Vue開發及上線過程中遇到的坑(axios跨域,history模式下空白頁問題)
最近公司在用vue開發一個網站,在這過程中,遇到了一些需要注意的點,在此先列出來,防止下次再次踩坑
1.在開發環境下,使用axios進行資料互動時,如果遇到跨域問題的話,可以在如下圖
Config檔案下的index.js 設定proxy代理
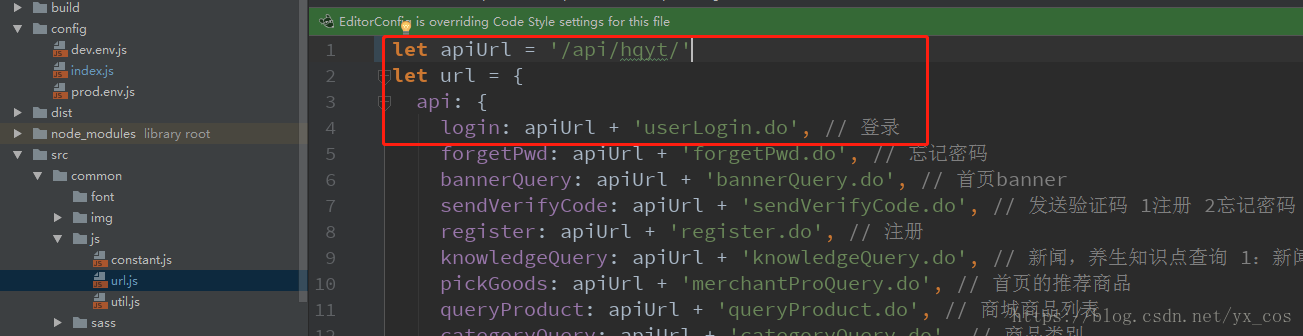
你可以新建一個專門放介面的js 給後臺的介面 自己重新命名一下
然後在main.js裡引入該js 本專案中命名為url.js
將url新增到原型鏈上使他在每個頁面上都可以使用
接下來就是用axios來請求了
Axios的Get請求:
格式:this.axios.get(this.url.api.categoryQueryWeb).then(function (res) {})
帶引數的 用params:{引數名:值,引數名:值}
POST請求
需先定義一個
let params = new URLSearchParams();
然後將引數給拼接進去即可
2.在使用vue.js框架的時候,有時候會希望在頁面渲染完成之後,再來執行某個函式方法比如獲取某個列表的高度時,必須要在頁面完全渲染之後才可以,頁面沒有載入完成之前,獲取到的高度不準確。
Vue文件中有個mounted函式,說是掛載到例項上去之後呼叫該鉤子,差不多相當於在頁面渲染之後再載入,但是經檢測,函式放在mounted裡執行時,高度並不正確,而且在函式那打個斷點的話,在執行到這時,列表並沒有渲染出來。再檢視文件有個nextTick方法代表等到整個檢視渲染完畢之後呼叫,但是結果還是不正確
最後查了一些資料,發現可以通過watch和nextTick 來達到我想要的效果
headImgList 是我要監聽的列表陣列,當他全部載入結束之後再呼叫 pcGlasses() 方法
3.Vue專案打包上傳
1.配置線上環境的介面地址
找到config目錄下的prod.env.js 配置你的線上服務地址
然後將你之前的url.js 裡的地址改為
let apiUrl = process.env.API_ROOT
就好了
2.Vue專案打包
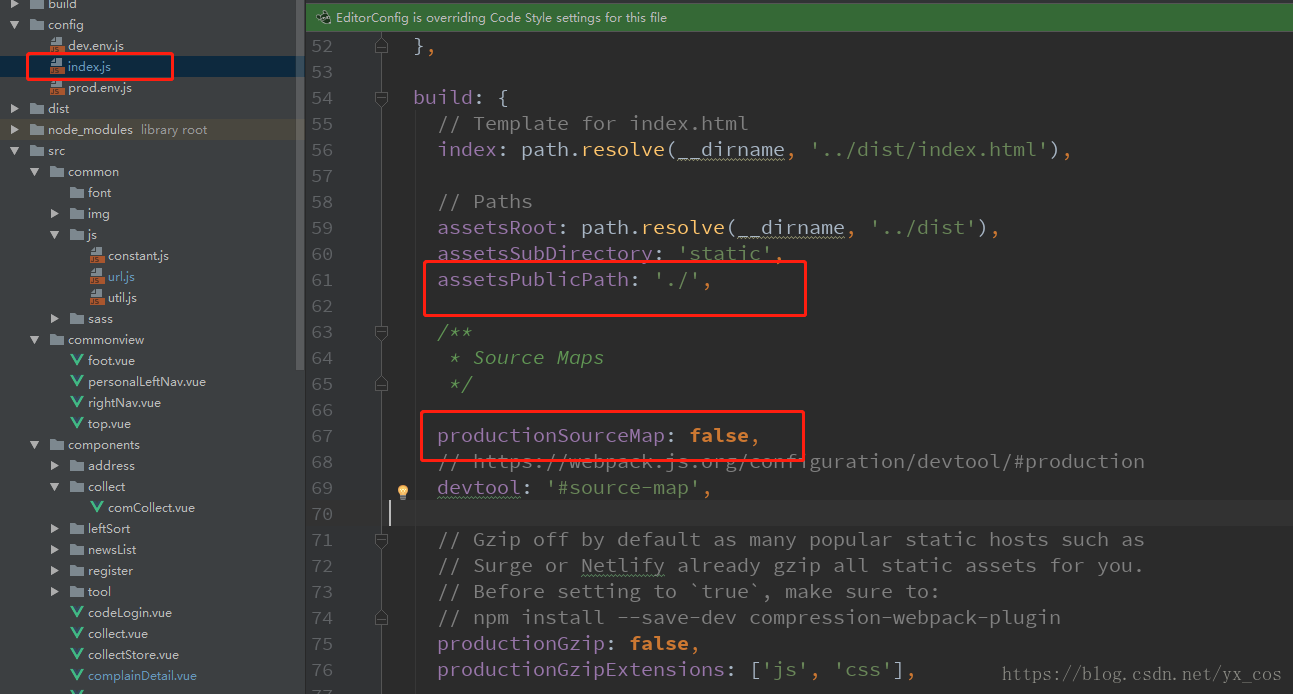
在執行 npm run build 之前得先改一下配置檔案找到config目錄下的index檔案,將下圖紅框位置上的“/” 改為 “./” ;“true”改為 “false”
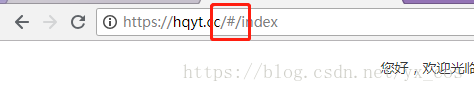
按上述打包訪問連結裡會多個# ,如下圖所示
如何把”#” 給去掉呢我們可以用路由的 history 模式 在router的index.js 里加一句mode:’history’
這樣連結裡就沒有#號了,但是出現一個問題就是放到線上之後一重新整理頁面就變成空白頁或者404找不到了,這是為什麼呢,vue文件裡有說明history 模式下要想正常執行還需要後端的支援具體可撮:https://router.vuejs.org/zh/guide/essentials/history-mode.html
如果伺服器是apache的話,需要在配置檔案中加入下面幾句程式碼:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
其他的Nginx,node新增的程式碼在連結的文件裡有相應的說明在此就不一一展示了
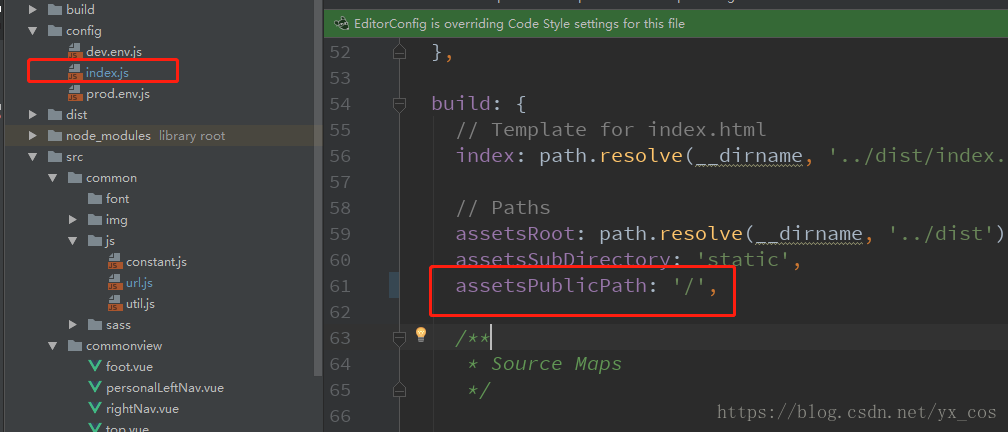
這樣在後臺配置好了之後,基本上是沒問題了,但是因為專案中有用到巢狀路由,一重新整理巢狀路由就有變成了空白頁,最後的解決辦法是將之前打包之前的配置‘/’ 變成‘./’
再變回原來的 ‘/’ 就好了