css3 Matrix:可以同時縮放旋轉平移的transform的屬性值
阿新 • • 發佈:2019-02-19
css3 Matrix:可以同時縮放旋轉平移元素的transform的屬性值
我比較懶,為了方便同樣跟我一樣懶得人,直接上乾貨!
Matrix是什麼?
Matrix是Css3中的一個的一個新屬性transform的屬性值,transform用來元素的2D或3D變形;也就是你可以將元素旋轉,縮放,移動,傾斜等。
什麼時候需要用到Matrix?
transform有很多變形的屬性,比如:translate-位移,rotate-旋轉,scale-縮放
那麼想同時設定位移,旋轉,縮放,以及傾斜就要用到Matrix了。
如何設定Matrix的值?
**寫法**:transform:matrix(0.866,0.5,-0.5,0.866,0,0);
一共6個引數,包含旋轉,縮放,移動(平移)和傾斜功能。這6各引數,我暫且先取名abcdef也就是matrix(a,b,c,d,e,f)。
- e是x軸的平移。
- f是y軸的平移。
- a是x軸對的縮放,以倍數的方式控制。
- d是y軸對的縮放,以倍數的方式控制。
- a,b,c,d是共同控制旋轉角度的,以cosθ,sinθ,-sinθ,cosθ的方式共同控制,bc處是sinθ-sinθ就是順時針旋轉
其實就是:matrix(倍數·cosθ,sinθ,-sinθ,倍數·cosθ,0,0);
可以看到上面的這個例子:transform:matrix(0.866,0.5,-0.5,0.866,0,0);前四個引數都是小數,因為cosθ和sinθ的值都是在-+1之間,所以前四個引數通過倍數和cosθsinθ的值共同作用控制縮放旋轉,
例項
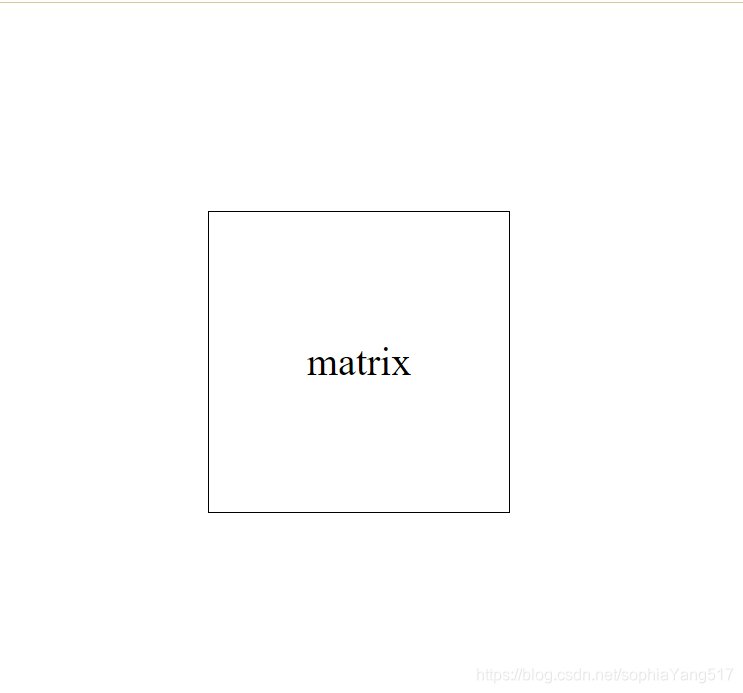
先看下沒有用matrix的情況
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.square{//一個寬x高300300的正方形,中間有文字
position: relative;
top: 200px;
left:200px
width: 300px;
height: 300px;
border: 1px solid black; 
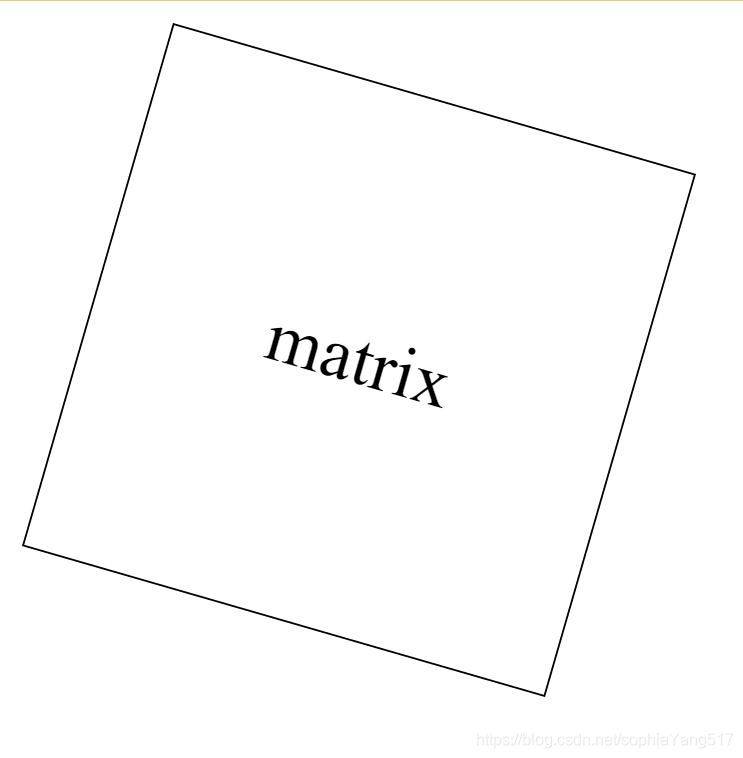
看下旋轉30度的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.square{
position: relative;
top: 200px;
left:200px;
width: 300px;
height: 300px;
border: 1px solid black;
text-align: center;
line-height: 300px;
font-size: 40px;
transform: matrix(0.866,0.5,-0.5,0.866,0,0);
}
</style>
</head>
<body>
<div class="square">
matrix
</div>
</body>
</html>

再看下旋轉並縮放2倍的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.square{
position: relative;
top: 200px;
left:200px;
width: 300px;
height: 300px;
border: 1px solid black;
text-align: center;
line-height: 300px;
font-size: 40px;
transform: matrix(1.732,0.5,-0.5,1.732,0,0);
}
</style>
</head>
<body>
<div class="square">
matrix
</div>
</body>
</html>