ECharts--給圖表新增陰影
阿新 • • 發佈:2019-02-18
近期要做圖表,我選擇了 ECharts 做視覺化圖表,圖表的樣式有陰影。
html
//引入所需要的js
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type js
//餅圖
app.title = '環形圖';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'right',
data:['總量','使用']
},
backgroundColor:"#fff",
color: ["#ececec","#fee529"],
series: [
{
name:'訪問來源',
type:'pie',
radius: ['50%', '42%'],
avoidLabelOverlap: false,
itemStyle: {
normal: {
// 設定扇形的陰影
shadowBlur: 30,
shadowColor: 'rgba(255,227,42,0.3)',
shadowOffsetX: -5,
shadowOffsetY: 5
}
},
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '16',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:500, name:'總量'},
{value:200, name:'使用'}
]
}
]
};
這塊程式碼主要是設定陰影的
itemStyle: {
normal: {
// 設定扇形的陰影
shadowBlur: 30,
shadowColor: 'rgba(255,227,42,0.3)',
shadowOffsetX: -5,
shadowOffsetY: 5
}
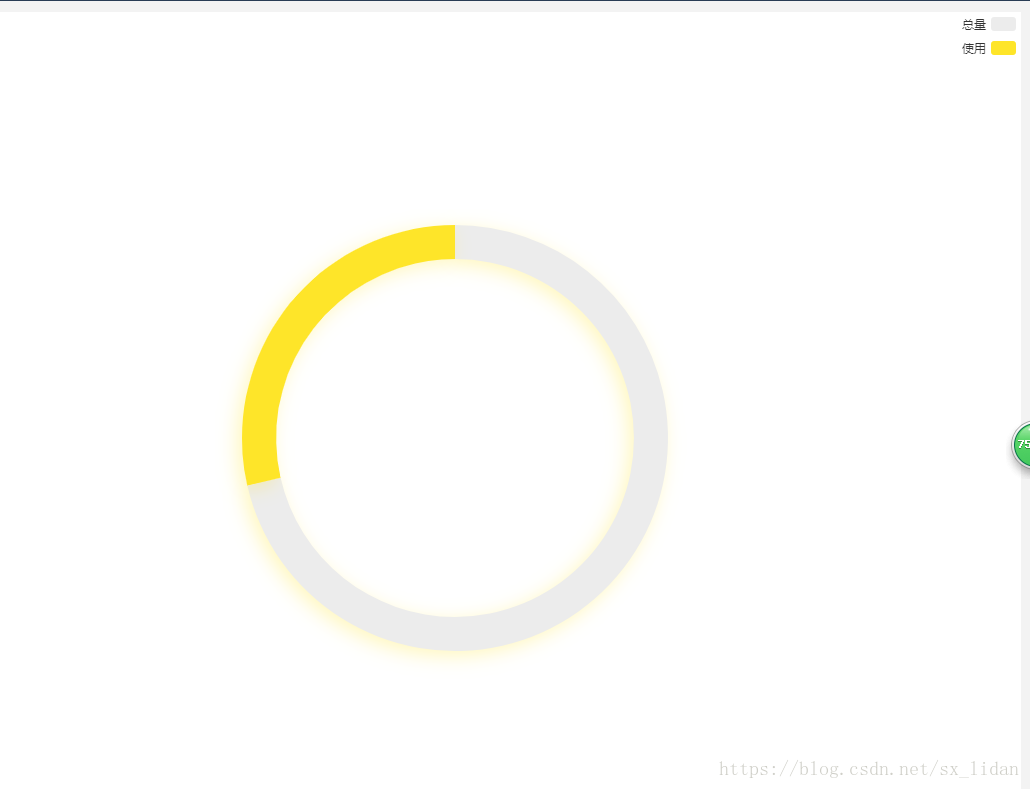
},效果如下圖所示