【SignalR學習系列】2. 第一個SignalR程式
阿新 • • 發佈:2019-02-18
新建專案
1.使用VisualStudio 2015 新建一個Web專案

2.選擇空模板

3.新增一個新的SignalR Hub Class (v2)類檔案,並修改類名為ChatHub

4.修改ChatHub程式碼

using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRDemo { public class ChatHub : Hub {public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }

5.在專案裡新增OWIN Startup Class,並改名為Startup

6.修改類Startup程式碼

using System; using System.Threading.Tasks;using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRDemo.Startup))] namespace SignalRDemo { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }

7.新增index.html頁面,並設定為啟動頁面


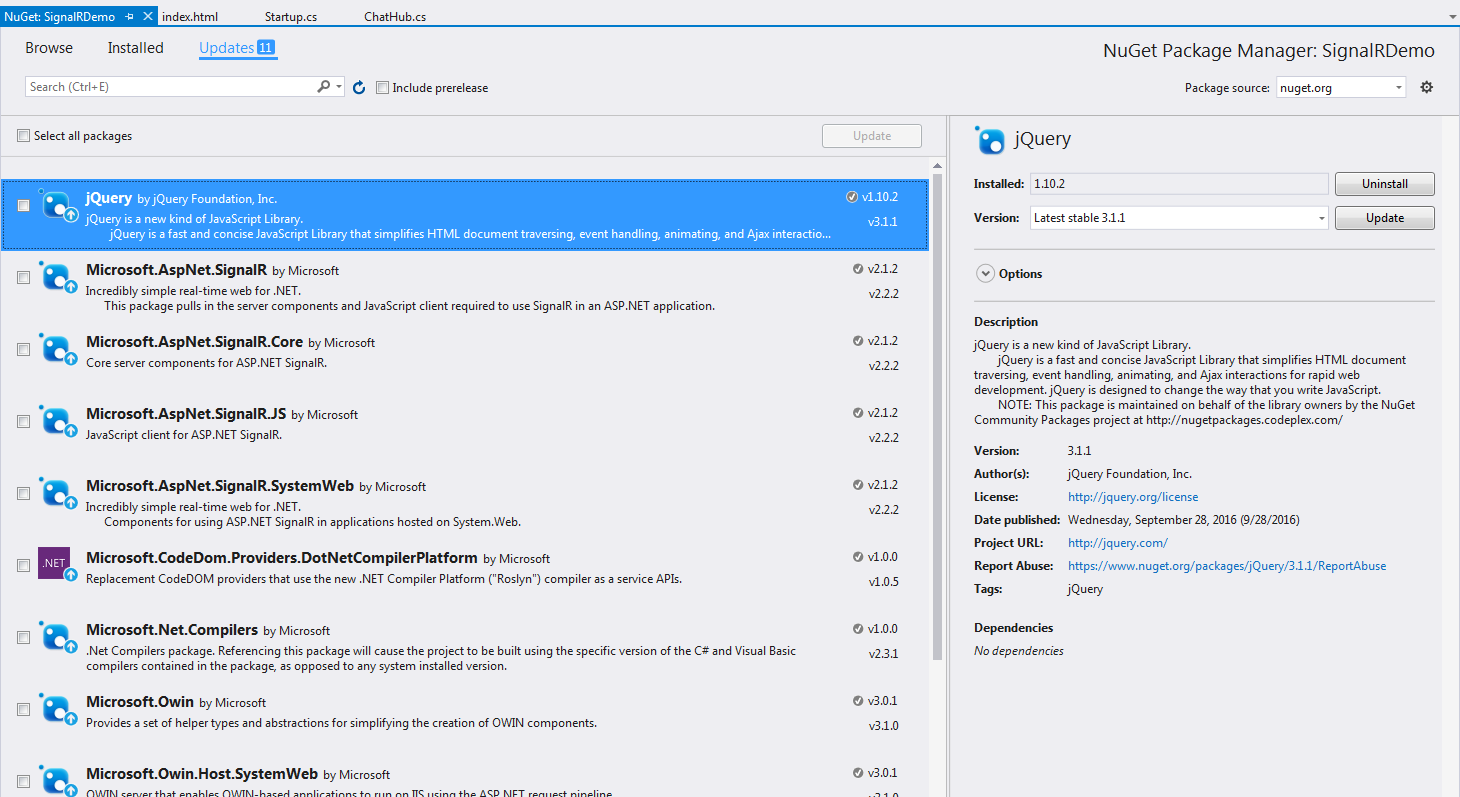
8.在Nuget裡升級jQuery和SignalR到最新版,預設建立的模板裡的jQuery和SignalR可能是老版本的

8.編輯index.html頁面內容,需要注意jQuery版本和SignalR版本

<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-3.1.1.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.2.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>

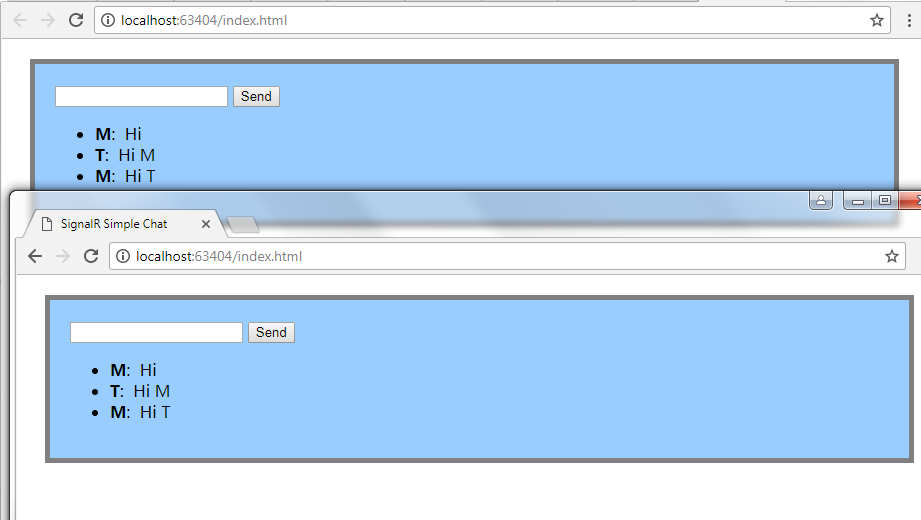
9.啟動除錯,輸入名字,然後就可以對話了。這時候再開啟另一個瀏覽器,輸入名字,兩個客戶端之間就可以對話了,一個簡單的聊天室就這樣做好了。



程式碼解釋
SignalR Hubs
ChatHub繼承於類Microsoft.AspNet.SignalR.Hub。
客戶端通過呼叫ChatHub.Send來發送資訊,hub通過呼叫Clients.All.broadcastMessage來給客戶端傳送資訊。
Send方法體現了幾個Hub概念:
- 在Hub裡宣告公開的方法(比如例項裡的 Send 方法),讓客戶端可以呼叫它們。
- 使用 Microsoft.AspNet.SignalR.Hub.Clients 的 dynamic 屬性訪問各個客戶端並連線到當前的hub。
- 呼叫客戶端上的一個方法(比如例項裡的
broadcastMessage方法)去更新客戶端。
SignalR and jQuery
首先宣告一個hub代理。
var chat = $.connection.chatHub;
然後在js腳本里建立一個回撥函式,服務端的Hub類會呼叫這個方法來更新各個客戶端。

chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); };

最後開始一個連線,建立一個函式來處理頁面上的Send按鈕事件。

$.connection.hub.start().done(function () { $('#sendmessage').click(function () { // 呼叫Hub上的send方法 chat.server.send($('#displayname').val(), $('#message').val()); // 清理textbox並聚焦到textbox上 $('#message').val('').focus(); }); });

原始碼連結:
參考連結:
https://docs.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/tutorial-getting-started-with-signalr
