vs code 程式碼格式化整理
阿新 • • 發佈:2019-02-18
vs code格式化程式碼的快捷鍵如下:(來源於這裡)
- On WindowsShift+Alt+F
- On MacShift+Option+F
- On UbuntuCtrl+Shift+I
但是自帶的格式化並不能滿足我的需求,這個時候,不得不說外掛大法好。
1、程式碼格式化為eslint風格(參考自這裡)
需要外掛:eslint
在設定中新增:
"eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ],
eslint.autoFixOnSave 用來進行儲存時自動格式化,但是預設只支援 javascript .js 檔案。
eslint.validate 用來配置作用的檔案型別。
然後在儲存程式碼的時候,就會自動格式化為eslint風格(需要儲存多次)。
2、HTML格式化程式碼縮排
需要外掛:Vetur
Vetur是一個功能非常強大的外掛,為 vs code 編寫Vue程式碼提供了強大的支援,也支援大多數主流的前端開發指令碼。具體可以看這裡->Vetur文件
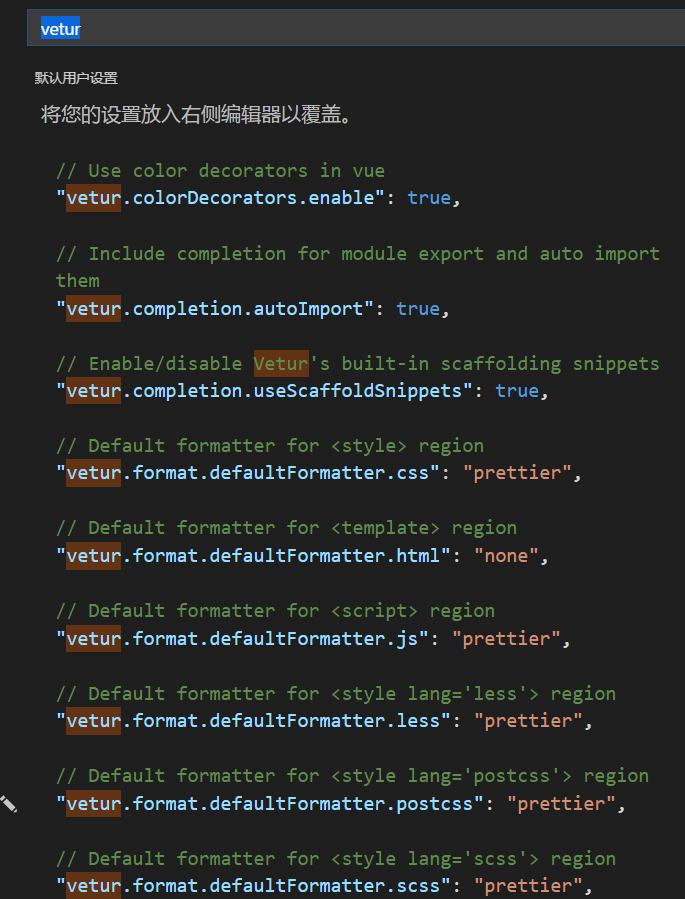
安裝這個外掛後,可以在設定中看到如下的內容:
為了讓HTML程式碼可以格式化縮排,新增如下一條:
然後用格式化程式碼的快捷鍵就可以了。"vetur.format.defaultFormatter.html": "prettier"