實現不同的沉浸式效果,在一個Activity 中 實現不同的Fragment沉浸模式效果
阿新 • • 發佈:2019-02-18
前言
現在app越來越注重使用者體驗了,做沉浸式模式是必不可少的環節
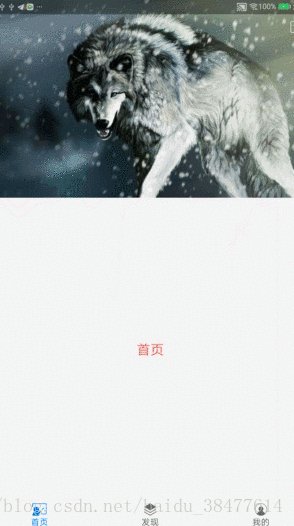
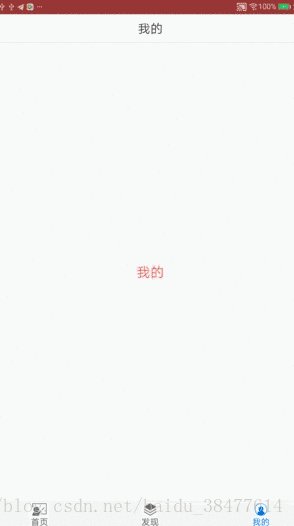
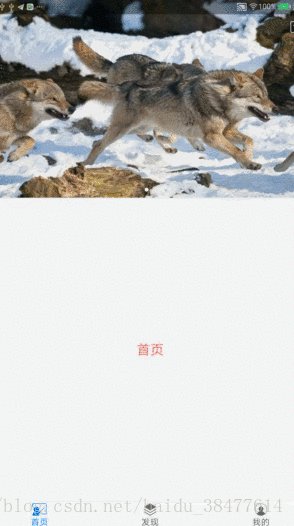
效果圖
可以根據不同的fragment顯示不同的沉浸樣式
可以隨機設定顏色
設計思路
(1) 使Activity狀態列透明,並且讓佈局進入到狀態列後面(style 要求是NoActionBar,在清單檔案中配置即可)
(2)對不同樣式需求的Fragment,進行不同的操作
樣例中只有輪播圖和文字標題兩種樣式:
①輪播圖:實現(1),就可以實現效果
②文字標題:可程式碼獲取螢幕寬度以及狀態列的高度,為文字標題的根部局動態新增一個和狀態列大小一樣的View就可以了,顏色就可以隨意控制了。
4.編碼實現:
實現(1)思路:對Activity:在onCreate方法中,在setContentView()方法後呼叫以下方法:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明狀態列
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明導航欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); 實現(2)思路:示例中對Fragment抽取父類BaseFragment中,成員變數 mStatusBarView 就是和狀態列大小一樣的View,將其新增在根部局的第一個位置
public abstract class BaseFragment extends Fragment {
private ViewGroup mView;
protected View mStatusBarView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if public static int getStatusBarHeight(Activity activity) {
int statusBarHeight = 0;
if (activity != null) {
int resourceId = activity.getResources().getIdentifier("status_bar_height", "dimen", "android");
statusBarHeight = activity.getResources().getDimensionPixelSize(resourceId);
}
return statusBarHeight;
}這樣對於每個子類Fragment對StatusBar就是可控的了,控制其顯示與否,控制其顏色。
細節調整:
佈局中部分控制元件或者子佈局不想進入到狀態列後面,導致無法點選,則需要在該控制元件或者子佈局中新增一個屬性:android:fitsSystemWindows=”true”,下面程式碼中ImageView就是輪播圖中那個信封按鈕,不希望它被放置到狀態列後面
<ImageView
android:id="@+id/btn_message"
android:layout_width="50dp"
android:layout_height="65dp"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"
android:fitsSystemWindows="true"
android:src="@drawable/btn_message_selector" />提供一個demo