jqGrid表格外掛實現多行表頭的解決辦法
jqGrid是用來實現表格的jquery外掛,使用該外掛可以輕鬆的實現前端頁面與後臺資料的AJAX互動,使用方便,最近在開發專案中要實現多行表頭的效果,在api中找到的答案是能夠實現2行表頭,那麼要實現多行該如何解決呢?
實現2行表頭的寫法如下:
//形成表格
$("#itemlist_list").jqGrid({
autowidth:true,
url:itemlist_g_url.list+"?areamark="+config.areamarkdefault,
datatype: "json",
height:'100%',
colNames:['ID','商品名稱','商品價格','預定數量','是否是合約機','是否在手機端顯示','是否下架','釋出時間'],
colModel:[
{name:'itemid',index:'itemid', width:20,key:true,align:'center'},
{name:'itemname',index:'itemname', width:80},
{name:'defaultprice',index:'defaultprice', width:40,formatter:'currency',formatoptions:{suffix:"元"},align:'center'},
{name:'bookcount',index:'bookcount', width:20,align:'center'},
{name:'dealed',index:'dealed', width:20,formatter:'select', editoptions:{value:config.cusmachine},align:'center'},
{name:'telshowed',index:'telshowed', width:30,formatter:'select', editoptions:{value:config.itemtelshow},align:'center'},
{name:'shelfed',index:'shelfed', width:20,formatter:'select', editoptions:{value:config.itemshelf},align:'center'},
{name:'publishtime',index:'publishtime', width:40, formatter:'datetime',formatoptions:{srcformat: 'Y-m-d H:i:s',newformat:'Y-m-d H:i:s'},align:'center'}
],
rowNum:20,
sortname:"itemid",
sortorder:"desc",
pager:"#itemlist_pager1",
jsonReader : {
repeatitems:false,
id:"itemid"
},
viewrecords: true,
caption: null
});
//實現2行表頭指令碼
$("#itemlist_list").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName:'itemname', numberOfColumns:2, titleText: '商品介紹'},
{startColumnName:'bookcount', numberOfColumns: 2, titleText: '商品屬性'}
]
})
效果如下:
//實現3行表頭指令碼
$("#itemlist_list").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName:'itemname', numberOfColumns:5, titleText: '介紹'}
]
})
$("#itemlist_list").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName:'itemname', numberOfColumns:2, titleText: '商品介紹'},
{startColumnName:'bookcount', numberOfColumns: 2, titleText: '商品屬性'}
]
})
效果如下:
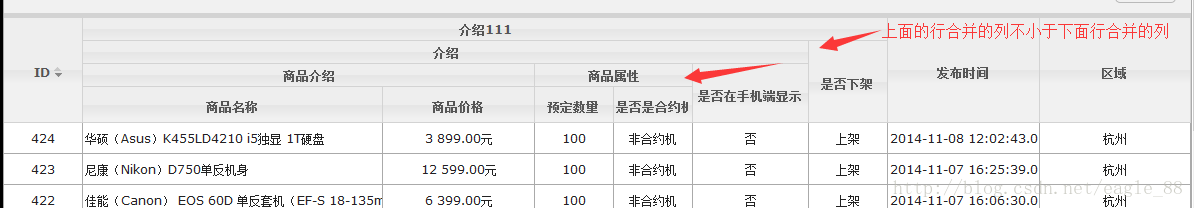
多行表頭以此類推,效果如下:
我修改了jquery.jqGrid.src.js原始碼實現了此功能,見下圖
修改原始碼是為了解決表頭多行時單元格合併多行,而不是隻合併2行。
考慮不周的地方還請見諒,期待大家的建議