【解決方案】jquery mobile 頁面事件多次重複跳轉
阿新 • • 發佈:2019-02-18
問題描述:
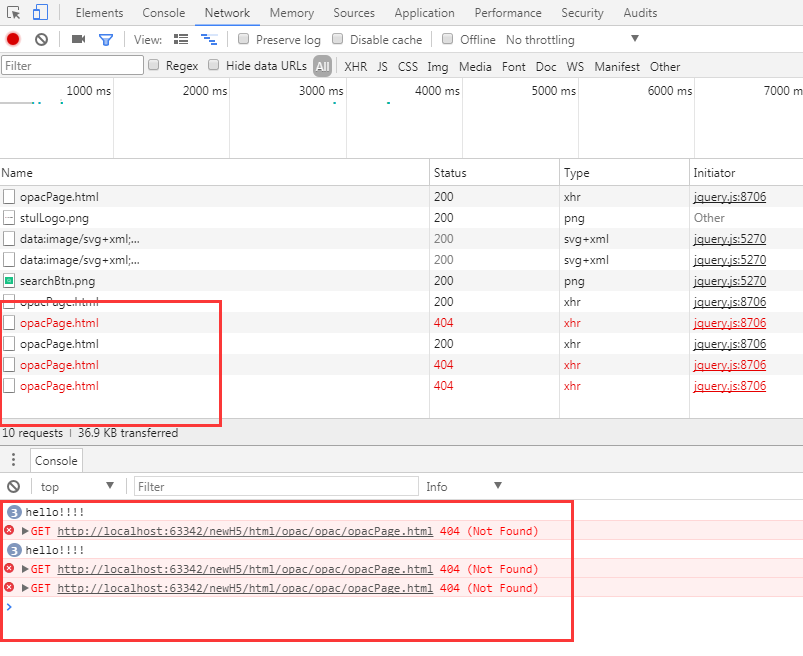
如圖,第一次跳轉(changePage)的時候跳轉函式執行了一次,但是第二次跳轉的時候函式卻執行了2次,第三次跳轉的時候TMD執行了3次。。。。。內心千萬只草泥馬狂奔!!!網上搜了一大堆資料,大部分是關於JQM的點選事件預設會多次觸發的坑爹行為。。。嘗試了很多種方法,基本無效。。。
解決方案:
$(document).bind("pageinit",function () { $("#opacPageA").click(function(){ console.log("hello!!!!"); $.mobile.changePage("opac/opacPage.html",{ transition: "flip", changeHash:false }); }); // 阻止重複跳轉 $(document).off('pageinit'); });
關鍵程式碼:
$(document).off('pageinit');
解釋:
在函式第一次呼叫的時候就立馬解綁事件!!!
(ps:幹完就走人,速度要快。。。)
----------------------------------- 10分鐘之後 前來補充 ------------------------------
。。。好尷尬,其實換一種繫結方式即可避免該問題的產生:
原始碼中:
$(document).bind("pageinit", function () {...
改為:
$(document).on("pageinit","#mainPage", function () {...
PS:其實之前也想過新增一個指向頁面,但是當時“$(document).bind("pageinit","#mainPage", function () {...”這樣寫無效,原因在於 bind 應該改用 on