android中實現透明懸浮的PopupWindow效果
阿新 • • 發佈:2019-02-18
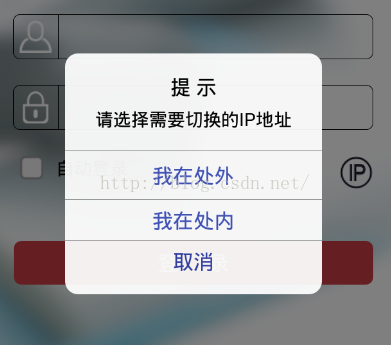
最近做的android專案中經常用到PopupWindow,今天就來總結一下如何實現透明懸浮的PopupWindow效果,廢話不多說,先上圖和程式碼。
下面是PopupWindow的佈局檔案XML:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation=下面是圓角背景的XML檔案:"vertical" android:gravity="center_horizontal" android:background="@drawable/bg_change_ip"> <TextViewandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login_name2" android:padding="5dp" android:textSize="16sp" android:layout_marginTop="10dp" android:textColor="@color/bg_line"/> <TextViewandroid:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login_name3" android:textColor="@color/bg_line"/> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/bg_line1" android:layout_marginTop="15dp"/> <TextViewandroid:id="@+id/tv_change_ip_nei" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login_name4" android:padding="8dp" android:textSize="16sp" android:textColor="@color/colorPrimary"/> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/bg_line1" /> <TextViewandroid:id="@+id/tv_change_ip_wai" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login_name5" android:padding="5dp" android:textSize="16sp" android:textColor="@color/colorPrimary"/> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/bg_line1" /> <TextViewandroid:id="@+id/tv_change_ip_cancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login_name6" android:paddingTop="5dp" android:textSize="16sp" android:textColor="@color/colorPrimaryDark" android:paddingBottom="15dp"/> </LinearLayout>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="10dp"/>//設定圓角角度 <solid android:color="#EEFFFFFF"/>//設定背景為白色帶透明 </shape>這裡的color值就設定了透明效果,EE就是透明度,透明度值為00-ff(00,11,22,...aa,bb,...,ee,ff),00為完全透明,ff為不透明。我這裡是在背景資原始檔中就設定了透明度值,當然在程式碼中也可以通過“.getBackground().setAlpha()”來設定透明度值,但這不一定有用。
下面就自定義我們需要的PopupWindow了:
public class ChangeIPPopupWindow extends PopupWindow{ private Context context; //彈出的檢視物件 private View popView; private TextView tvNei; private TextView tvWai; private TextView tvCancel; public ChangeIPPopupWindow(Context context){ this.context = context; LayoutInflater inflater = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); popView = inflater.inflate(R.layout.popup_change_ip,null); //設定引數 initSetting(); initView(); } private void initSetting() { //載入檢視 this.setContentView(popView); //設定寬高 this.setWidth(400); this.setHeight(ActionBar.LayoutParams.WRAP_CONTENT); //設定點選消失 this.setFocusable(true); this.setOutsideTouchable(true); //設定背景 ColorDrawable cd = new ColorDrawable(); this.setBackgroundDrawable(cd); //this.getBackground().setAlpha(50); //this.setBackgroundDrawable(new ColorDrawable(android.graphics.Color.parseColor("#FFFFFF"))); } private void initView(){ tvNei = (TextView) popView.findViewById(R.id.tv_change_ip_nei); tvWai = (TextView) popView.findViewById(R.id.tv_change_ip_wai); tvCancel = (TextView) popView.findViewById(R.id.tv_change_ip_cancel); tvNei.setOnClickListener(new IpOnClickListener()); tvWai.setOnClickListener(new IpOnClickListener()); tvCancel.setOnClickListener(new IpOnClickListener()); } class IpOnClickListener implements View.OnClickListener { @Override public void onClick(View v) { if(v == tvNei){//修改處內ip }else if(v == tvWai){//修改處外ip }else if(v == tvCancel){//取消 dismiss(); } } } }接下來就是呼叫我們自定義的PopupWindow程式碼:
private void showChangeIPView(){ //建立自定義的PopupWindow ChangeIPPopupWindow ipView = new ChangeIPPopupWindow(this); //背景變透明 MainUtils.setBackgroundAlpha(this,0.5f); //居中顯示 ipView.showAtLocation(etName, Gravity.CENTER,0,0); //設定PopupWindow消失監聽,消失時恢復背景透明 ipView.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() { MainUtils.setBackgroundAlpha(LoginActivity.this,1.0f); } }); }設定背景透明的方法:
/** * 改變當前頁面的背景透明度 * @param activity * @param alpha 透明度值,0-1 */ public static void setBackgroundAlpha(Activity activity,float alpha){ WindowManager.LayoutParams lp = activity.getWindow().getAttributes(); lp.alpha = alpha; activity.getWindow().setAttributes(lp); }這樣就能實現透明懸浮的PopupWindow效果啦!