react-native遇到的坑,及解決方法
阿新 • • 發佈:2019-02-18
2. 新增tabBar 時新增 selected = { this.state.selectedTab === 'FaceMash' } 這句話 ,會報 null not an object(evaluating this.state.selectedTab) 提示這個錯誤,解決方法新增 constructor(props){
super(props);
this.state={
selectedTab: 'FaceMash',
notifCount: 0,
presses: 0,
};
}
這倆個一定要一起使用 在安卓真機上調試出現如下錯誤
 解決步驟:1.找到manifests 資料夾下的 AndroidManifest.xml 開啟在
解決步驟:1.找到manifests 資料夾下的 AndroidManifest.xml 開啟在


super(props);
this.state={
selectedTab: 'FaceMash',
notifCount: 0,
presses: 0,
};
}
這倆個一定要一起使用 在安卓真機上調試出現如下錯誤
 解決步驟:1.找到manifests 資料夾下的 AndroidManifest.xml 開啟在
解決步驟:1.找到manifests 資料夾下的 AndroidManifest.xml 開啟在
application 前加
<uses-permission android:name="android.permission.INTERNET" /> 這是新增網路請求的
2.
通過WiFi 來連線上你的開發者伺服器讓除錯用電腦和你的手機必須處於相同的 WiFi 網路中下
開啟震動選單 (搖動裝置)
前往
Dev Settings選擇
Debug server host for device輸入除錯用電腦的區域網IP 後面新增 :8081
點選
Reload JS
1.先看你的服務是否開啟,如果沒開啟在終端執行react-native start 開啟服務
2.在模擬器的瀏覽器裡面輸入 www.baidu.com 看看能否開啟,如果不能開啟時
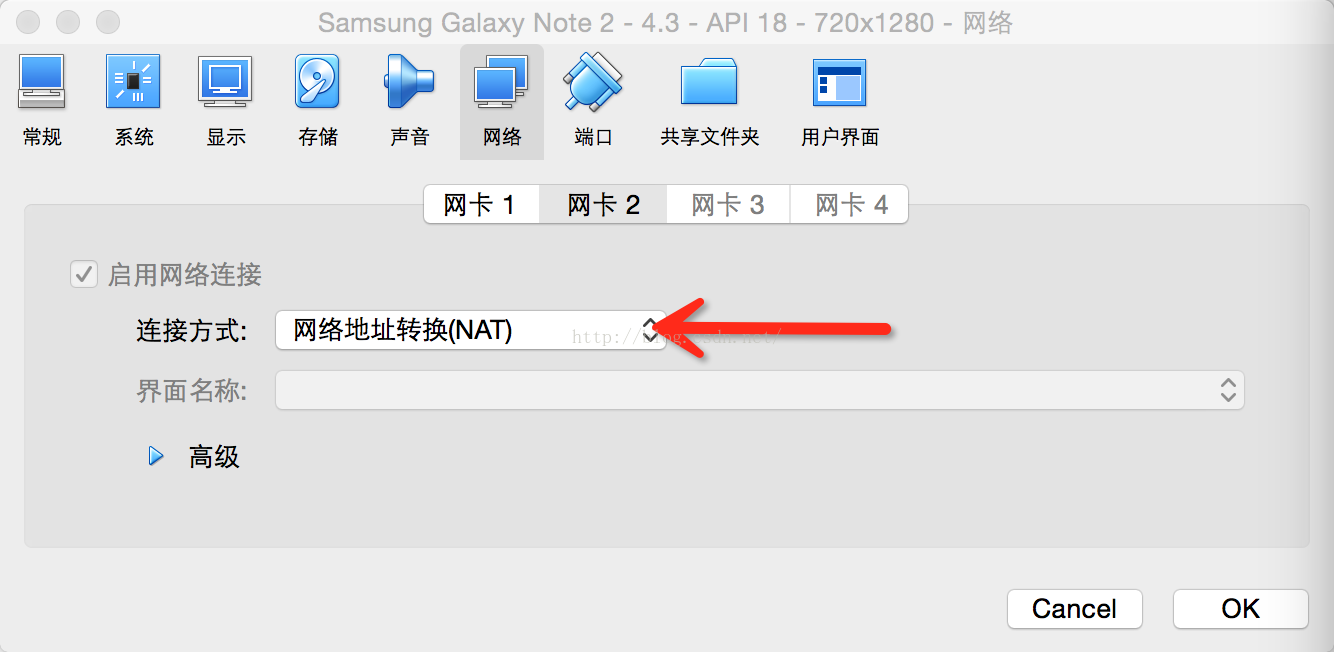
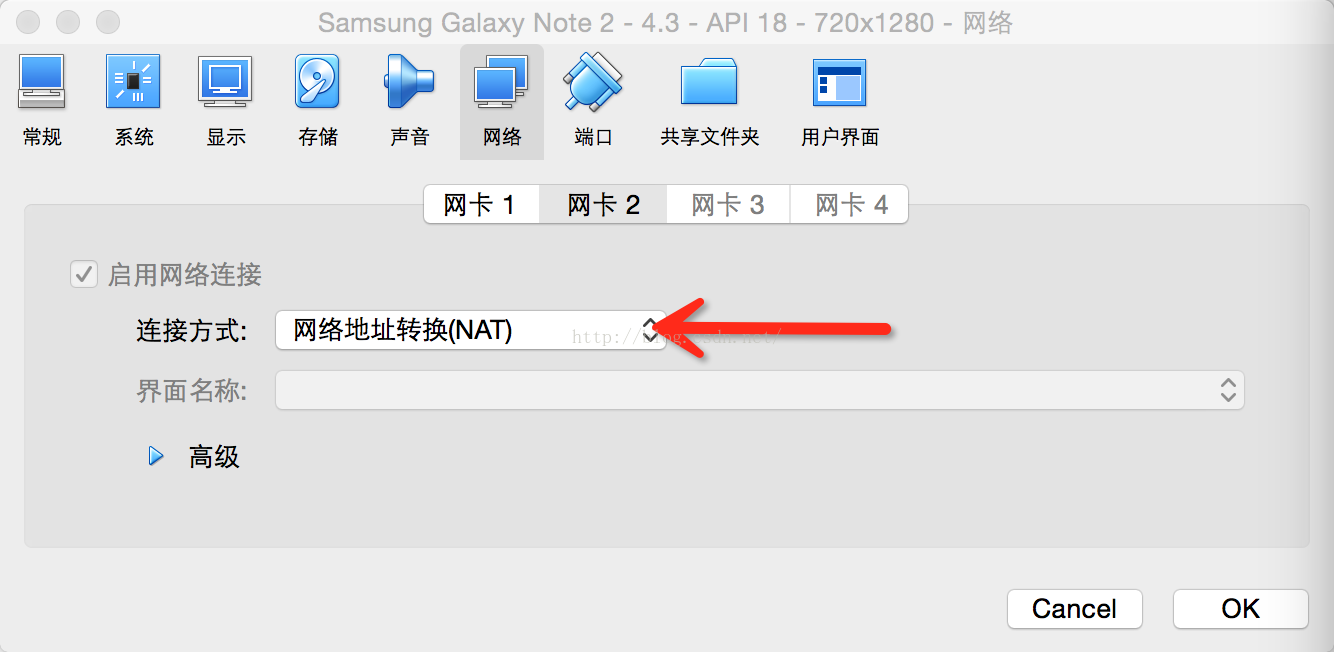
要開啟你的虛擬機器 VirtualBox 選中你正在執行的模擬器裝置點設定選中裡面網路 網絡卡2 檢視下面連結方式選中是否是網路地址轉換(NAT)選擇其它方式是在模擬器無法上網