spring-boot入門(三)前後端分離使用HTML檢視
spring-boot入門(三)前後端分離使用HTML作為展示檢視
前後端分離能使專案整體開發效率提高,後端無需再像寫jsp一樣將原本的html改寫為jsp,加入jstl表示式或者一些java程式碼,這對於前端或者後端來說都是一件痛苦的事情。要做到真正的前後端分離,後端只需提供相應的restful介面返回前端請求的資料,同時前後端應用也可以完全分開。
這裡作為例子展示,將html模板檔案與後端工程置於同一工程裡面。
1.搭建基本框架
- 引入spring boot相關依賴
- 配置檢視前後綴
- 編寫控制層
- 啟動主類
這些東西在前面都已經說過,不再過多闡述,唯一需要注意的是,html作為靜態資源需放在resources/static目錄下。
控制層,返回檢視到index.html
@RestController
public class IndexController {
@RequestMapping("/")
public ModelAndView index() {
return new ModelAndView("index");
}
}html模板程式碼index.html,檔案位於/resources/static目錄下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset 資源訪問路徑配置:
#MVC
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.htmlpom.xml只需一個依賴即可
<dependency>
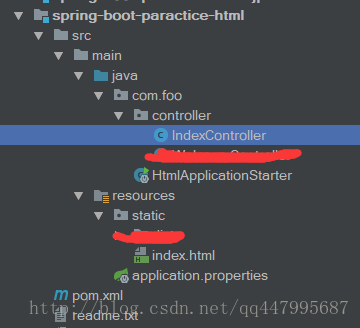
<groupId>org.springframework.boot</groupId 工程結構如下,紅線劃掉的可以忽略:
2.打包執行
注意要想打包成一個可以執行的jar檔案,需加入spring boot的一個外掛
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>用壓縮軟體開啟jar包可以看到資原始檔已經被打包到jar包中。
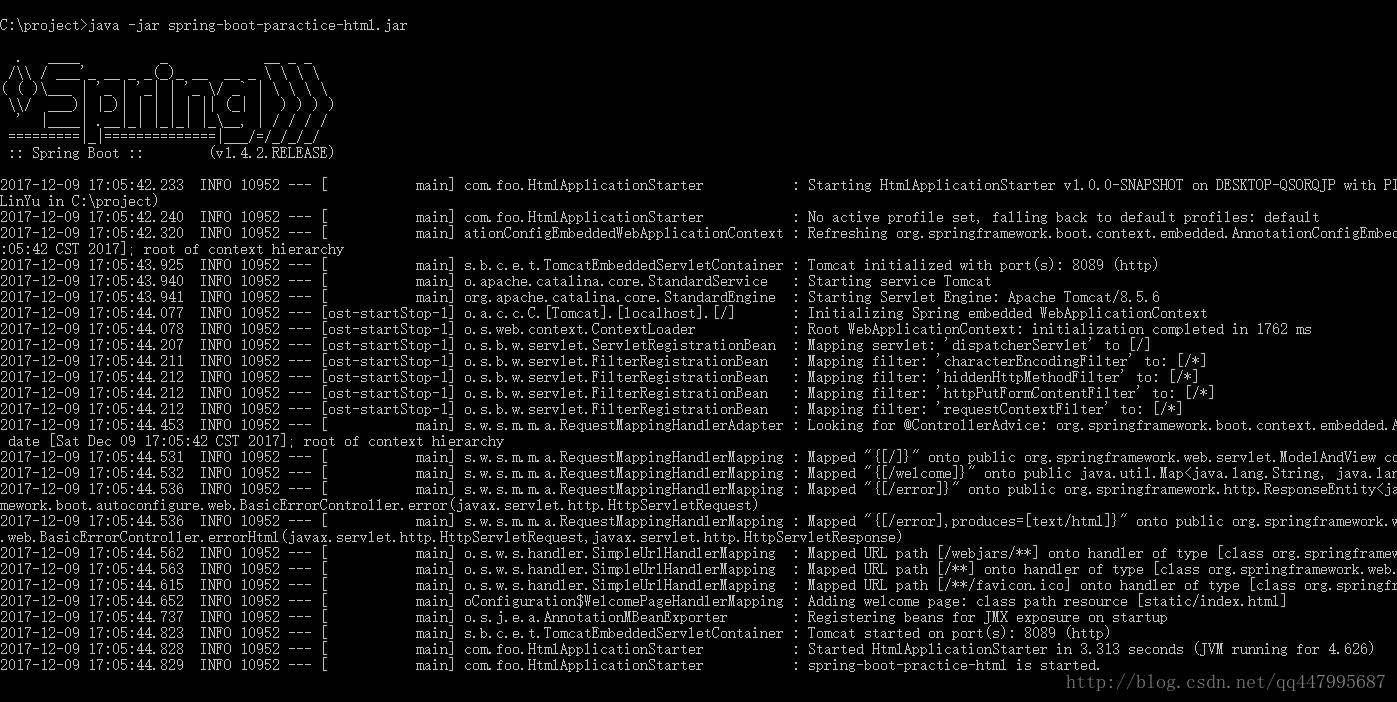
進入jar包所在目錄,執行 java -jar命令啟動應用:
到此已經能訪問我們的html頁面。
finally:
- 將html前端的靜態資原始檔放於後端工程中不是一個好的選擇,但是能夠快速開發一個web專案。
- /resources/static靜態資源的預設請求路徑為/
- 使用內嵌的容器,避免伺服器端繁瑣的配置,直接執行java -jar就能執行是不是很easy
3.更改靜態資源預設的訪問路徑
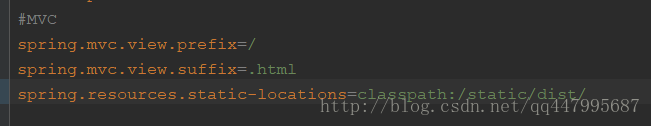
上面說到/resources/static靜態資源的預設請求路徑為/ 。假如我的靜態資源位於/resources/static/dist目錄下,但是我不想將請求改為/dist(這裡要注意一下html中引用其它資源的相對路徑如果是./xxx 在本地更改真個檔案加的路徑引用的資原始檔是能夠正常定位,但是在web容器中./xxx需改為/dist/xxx ,這裡涉及到web根路徑和本地檔案路徑的問題)可以在application.properties加如下配置:
spring.resources.static-locations=classpath:/static/dist/
這樣當我們訪問/ 時實際定位的資原始檔位置是/resources/static/dist 這樣就避免了當更改資原始檔的位置時需要更改html中的全部引用。
controller:
@RestController
public class IndexController {
@RequestMapping("/")
public ModelAndView index() {
return new ModelAndView("index");
}
@RequestMapping("/homeAction")
public ModelAndView home() {
return new ModelAndView("home");
}
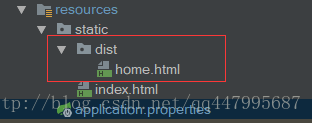
}resource:
application.properties:
html: