ExtJS5.1.2 實現雙表頭動態列
阿新 • • 發佈:2019-02-18
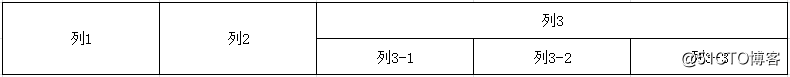
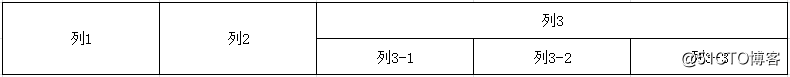
var 制作 sha ef7 ide header idc 數組 roc 需求:用ExtJS5.1.2制作以下Grid效果(其中列3是動態的):
ExtJS3的實現方式和5不一樣。

ExtJS3的實現方式和5不一樣。

基本代碼:
為了實現雙表頭,需要嵌套columns。
{ id : ‘grid1‘, xtype : ‘grid‘ columns : [{ header : ‘列1‘, xtype : ‘gridcolumn‘ }, { header : ‘列2‘, xtype : ‘gridcolumn‘ }, { header : ‘列3‘, xtype : ‘gridcolumn‘, columns : [{ header : ‘列3-1‘, xtype : ‘gridcolumn‘ } , { header : ‘列3-2‘, xtype : ‘gridcolumn‘ }, { header : ‘列3-3‘, xtype : ‘gridcolumn‘ }] }] }
解決思路:
-
先顯示所有動態列,然後隱藏。
--> 失敗,使用Ext.getCmp(id).hide()或者show()會導致頁面無響應。這個方法在單表頭的時候沒有問題。 -
先全部按單列(不嵌套columns)顯示,然後使用hide()隱藏不需要的列,再合並第一行表頭。
--> 目前沒有找到實現方法。 - 動態追加列3。
--> 使用columnManager.secondHeaderCt.insert(指定位置, column數組)或者add(column數組)。
代碼樣本:var columnList = []; columns.push({ header : ‘列3-1‘, xtype : ‘gridcolumn‘ }, { header : ‘列3-2‘, xtype : ‘gridcolumn‘ }, { header : ‘列3-3‘, xtype : ‘gridcolumn‘ }); var grid = Ext.getCmp(‘grid1‘); grid.columnManager.secondHeaderCt.add( xtype : ‘gridcolumn‘, header : ‘列3‘, columns : columnList );
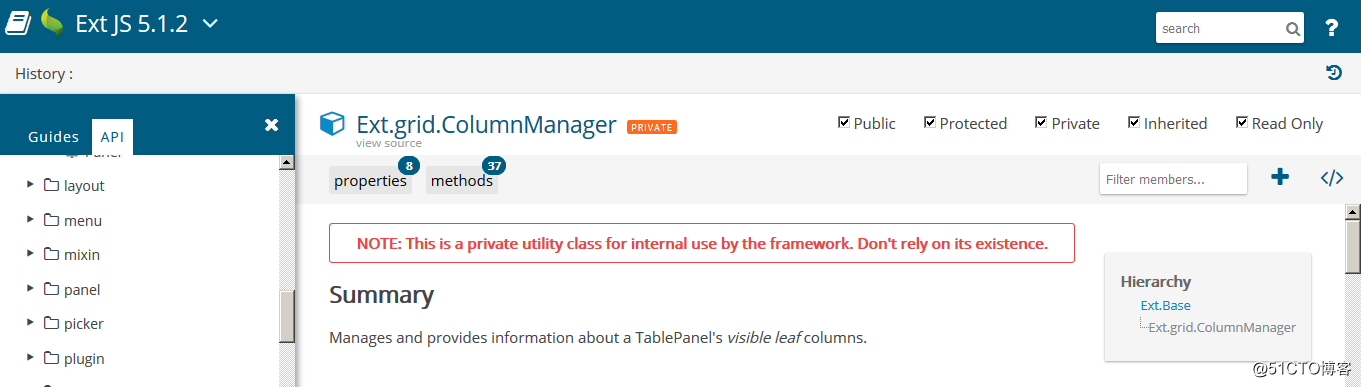
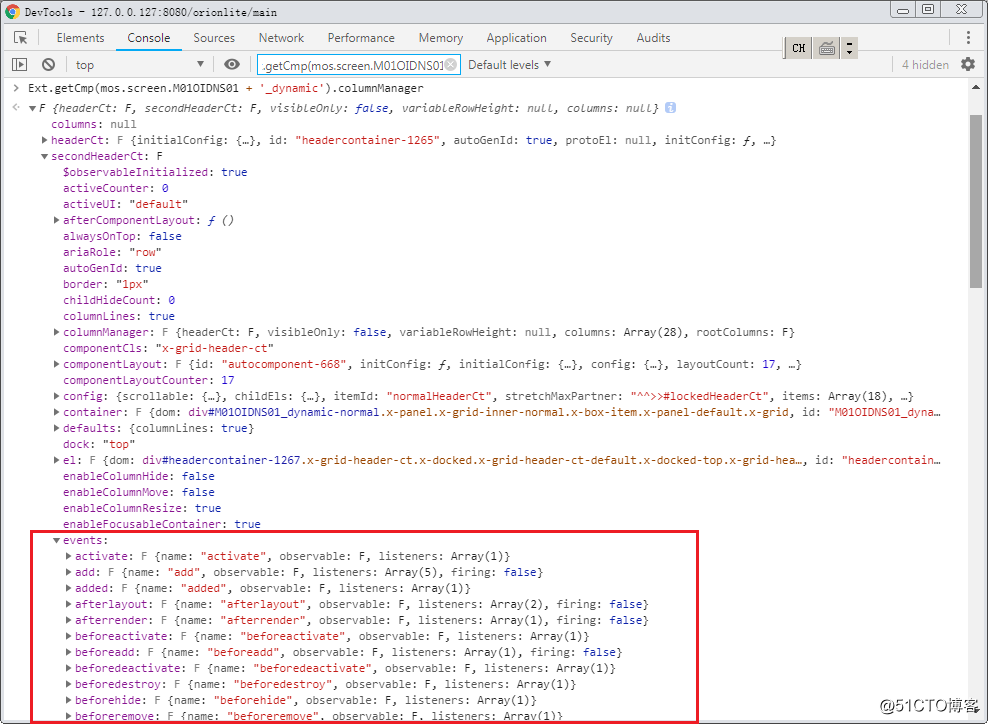
ExtJS並不建議使用Ext.grid.ColumnManager,官方API也找不到grid.columnManager.secondHeaderCt,可以通過Chrome/F12/Console/輸入“Ext.getCmp(‘grid‘).columnManager”找到secondHeaderCt。

ExtJS5.1.2 實現雙表頭動態列
