(十)使用SPFx 頁面擴充套件實現SharePoint Online頁面定製化
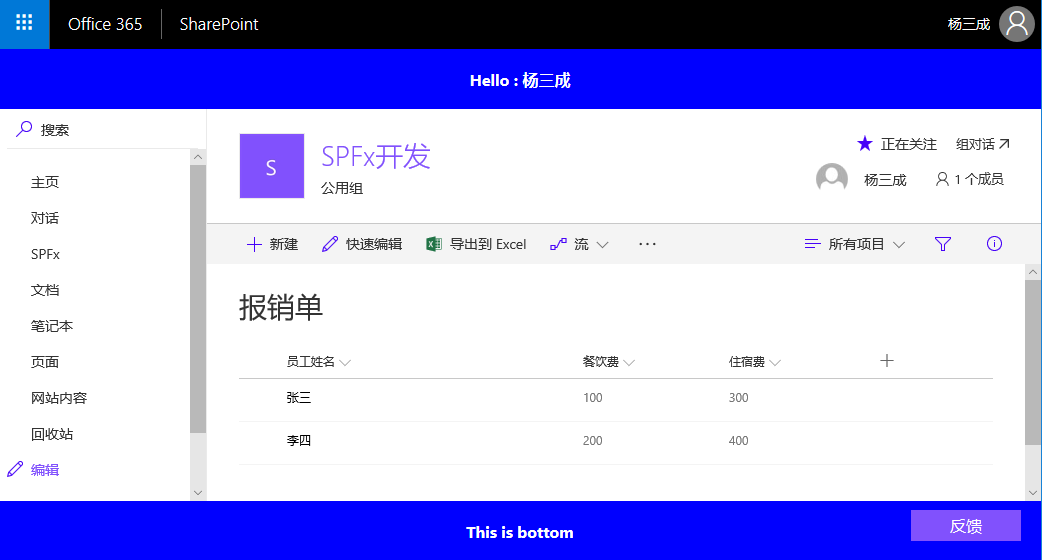
上一篇部落格(九)使用SP-Dialog自定義對話方塊中,我們使用sp-dialog元件自定義了對話方塊,這篇部落格將使用SharePoint framework提供的頁面擴充套件功能(Application Customizer)定製化SharePoint Online的頁面,包括在頁面頂端新增歡迎資訊,在頁面底部新增自定義資訊,以及隱藏Office 365 SharePoint頁面右上角的提示按鈕,設定按鈕和幫助按鈕:
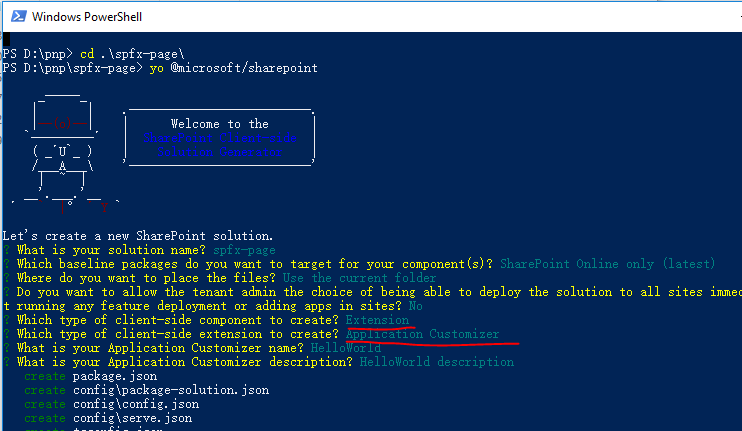
首先建立一個folder,命名為spfx-page,然後開啟PowerShell進入目錄,使用Yeoman建立一個頁面擴充套件解決方案如下:
其中:
- What is your solutions name? 專案名稱:spfx-page
- 選擇專案支援的平臺,一個是支援SharePoint Online,一個是支援SharePoint 2016及之後的版本,我們這裡選擇第一個SharePoint Online
- 選擇專案建立的資料夾,我們選擇當前folder
- 是否允許管理員將擴充套件直接部署到所有的site中而不通過新增app或者feature的方式,選擇no
- 選擇需要建立的客戶端元件的型別,這裡要選擇Extension(擴充套件)而不是Webpart
- 選擇客戶端元件擴充套件的型別,這裡選擇Application Customizer
- 指定Application Customizer的名字,直接回車選擇預設的HelloWorld即可
- 指定Application Customizer的描述,直接回車選擇預設即可
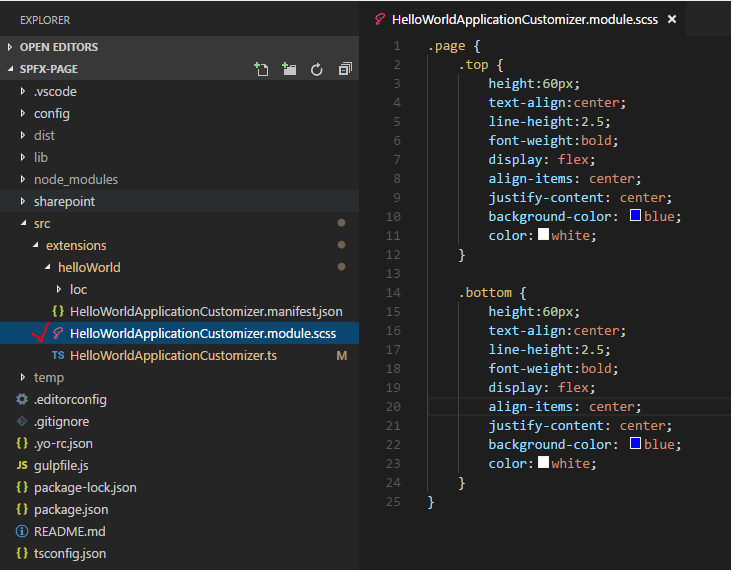
建立完成後,使用Code開啟解決方案,首先在helloWorld資料夾中建立一個“HelloWorldApplicationCustomizer.module.scss”檔案,在其中定義css樣式如下:
專案結構如下所示:.page { .top { height:60px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: blue; color:white; } .bottom { height:60px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: blue; color:white; } }
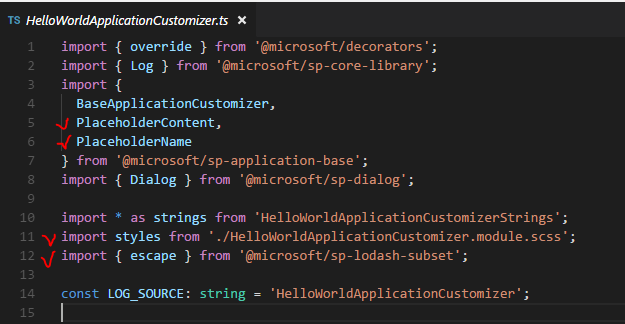
然後開啟“HelloWorldApplicationCustomizer.ts”檔案,在import部分匯入“PlaceHolderContent”,“PlaceHolderName”,剛剛建立的scss檔案以及escape物件如下:
然後將"IHelloWorldApplicationCustomizerProperties"介面中的屬性移除,然後新增如下兩個屬性,“TopMessage”用於展示頁面頂端的資訊,“BottomMessage”用於展示頁面底端的資訊:
然後在“HelloWorldApplicationCustomizer ”類中新增兩個屬性,分別用來儲存頁面頂端佔位符和頁面底端佔位符物件的引用:
修改onInit()方法如下,繫結頁面佔位符的changeEvent事件,然後呼叫_renderPlaceHolders方法:
下面是_renderPlaceHolders()方法,用於根據IHelloWorldApplicationCustomizerProperties介面中定義的屬性,定製化展示頁面頂端和底端的佔位符:
private _renderPlaceHolders(): void {
this._hideButtons();
// Handling the top placeholder
if (!this._topPlaceholder) {
this._topPlaceholder =
this.context.placeholderProvider.tryCreateContent(PlaceholderName.Top,{ onDispose: this._onDispose });
// The extension should not assume that the expected placeholder is available.
if (!this._topPlaceholder) {
console.error('頂部佔位符不存在.');
return;
}
if (this.properties) {
let topString: string = this.properties.TopMessage;
if (!topString) {
topString = '未定義頂部佔位符資訊';
}
if (this._topPlaceholder.domElement) {
this._topPlaceholder.domElement.innerHTML = `
<div class="${styles.page}">
<div class="${styles.top}">
${escape(topString)} : ${this.context.pageContext.user.displayName}
</div>
</div>`;
}
}
}
// Handling the bottom placeholder
if (!this._bottomPlaceholder) {
this._bottomPlaceholder =
this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Bottom,
{ onDispose: this._onDispose });
// The extension should not assume that the expected placeholder is available.
if (!this._bottomPlaceholder) {
console.error('底部佔位符不存在.');
return;
}
if (this.properties) {
let bottomString: string = this.properties.BottomMessage;
if (!bottomString) {
bottomString = '未定義底部佔位符資訊';
}
if (this._bottomPlaceholder.domElement) {
this._bottomPlaceholder.domElement.innerHTML = `
<div class="${styles.page}">
<div class="${styles.bottom}">
${escape(bottomString)}
</div>
</div>`;
}
}
}
}這個方法看上去很長但是邏輯是很簡單的,首先執行_hideButtons()方法隱藏頁面上的按鈕,這個方法會在稍後給出定義。然後判斷頂端佔位符引用_topPlaceholder是否為空,如果是,那麼使用tryCreateContent方法獲取頁面頂端佔位符,然後判斷是否指定了TopMessage頂端佔位符的資訊,如果已經指定,那麼通過指定頂端佔位符的domElement屬性,將資訊顯示出來。對於底端佔位符也是使用類似的程式碼。
最後我們定義_hideButtons()方法,來隱藏頁面右上角的三個按鈕:
private _hideButtons(): void{
document.getElementById("O365_Notifications_ButtonID").style.display = 'none';
document.getElementById("O365_MainLink_Settings").style.display = 'none';
document.getElementById("O365_MainLink_Help").style.display = 'none';
}這個方法中使用的是純js程式碼,通過設定display屬性來隱藏按鈕。
以上就是定製化sharepoint頁面的程式碼, 全部程式碼可以在這裡下載。