Weex Android初體驗
阿新 • • 發佈:2019-02-18
Weex SDK整合到Android工程
Weex SDK整合到Android工程有兩種方式:
1、原始碼依賴:
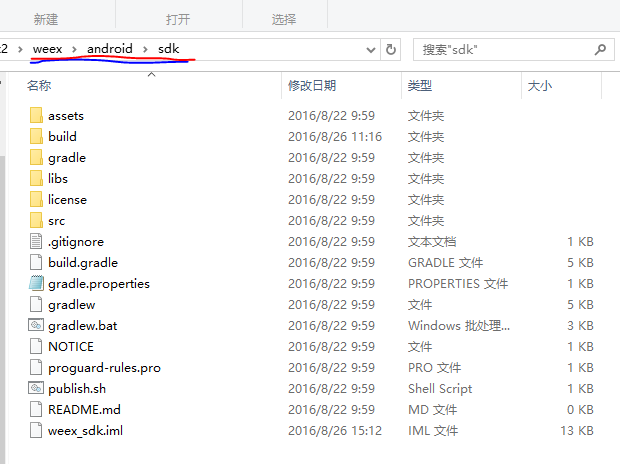
大家可以用git clone https://github.com/alibaba/weex把Weex的原始碼clone下來編譯成功。並且把weex下面的Android SDK部分作為project工程依賴到Android工程。下圖是Weex Android SDK的目錄:

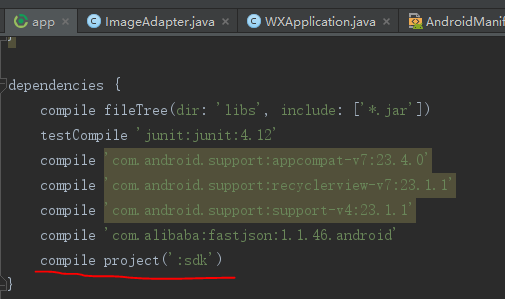
下面是Android工程的gradle依賴檔案,將Weex SDK新增到Android工程依賴中去。
2、SDK依賴:
即我們不必下載Weex的原始碼,直接在gradle中新增來自於jCenter()的Weex SDK依賴,如下面:
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:support-v4:23.1.1'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.alibaba:fastjson:1.1.46.android'
compile 'com.taobao.android:weex_sdk:0.5.1@aar'程式碼實現
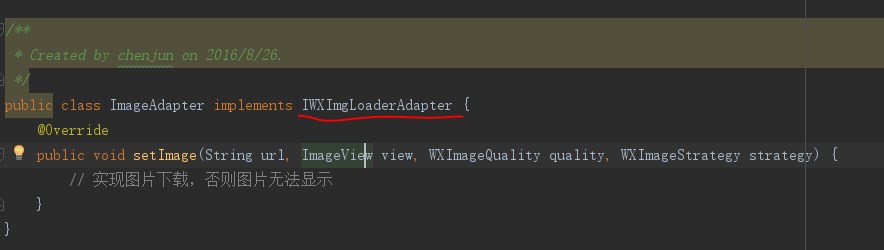
1、實現圖片下載介面,初始化時設定
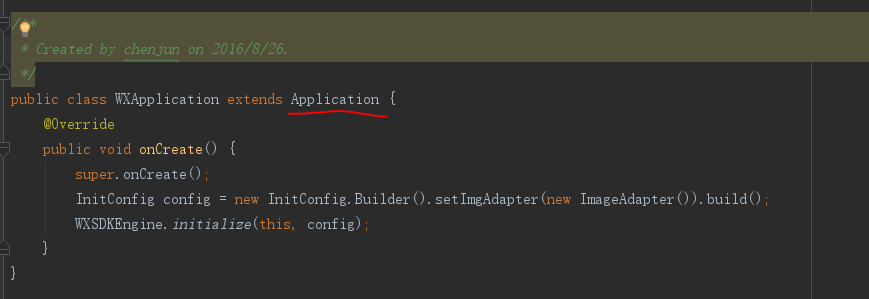
2、初始化配置
3、開始渲染(在Activity中)
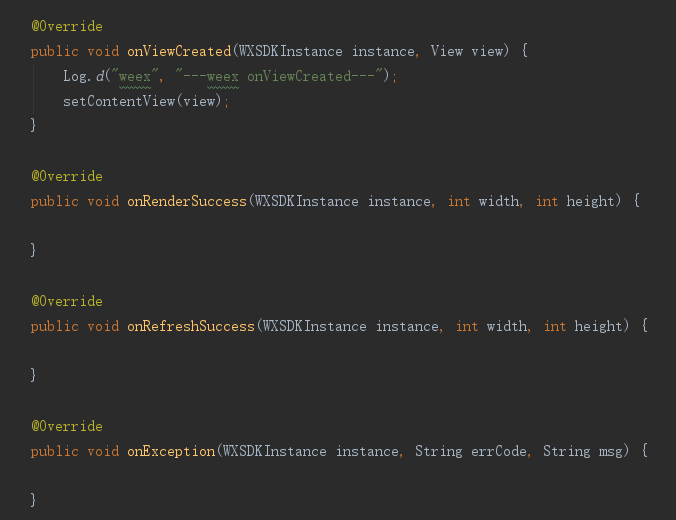
(1)、實現IWXRenderListener介面:
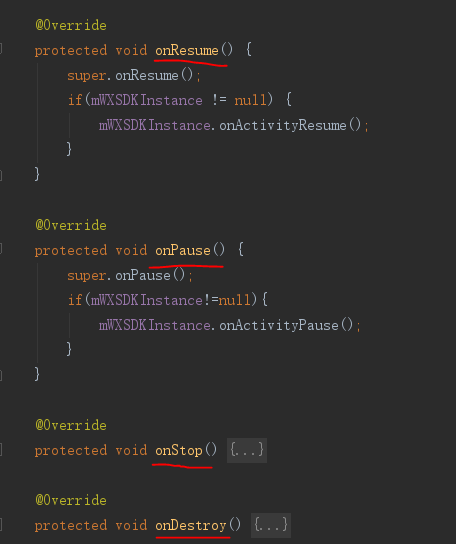
(2)、為WXSDK提供Activity狀態註冊回撥(便於Weex SDK獲取得知Activity宿主當前狀態):
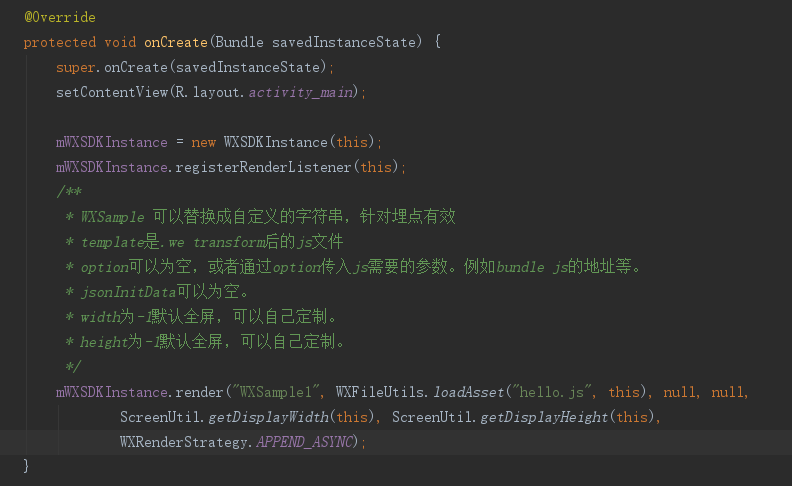
(3)、初始化Weex SDK例項,並且註冊渲染回撥介面,開始渲染。
注意點:一個WXSDKInstance例項對應一個Activity。
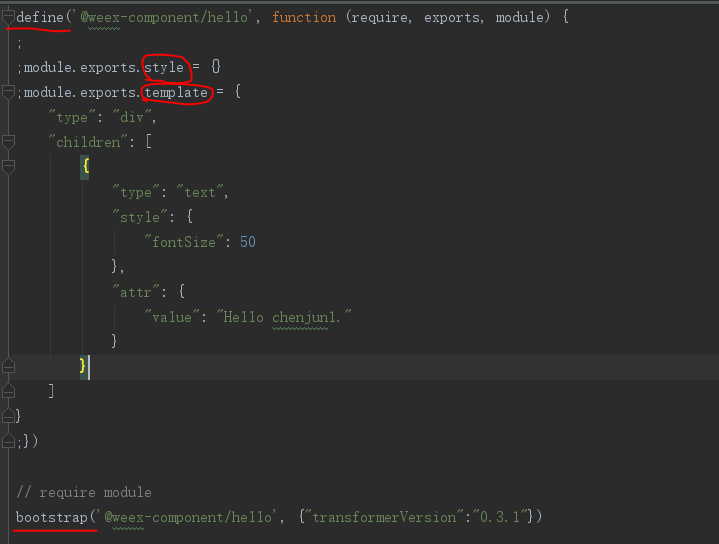
4、在Assets中新增js檔案(也可不新增,因本例是使用了Android本地檔案渲染):

在這裡我們很清晰的看到了define()函式和bootstrap()函式,通過前文我們知道這就是Weex JS渲染引擎識別的入口。