console.log()、console.info()、console.debug()的區別
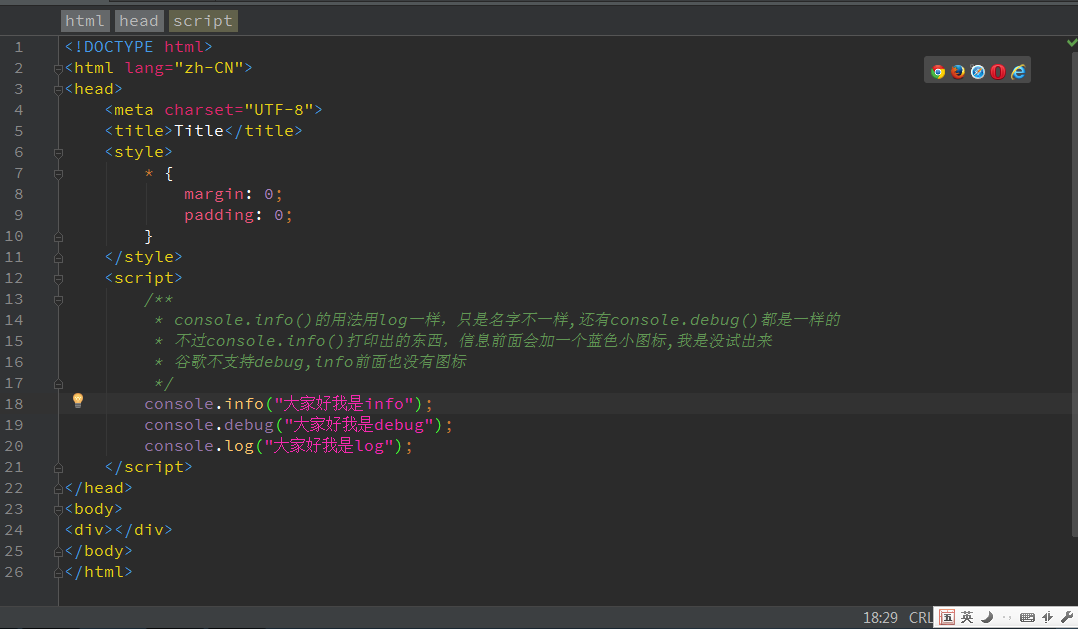
console.log()、console.info()、console.debug()的作用都是在瀏覽器控制檯列印資訊的。
使用最多的是console.log()。console.info()和console.debug()本質上與console.log()沒有區別。是console.log()的另一個名字而以,可以理解為它們三個其實就是同一個,只不過名字不一樣。
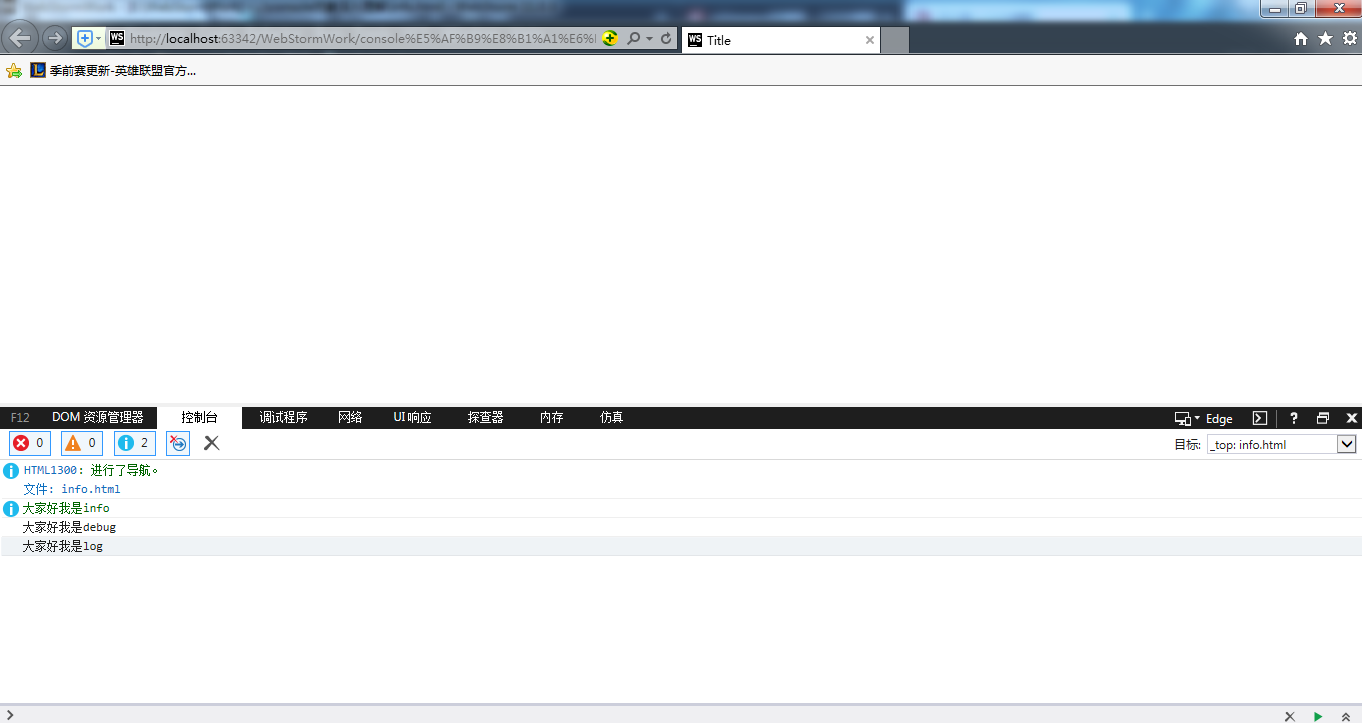
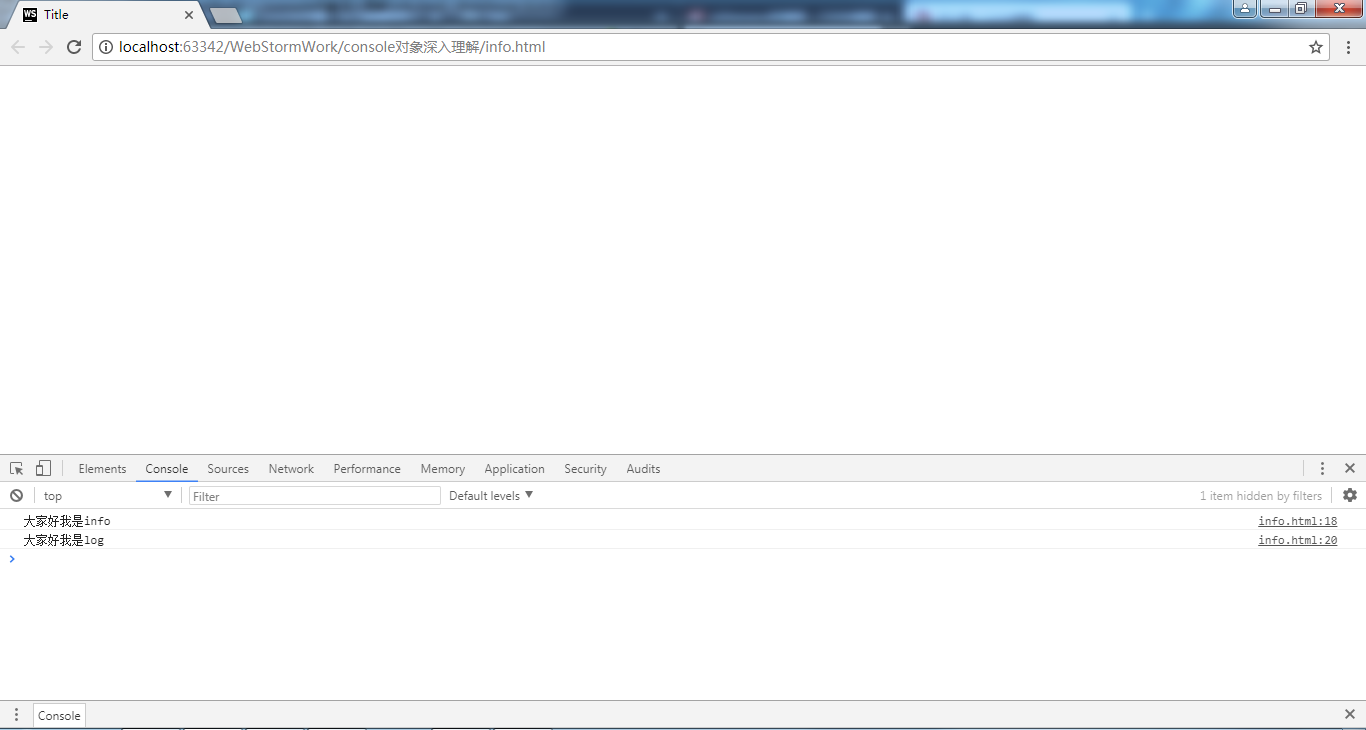
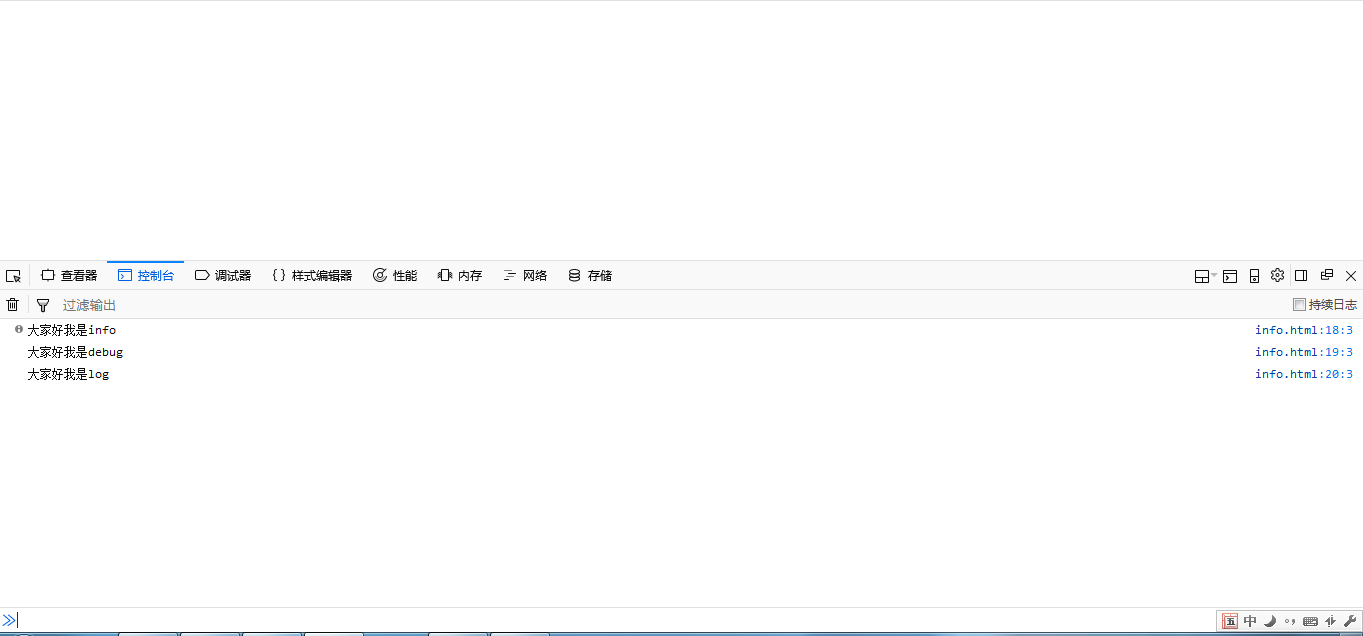
其中,console.info()打印出的資訊,在控制顯示的時候資訊前面會出現一個小圖示,而且谷歌瀏覽器和opera不支援console.debug()。
相關推薦
console.log()、console.info()、console.debug()的區別
console.log()、console.info()、console.debug()的作用都是在瀏覽器控制檯列印資訊的。使用最多的是console.log()。console.info()和console.debug()本質上與console.log()沒有區別。是con
終端(terminal)、shell、tty、控制臺(console)、bash之間的區別與聯系
https 電視 min ksh ctrl+ 編輯 按鈕 urn 用戶 1、終端(termimal)= tty(Teletypewriter, 電傳打印機),作用是提供一個命令的輸入輸出環境,在linux下使用組合鍵ctrl+alt+T打開的就是終端,可以認為termina
[WASM + Rust] Debug a WebAssembly Module Written in Rust using console.log
Having some kind of debugging tool in our belt is extremely useful before writing a lot of code. In this lesson we build a println!()-style syntax u
一、elastic-job、elastic-job-lite-console使用案例
關於配置檔案每個屬性的作用、怎麼配置,參考噹噹網提供的文件就OK了 elastic-job原始碼 配置郵件有cron表示式,如果不瞭解的,有一個生成cron表示式神器 一、elastic-job是噹噹網開源的分散式框架,實際生產中使用elastic-job做一些定時任務
[ionic] console.log() debug
這個 console.log() 滿好用的,在chrome/firebox 也可以顯示在console 裡。 在Android 裡會是顯示成: I/chromium: [INFO:CONSOLE(198)] “200”, source: file:///android_asset/www/build/mai
程式人生, 檢視自己的Log記錄,是Error、Debug還是Info
程式人生, IT人也要常檢視自己的Log記錄,是Error、Debug還是Info . 十一快到了,工作上的圈友們更樂於分享一些五一十一遊玩的經驗,想更好的去分配這難得的長假。我的這個十一,沒得玩嘍,有事情做,自己喜
在C#中,Windows Console控制檯 設定控制檯標題、禁用關閉按鈕、關閉快速編輯模式、插入模式
設定控制檯標題 禁用關閉按鈕 關閉快速編輯模式 關閉插入模式 設定控制檯標題、禁用關閉按鈕 #region 設定控制檯標題 禁用關閉按鈕 [DllImport("user32.dll", EntryPoi
js 系統教程-15-js 語法之命令列-console.log,console.info,console.error,console.warn,debugger
目錄 console 物件與控制檯 console console物件是 JavaScript 的原生物件,它有點像 Unix 系統的標準輸出stdout和標準錯誤stderr,可以輸出各種資訊到控制檯,並且還提供了很多有用的輔助方法。
Java筆記(7)-輸入、輸出流、File類、InputStream、Reader、檔案位元組流、檔案字元流、緩衝流、隨機流、資料流、物件流、序列化和物件克隆、Scanner解析檔案、Console流
所有的合適都是兩個人的相互遷就和改變,沒有天生合適的兩個人,兩個人朝著相同的方向努力,就是最好的愛情。 輸入、輸出流 什麼是“流”。直觀地講,流就像水一樣,不存在大小問題,也避免了完整性問題。非流的資料傳輸,比如你下載一張圖片,需要整幅圖片下
章節十五、7- 配置檔案-Console Logging
一、建立xml檔案 1、建立xml檔案 在專案中我們需要專門建一個資料夾來放xml檔案或者是其它檔案。 2、然後對資料夾進行命名 3、選擇new 其它 4、選擇XML File 5、給xml檔案命名為log4j2.xml 6、建立成功 二、使
Styling Chrome's console.log
together creat can same chrom border col sam use Recently I read from a blog that console.log can log text with specific styles. By using
日誌級別的選擇:Debug、Info、Warn、Error還是Fatal
to do 哪些 use 最好 都在 when 正常 ror err 日誌信息分類 1.等級由低到高:debug<info<warn<Error<Fatal; 2.區別: debug 級別最低,可以隨意的使用於任何覺得有利於在調試時更詳細的了解系統運
改變console.log的輸出樣式
code 例子 技術分享 style 技術 pos http alt class console.log允許你通過css來格式化輸出,格式如下: console.log(‘%c字符串%c字符串’, 樣式1, [樣式2]) 其中”%c”為模板字符串 例子: 1
js調試console.log使用總結圖解
入門 dash log eight 錯誤 ram 日誌 沒有 認識 一 實例 打印字符串和對象; 可展開對象查看內部情況; 看一下console對象本身的定義情況; 輸出對象情況; utag對象所在文件;
console.log()的作用是什麽
func word 是什麽 container java 方便 pla add light 主要是方便你調式javascript用的。你可以看到你在頁面中輸出的內容。 相比alert他的優點是: 他能看到結構話的東西,如果是alert,淡出一個對象就是[object o
console.log 用法
上下 tar 控制臺輸出 clas 組成 普通 ams 輸出信息 場景 轉自http://www.cnblogs.com/ctriphire/p/4116207.html 大家都有用過各種類型的瀏覽器,每種瀏覽器都有自己的特色,本人拙見,在我用過的瀏覽器當中,我是最喜歡Ch
vue生產環境清除console.log
als vue 生產 開發 jsp compress pack js文件 bug npm run build 後的生產環境的代碼,會有很多開發時留下的console.log(),不可能每個頁面不停地刪除 在build/webpack.prod.conf.js文件裏加上這樣
webpack打包時候去掉console.log配置
build fun warnings war pan div webp rod color new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: f
JavaScript寫到控制臺的方法console.log()
ole AI margin 實例 調試 meta htm asc pad 如果您的瀏覽器支持調試,你可以使用 console.log() 方法在瀏覽器中顯示 JavaScript 值。瀏覽器中使用 F12 來啟用調試模式, 在調試窗口中點擊 "Console" 菜單。&l
console.log() 的一些妙用
color 特意 粘貼 spa 有趣 size console 風景 占位符 以前在瀏覽網頁的時候,打開F12,會在人家的網站看到一些有趣的東西,當時自己不知道什麽原因,後來接觸到了console.log(),才恍然大悟,先說下百度的效果(打開百度的搜索頁面,按下F12,打