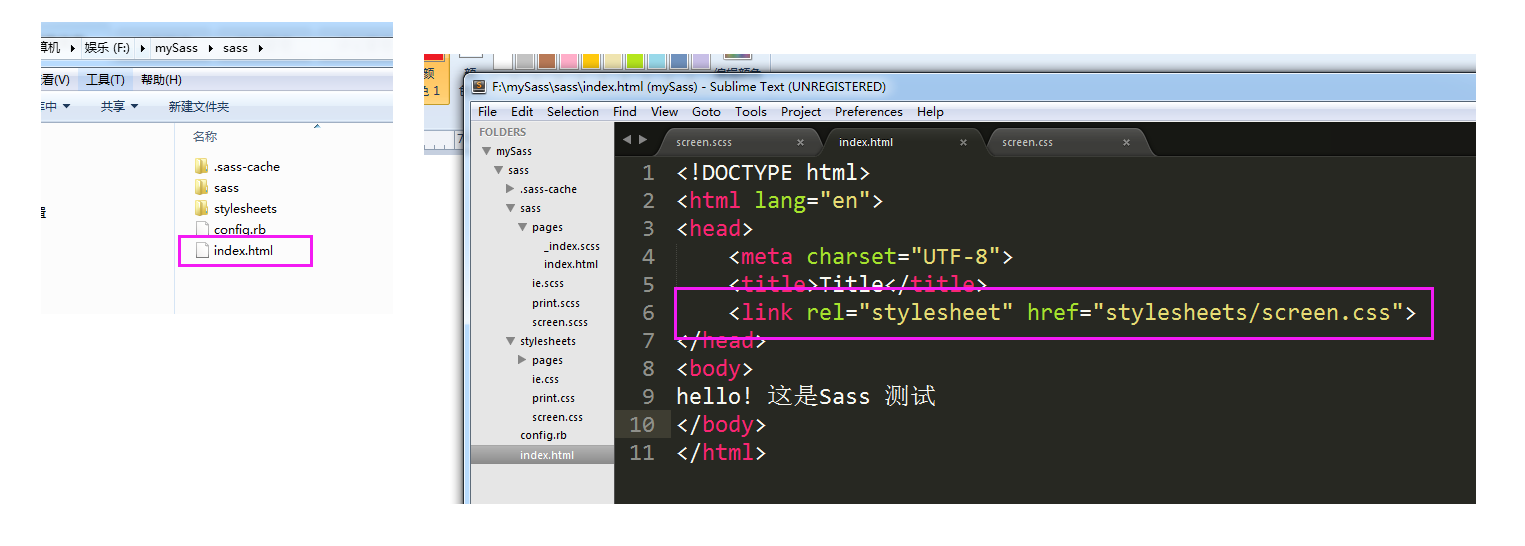
(3).在專案中使用,建立index.html
在html中引入的檔案還是css檔案,是scss自動編譯後的檔案
預覽