jsTree 事件和互動以及外掛(plugins)
1、事件
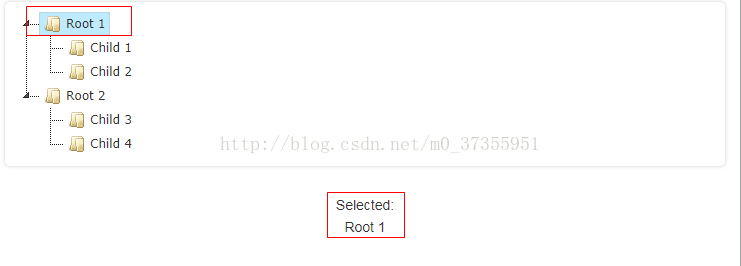
通過data引數獲取更多詳細資訊關於事件檢查。
更多情況下就是你會得到所有節點物件,如果你通過ID獲取這個節點,檢視節點使用.get_node().
$('#jstree') // listen for event .on('changed.jstree', function (e, data) { var i, j, r = []; for(i = 0, j = data.selected.length; i < j; i++) { r.push(data.instance.get_node(data.selected[i]).text); } $('#event_result').html('Selected: ' + r.join(', ')); }) // create the instance .jstree();

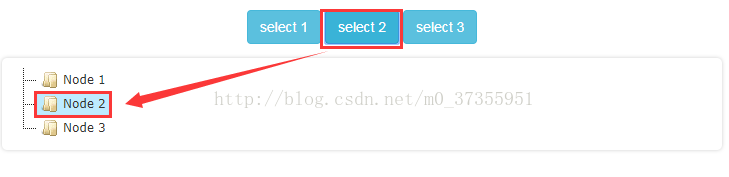
2.互動
為了在一個例項中呼叫一個方法,你必須要獲取例項引用然後呼叫方法,這個例子展示如何獲取一個引用然後調取一個方法。
// 3 ways of doing the same thing
$('#jstree').jstree(true)
.select_node('mn1');
$('#jstree')
.jstree('select_node', 'mn2');
$.jstree.reference('#jstree')
.select_node('mn3');
3、外掛
jsTree有些功能被移除核心,只有你需要的時候才使用它,為了確保使用外掛,需要使用plugins引數配置選項,將外掛名稱新增到一個陣列
舉個例子確保所有外掛都可以使用:(只要設定你需要使用的外掛)
"plugins" : [
"checkbox",
"contextmenu",
"dnd",
"massload",
"search",
"sort",
"state",
"types",
"unique",
"wholerow",
"changed",
"conditionalselect"
]這裡有快速預覽每一個外掛
3.1、changed plugin (改變外掛)
這個外掛新增關於選擇改變的額外的資訊,一旦包含plugins配置選項,每個changed.jstree事件資料將會包含一個新的屬性名稱為changed,它將給出最後關於seleted
$(function () {
$("#plugins")
.on("changed.jstree", function (e, data) {
console.log(data.changed.selected); // newly selected
console.log(data.changed.deselected); // newly deselected
})
.jstree({
"plugins" : [ "changed" ]
});
});3.2.checked plugin(複選框)
這個外掛將會在每個節點前面渲染複選框的圖示,使得多選變得更加容易。
它也支援三態,意味著一個節點有些子節點是選中,這個節點將會被渲染成未確定,這個狀態可以傳播。你可以通過級聯配置選項來微調級聯選項。
記住級聯會複選框會檢查所有節點,即使是不可用的節點。
不確定狀態是一個自動計算的,但是如果你是使用AJAX載入形成樹想要渲染一個節點作為不確定狀態通過設定屬性“undetermined”:true。
$(function () {
$("#plugins1").jstree({
"checkbox" : {
"keep_selected_style" : false
},
"plugins" : [ "checkbox" ]
});
});
3.3 conditionalselect plugin(條件外掛)
這個外掛重寫了activate_node函式(就是使用者選擇節點將會呼叫的函式),你可以通過回撥避免這個函式被呼叫。
$(function () {
$("#plugins10").jstree({
"conditionalselect" : function (node, event) {
return false;
},
"plugins" : [ "conditionalselect" ]
});
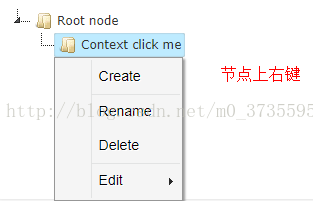
});3.4(Contextmenu plugin)上下文選單外掛
這外掛就是你在一個節點上右鍵會彈出一個功能列表選單。
你可以通過API找所有contextmenu外掛的配置選項:點選開啟連結
$(function () {
$("#plugins2").jstree({
"core" : {
// so that create works
"check_callback" : true
},
"plugins" : [ "contextmenu" ]
});
});
3.5 (drag&drop)拖拽外掛
這個外掛可以通過拖拽來重新改變樹的結構。
你可以通過API找到更多的配置選項:點選開啟連結
3.6.Massloadplugin(慣性負載外掛)
這個外掛通過一次請求(使用的是延遲載入)載入節點
你可以通過API找到更多的配置選項:點選開啟連結
$(function () {
$("#plugins10").jstree({
"core" : {
"data" : { .. AJAX config .. }
},
"massload" : {
"url" : "/some/path",
"data" : function (nodes) {
return { "ids" : nodes.join(",") };
}
}
"plugins" : [ "massload", "state" ]
});
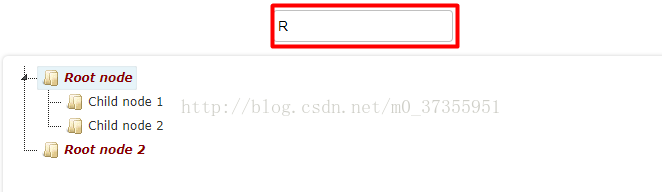
});3.7.(search plugin) 搜尋外掛
這個外掛可以在一棵樹搜尋對應的條目。
你可以通過API找到更多的配置選項:點選開啟連結
$(function () {
$("#plugins4").jstree({
"plugins" : [ "search" ]
});
var to = false;
$('#plugins4_q').keyup(function () {
if(to) { clearTimeout(to); }
to = setTimeout(function () {
var v = $('#plugins4_q').val();
$('#plugins4').jstree(true).search(v);
}, 250);
});
});
3.8. sort plugin(排序外掛)
這個外掛可以重新對於同一級的條目進行排序,預設採用數字或26字母的順序,你可以通過配置對比函式:點選開啟連結
$(function () {
$("#plugins5").jstree({
"plugins" : [ "sort" ]
});
});
3.9.state plugin(狀態外掛)
這個外掛儲存所有開啟和選中的節點到使用者瀏覽器中,所以當再次返回相同的樹,先前的狀態將會被恢復
你可以通過API獲取更多狀態外掛的配置選項:點選開啟連結,你可以通過選中一個節點,然後重新整理該頁面就可以看到變化。
$(function () {
$("#plugins6").jstree({
"state" : { "key" : "demo2" },
"plugins" : [ "state" ]
});
});
3.10. types plugin(型別外掛)
這個外掛為一組節點預先定義型別,這就意味著為每個組很容易控制內部規則和圖示。
為了設定節點型別,你可以使用set_type 或者在data中提供一個type屬性
你可以通過API獲取更多關於型別外掛的配置選項和函式:點選開啟連結
$(function () {
$("#plugins7").jstree({
"types" : {
"default" : {
"icon" : "glyphicon glyphicon-flash"
},
"demo" : {
"icon" : "glyphicon glyphicon-ok"
}
},
"plugins" : [ "types" ]
});
})
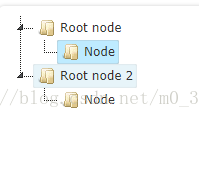
3.11. unique plugin(唯一外掛)
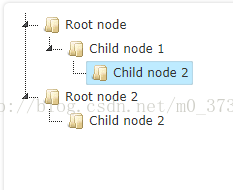
同一層級的條目不能出現相同的名稱。這個外掛沒有選項,它只是避免在同一節點的重新命名和移動其它節點時出現相同的名稱。
$(function () {
$("#plugins8").jstree({
"core" : {
"check_callback" : true
},
"plugins" : [ "unique", "dnd" ]
});
});3.12 wholerow plugin (整行外掛)
這個外掛就是一個條目佔滿一行,方便選擇,如果是一個很大的樹它可能會導致在老的瀏覽器變慢。
$(function () {
$("#plugins9").jstree({
"plugins" : [ "wholerow" ]
});
});