多個iframe中Ajax請求導致 status canceled 的原因分析
阿新 • • 發佈:2019-02-18
在後臺系統的開發過程中遇到了,莫名其妙的請求發生異常的錯誤,經過一番研究,總結一下我的研究結果,如果不對的地方請各位指出:
使用場景:
在系統的應用中,設計多個iframe的使用,在每個iframe的使用中會使用不等多個非同步的ajax請求
發生錯誤情況:
1、在不同iframe中請求總存在相同的請求url的非同步ajax,而這些請求需要返回的時間也是比較的長,所以在已有ajx請求的過程中另外的iframe提出了相同的請求的
時候報錯
2、在同一個iframe中當一個url的非同步ajax請求未完成的時候,重新整理了當前的iframe,又提交了相同的url的ajax請求,這時候會報錯
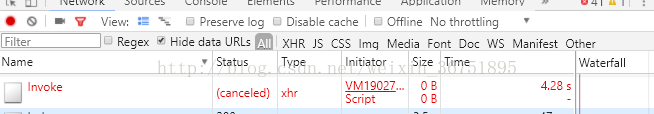
報錯截圖:
分析:
Ajax的非同步請求,它會被放入執行佇列中。javascript引擎是單執行緒處理它的任務佇列。
因為頁面的Ajax請求是非同步進行的,所以在提交的請求沒有返回資料的時候,又發生了相同的
非同步請求,瀏覽器會對當前的(第一次)正在等待返回資料的請求進行終止操作,中止後該請
求的狀態碼將為canceled ,然後就會進入ajax的error的回撥。
解決辦法:
當然是改成同步的就可以啦,但是介面資料要是返回慢的話,同步會造成頁面載入緩慢的問題
還有一個方法就是提升介面的速度,並且在請求的介面在i不同的frame中的要是相同的話可以
加上特殊的引數標記呢
使用jquery的abort()方法終止未完成的ajax請求
以上純屬個人看法,有什麼錯誤的地方,歡迎大家在下面評論呢,共同進步,溜了U•ェ•*U