一句話搞定UIButton內圖片和文字的位置。
為了解決UIButton的圖片和文字位置問題,往往大費周章的去試。浪費時間,這裡寫了一個分類直接一句話就可以完成你想要的四個位置。程式碼可點選獲取程式碼連結
注意:先保證UIButton的大小足夠裝下文字和圖片。
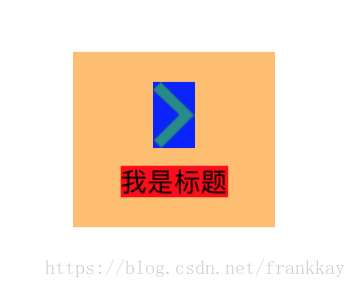
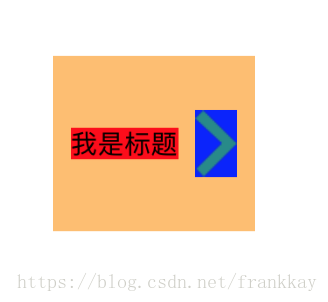
思想步驟:UIButton內的圖片和文字預設是居中的,通過先計算出圖片的大小和文字的太小,通過兩個系統提供的函式進行文字和圖片的偏移。
效果如下:



相關推薦
一句話搞定UIButton內圖片和文字的位置。
為了解決UIButton的圖片和文字位置問題,往往大費周章的去試。浪費時間,這裡寫了一個分類直接一句話就可以完成你想要的四個位置。程式碼可點選獲取程式碼連結 注意:先保證UIButton的大小足夠裝下
UIButton的圖片和文字相對位置調整
通常,如果直接設定UIButton的圖片和文字,預設的兩者相對位置可能不是我們想要的,那麼需要進行調整。 需要用到的函式如下: UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, C
UIButton上圖片和文字的位置調整
UIButton 上預設是圖片在左文字在右,而大多數情況這樣預設的的顯示形式都不能滿足我們的需求,接下來我就這個問題分享一下我的心得。 預設情況下,不設定的效果,都是居中實現 UIButton *button = [UIButton buttonWithType:UIButt
iOS經典講解之UIButton改變圖片和文字的位置
作者:劉新林 UIButton的image和titleLabel是靠在一起居中顯示的,預設image在左,titleLabel在右,但是有些情況要求兩者交換位置顯示,可以通過 @property(nonatomic) UIEdgeInsets i
UIButton 設定圖片和文字上下居中顯示
在很多的應用中,按鈕(UIButton)是經常用到的控制元件,在按鈕上顯示各式各樣的樣式,其中預設是圖片居左,文字居右。而很多情況下,為了按鈕美觀,都會重定義按鈕,設定為圖片居上,文字居下。方式為:
利用UIEdgeInsets屬性修改UIButton的圖片,文字位置
IOS的UIButtom中提供了ImageView與TitleLabel使我們可以同時顯示圖片與文字,預設的,圖片與文字是水平從左到右依次排列的,但是,有時候我們需要修改這種排列方式,這樣我們可以利用UIButton的UIEdgeInsets屬性。 UIEdgeInsets
iOS UIButton 圖片和文字上下居中
CGSize size1 = [titileArr[i] sizeWithFont:[UIFontsystemFontOfSize:12] constrainedToSize:CGSizeMake(
bootstrap-輪播廣告頁(帶圖片和文字)
技術 name query bootstra graph 處理器 icon utf cap <!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8">
一句話搞定python六劍客
red 方向 轉換成 OS mes turn cde body begin 六劍客 一行搞定六劍客:三個函數:map filter reduce + lambda 切片 推導列表 python最有特點的一行代碼,所有代碼均可以借用一行代碼(目標) 1.map(函數,列表
***單文件搞定微信支付和支付寶支付
發現 電腦 源代碼 tps fun 演示 tro 復雜 申請 這段時間做微信支付和支付寶支付集成,發現了一個不錯的開源代碼 簡單快捷,單文件即可搞定微信支付和支付寶支付。 單文件搞定微信支付系列: https://github.com/dedemao/weixinPay
div css 圖片和文字上下居中對齊
log ima 圖片 lin 效果 ges 馬克思 pos 需要 想要圖片和文字水平居中對齊很容易,可今天做這個樹的時候,遇到了要將圖片上下居中.這下就不知道怎麽搞. 拿手冊看也看不出所以然來,不同的瀏覽器對DIV的支持不一個,目前最好的瀏覽器是Firefox.
tp5表單的圖片和文字上傳
Html: <form enctype="multipart/form-data" > <label>標題:</label> <input type="text" class="input-text" value="" id="title" requ
Qt學習筆記:QLabel同時顯示圖片和文字
環境 系統:Windows10 64位 家庭中文版 Qt版本:5.6.0 msvc2013 64位 編譯器:Visual Studio 2013 專業版 前言 QLabel是Qt自帶的一個顯示用控制元件,可以用來顯示圖片和文字。其使用也非常方便:用setPixmap(cons
Android藍芽socket實現視訊實時傳輸,以及圖片和文字傳輸
目標 兩臺手機裝置之間能夠正常進行藍芽配對(藍芽模組兒和硬體掛鉤,所以需要兩臺真機) socket實現藍芽文字傳輸 實現圖片傳輸 實現實時視訊傳輸 程式碼下載:https://download.csdn.net/download/m0_37781149/10434336
android UI設計圖片和文字尺寸px對應dp、sp值換算
螢幕尺寸:指螢幕的對角線長度,單位是英寸,1英寸等於2.54釐米,常見尺寸有2.4,2.8,3.5,3.7,4.2,5.0,5.5,6.0等。 螢幕解析度:指在縱橫向上的畫素點數,單位是px,1px為一個畫素點,一般格式為縱向畫素*橫向畫素,如1960*1080。 螢幕畫素密度:相同尺寸
關於圖片和文字水平對齊
如圖所示 想讓愛心和數字水平對齊 方法1 對圖片新增和文字都新增屬性 vertical-align:middle。 方法2 對圖片和文字兩個元素都新增浮動,然後父元素的after清除浮動。 .love:after{ content: “020”; display: block; heigh
一文搞定 Git 相關概念和常用指令
我幾乎每天都使用 Git,但仍然無法記住很多命令。 通常,只需要記住下圖中的 6 個命令就足以供日常使用。但是,為了確保使用地很順滑,其實你應該記住 60 到 100 個命令。 Git 相關術語 Git 中不可避免會遇到下面幾個術語,不搞清楚它們,後面只會更懵逼。
自定義view,繪製階段進度progressBar,階段與圖片和文字對齊
沒用seekbar或者progressbar原生控制元件,通過繪製實現。只講下有用的思想,無關屬性不解釋,也不用看。 主要看onDraw方法程式碼: 繪製背景線,canvas.drawRect線繪製了第一條線,因為需要漸變,可以看到canvas.drawPath是從第
圖片和文字網路介面聯絡
MainActivity.class 聯網許可權 package com.example.kanghuwei.day01; import android.graphics.Bitmap; import android.os.Handler; import android.os.Mess
JOKER_6JAVA安卓筆記(分享圖片和文字)
思維導圖: 控制元件只需要一個EditText控制元件 在MainActivity中需要新增一個goShare類 //分享文字 public void goShare(View view) { S

