vue axios 給生產環境和釋出環境配置不同的介面地址
阿新 • • 發佈:2019-02-18
本專案是vue-cli搭建的專案框架,引入axios用於資料請求。配置不同的介面地址,(首先確保已經集成了axios,如對整合axios有疑問的道友,可參看我之間的一篇部落格vue-cli 引入axios)操作如下
一、設定不同的介面地址
找到如下檔案
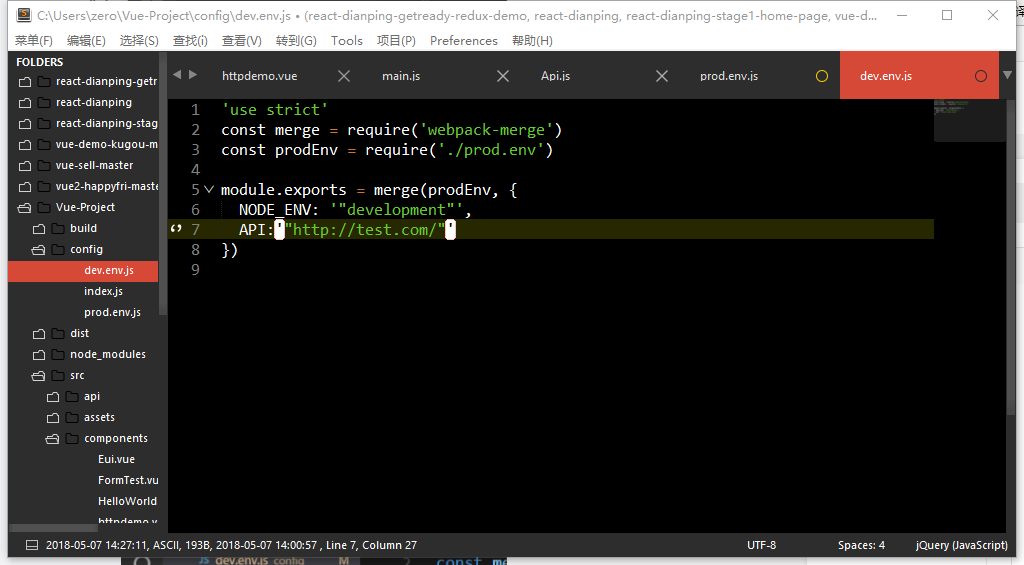
/config/dev.env.js
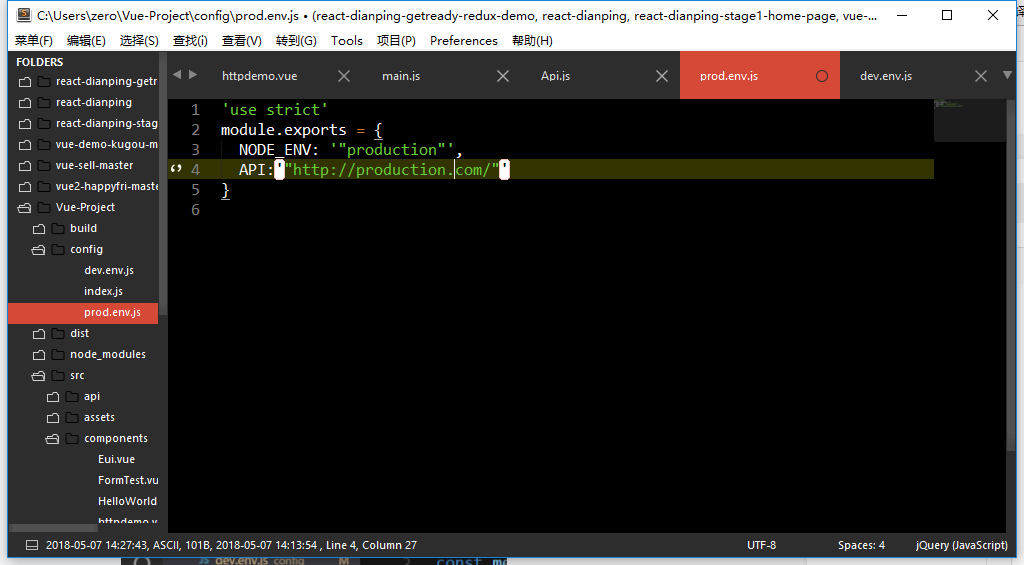
/config/prod.env.js
之後增加介面地址域名配置,增加後的檔案內容如下
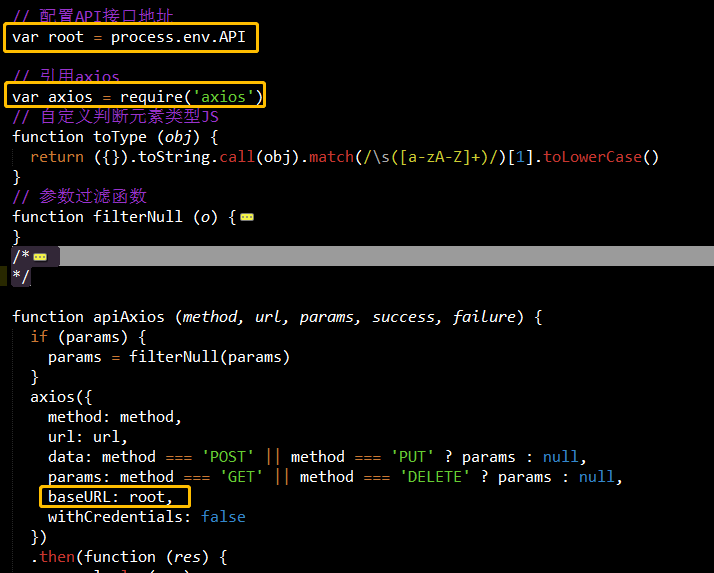
二、在自己重新封裝的axios檔案中(api/api.js),將配置好的介面地址作為baseURL拼接到介面路徑中
詳細的api.js檔案可參考如下程式碼,根據自己公司專案組編碼習慣可自作調整
// 配置API介面地址 var root = process.env.API // 引用axios var axios = require('axios') // 自定義判斷元素型別JS function toType (obj) { return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase() } // 引數過濾函式 function filterNull (o) { for (var key in o) { if (o[key] === null) { delete o[key] } if (toType(o[key]) === 'string') { o[key] = o[key].trim() } else if (toType(o[key]) === 'object') { o[key] = filterNull(o[key]) } else if (toType(o[key]) === 'array') { o[key] = filterNull(o[key]) } } return o } function apiAxios (method, url, params, success, failure) { if (params) { params = filterNull(params) } axios({ method: method, url: url, data: method === 'POST' ? params : null, params: method === 'GET' ? params : null, baseURL: root, withCredentials: false }) .then(function (res) { console.log(res); return; if (res.data.success === true) { if (success) { success(res.data) } } else { if (failure) { failure(res.data) } else { window.alert('error: ' + JSON.stringify(res.data)) } } }) .catch(function (err) { let res = err.response if (err) { window.alert('api error, HTTP CODE: ' + res.status) return } }) } // 返回在vue模板中的呼叫介面 export default { get: function (url, params, success, failure) { return apiAxios('GET', url, params, success, failure) }, post: function (url, params, success, failure) { return apiAxios('POST', url, params, success, failure) } }
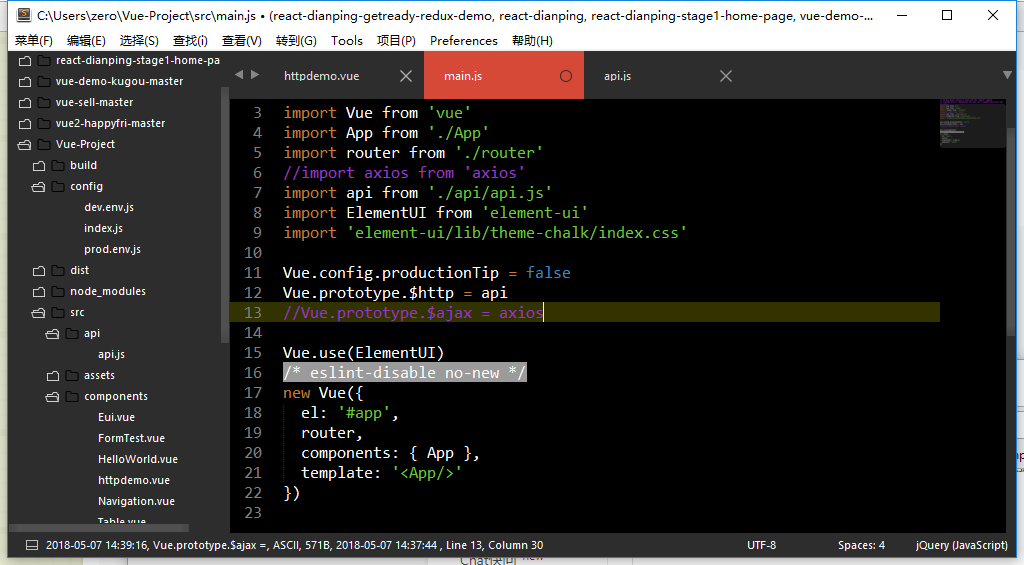
三、修改main.js,引入自己重新封裝好的axios檔案(api/api.js),修改好的檔案如下圖所示
四、在頁面中呼叫,測試是否生效,開發環境調通後,build之後檢視正式環境是否也生效
直接呼叫ajax請求
export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}