vue和mui結合使用的那些坑和vue-scroller上拉載入下拉重新整理使用
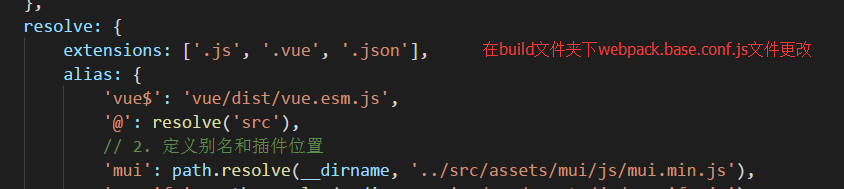
mui怎麼匯入


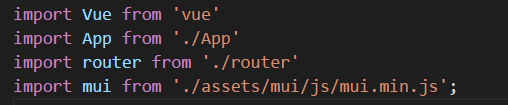
在main.js裡匯入js檔案

css直接在main.js裡使用impor匯入即可

測試使用在頁面使用mui,恩,完美,我以為這是一個美好的開端,但是,坑有好多啊(mui初始化,我一般放在mounted函式裡)
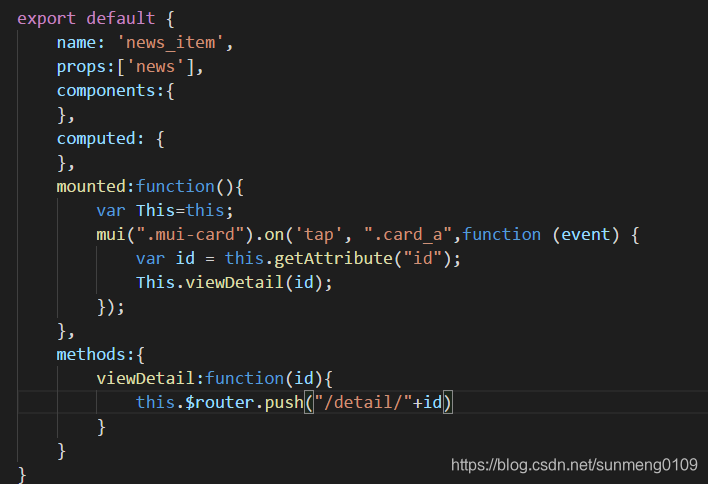
1. 使用mui頁面下拉重新整理元件 導致<router-link to="/tab">路由標籤失效
解決辦法:使用mui繫結事件執行router程式碼

2.快取問題,當頁面A使用了mui上拉載入更多後,點選頁面B,再回到頁面A,使用了 <keep-alive>,頁面A不會再請求資料,生氣的是頁面A之前請求的資料沒了,只有空頁面,只能百度一查,由於是個單頁面應用,mui初始化之後,元件變化也不能重新再初始化mui,
查到切換路由後強制渲染的程式碼,有效,但是也不能快取,上拉載入無效
切換路由後,mui不會重新渲染,強制重新渲染的程式碼
for(var i = mui.hooks.inits.length-1,item;i>=0;i--){
item=mui.hooks.inits[i];
if(item.name=="pullrefresh"){
item.repeat=true;
}
}
mui.init({
swipeBack: false //啟用右滑關閉功能
});
這個有效,但是我想頁面快取後,我再次進入到這個頁面時,頁面滾動到相應的位置,並且能接著請求資料,但是,每次都是滾動到了頁面頂部,不是我想要的效果
3.這很無奈,只有換元件試試,
試過vue-scroller(該元件和輪播元件vue-concise-slider元件在滑動事件上有點衝突)
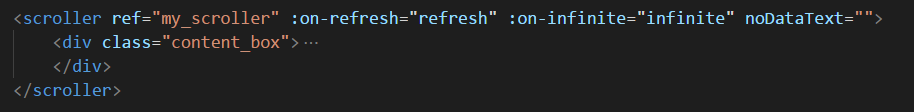
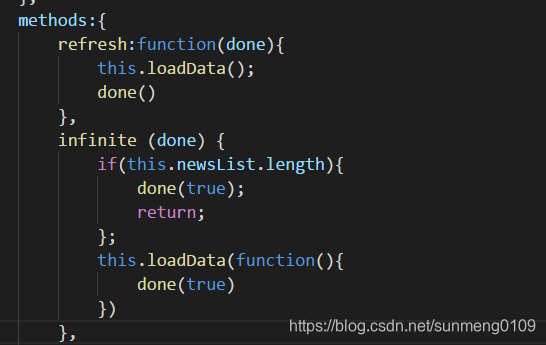
附上vue-scroller程式碼(done(true)表示沒有請求了,會顯示"沒有更多資料了"的提示)實現下拉重新整理,上拉載入頁面真的超級快


恩,結果還算理想。只不過,這個不支援pc端。
