Unity3D Compute Shader 晉級 網格模擬與奶茶泡泡【四】
Unity3D Compute Shader 晉級 網格模擬與特效【四】
1.每一個不曾舞蹈的日子,都是對生命的辜負….
2.Compute Shader對於她自己來說,所有能實現的效果只是冰山一角
Compute Shader Show
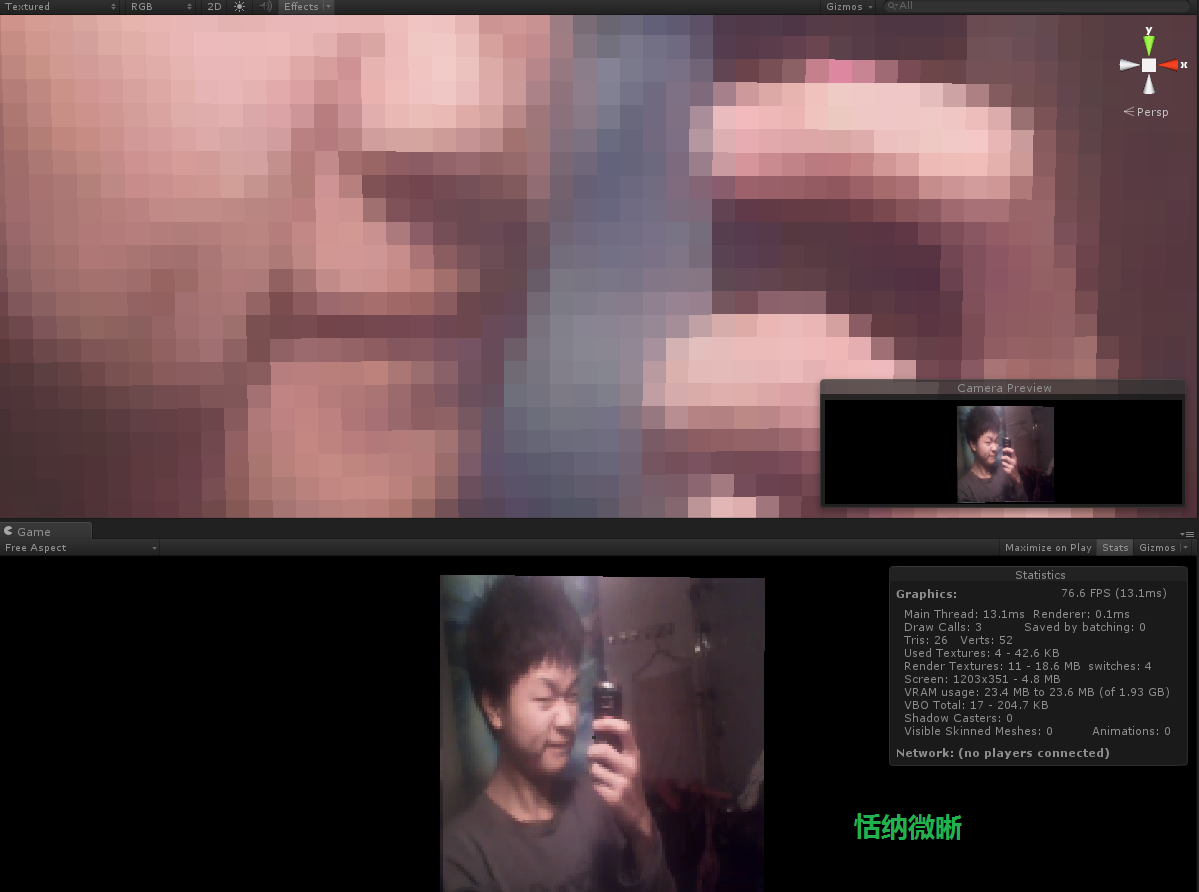
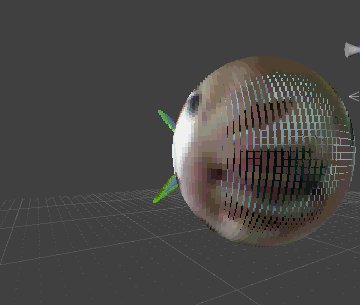
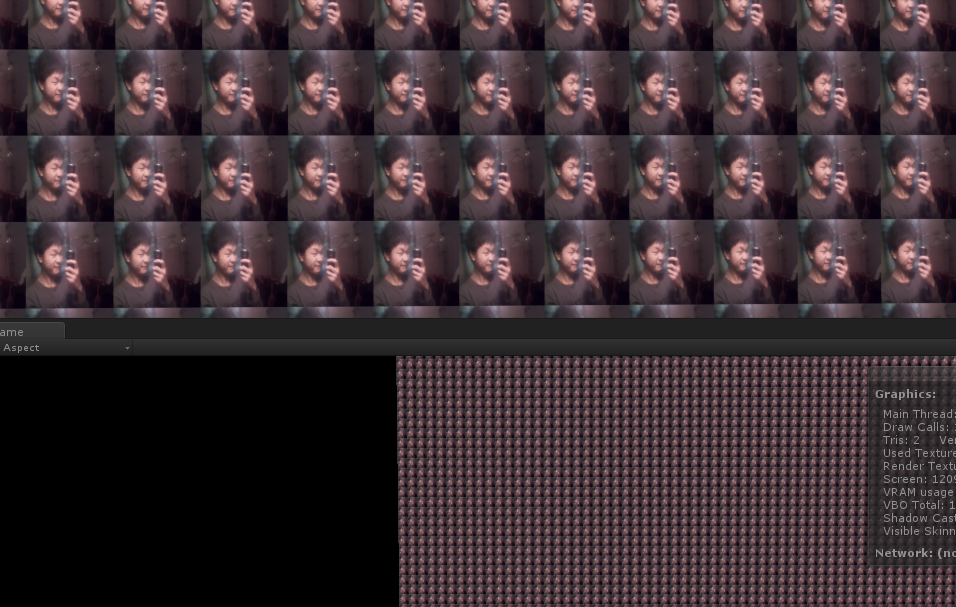
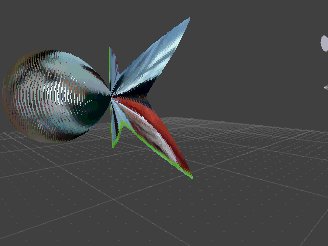
難以信服的網格拼湊的圖片
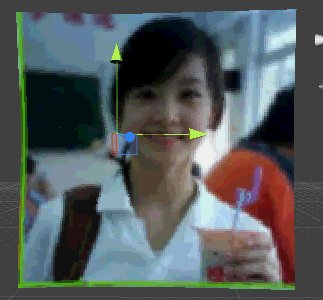
以前是點拼湊的圖片,現在是網格了,信不信拉倒。。。扭曲網格,讓你信一信
喲!這就不好意思了,我不是惡意的,,,喲,你看,還能笑。。。
(不知有沒有惡意,圖片來自獵豹wifi軟體中的)奶茶泡泡,我反正是信以為真了
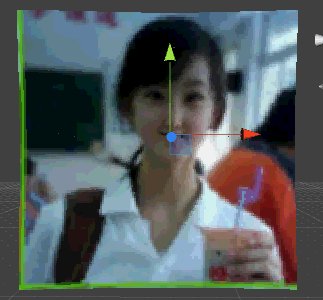
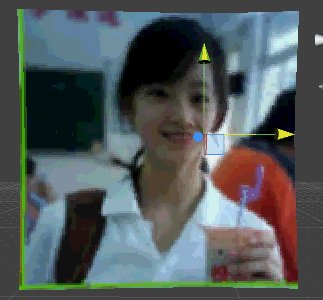
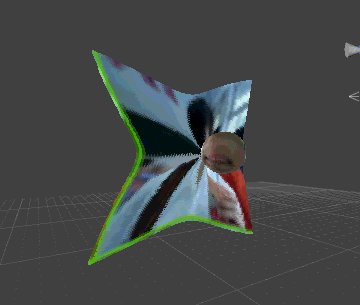
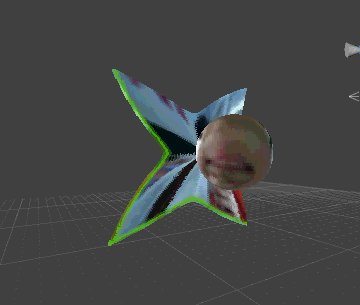
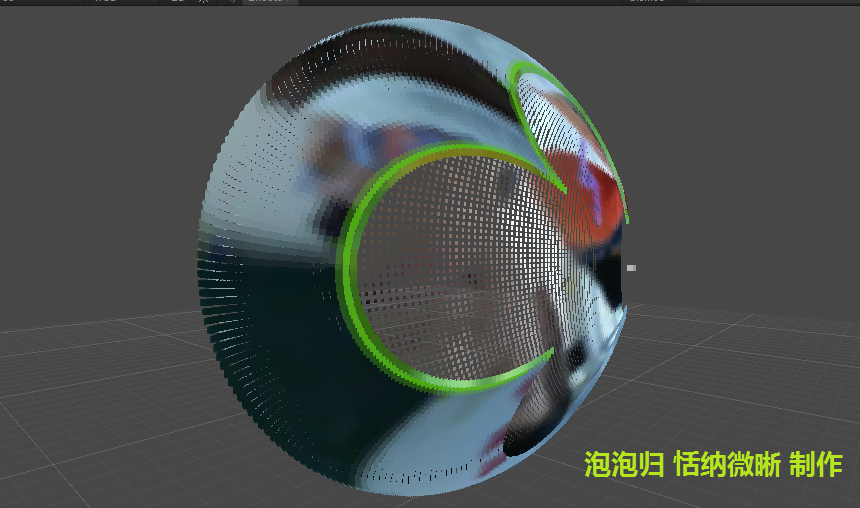
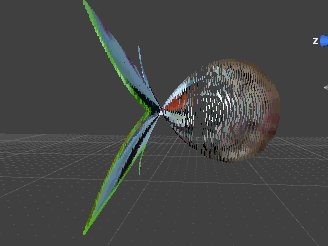
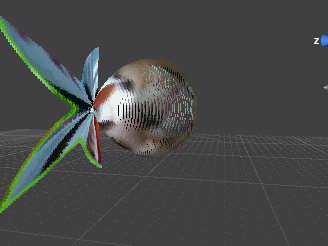
喝完了奶茶,就要吹個奶茶泡泡啊!快吹一個,你看真的變大了。。。
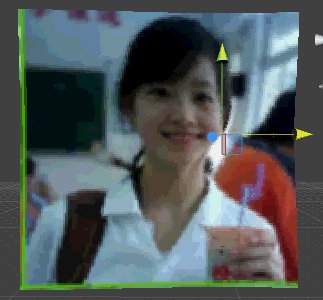
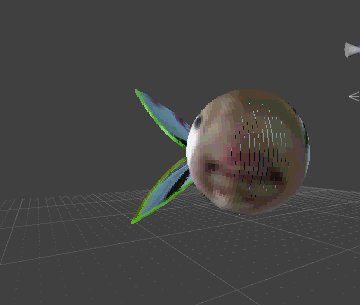
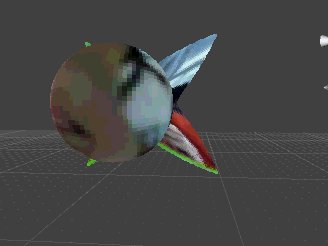
最後吹成這樣了,你們猜,它是爆了,還是幹嘛了。。。
讓眼見成為現實的祕密
- 網格實現起來是朵麼難
實驗到這兒,說明已經成功了,說明每個網格的確是一個網格一張圖。 怎麼畫網格,就是那個小方塊
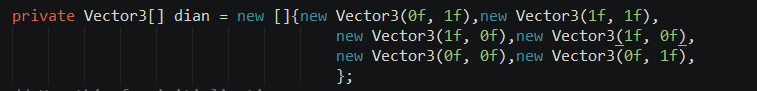
就是這個,Vertor3[]包含了方塊點的位置
不過,你注意沒有,裡面有兩個點重複了,如果把它們按照順序在紙上連起來,你就知道這畫方塊的原理了,其實就是2個三角形的組合。當然,你得這樣儲存到buffer中,我要繪製它。。。。、、、、
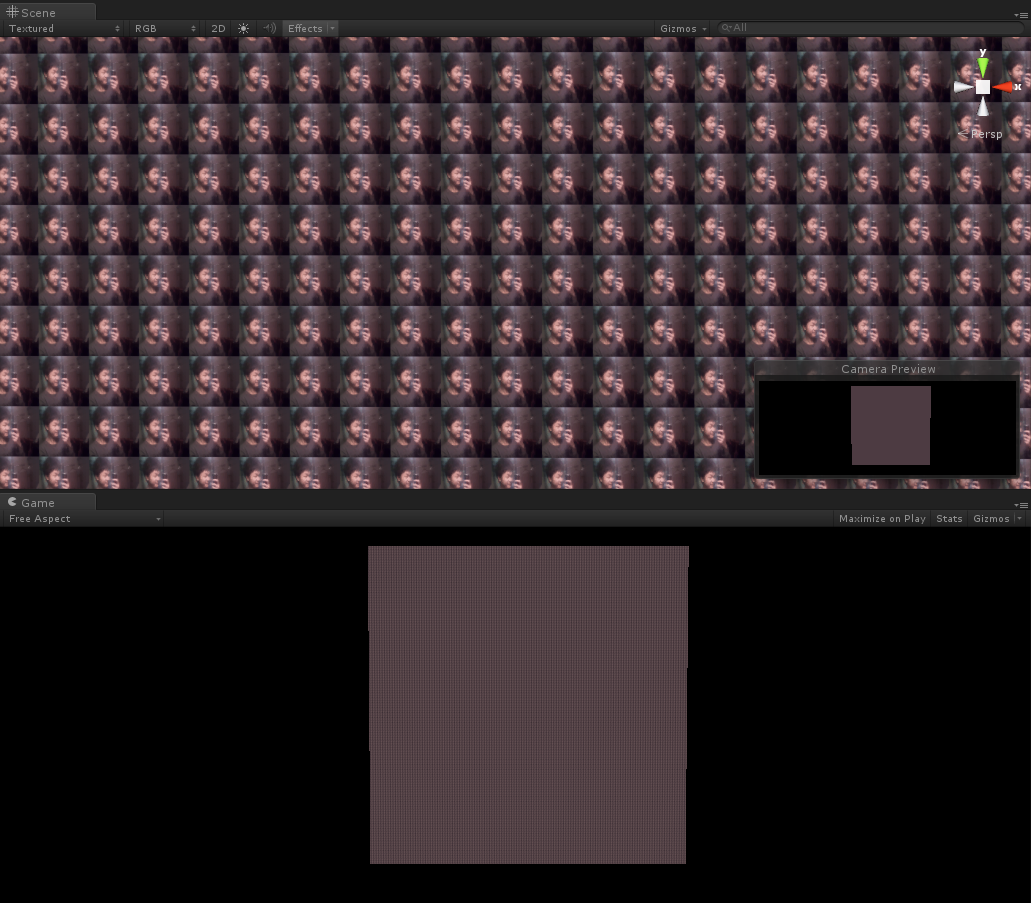
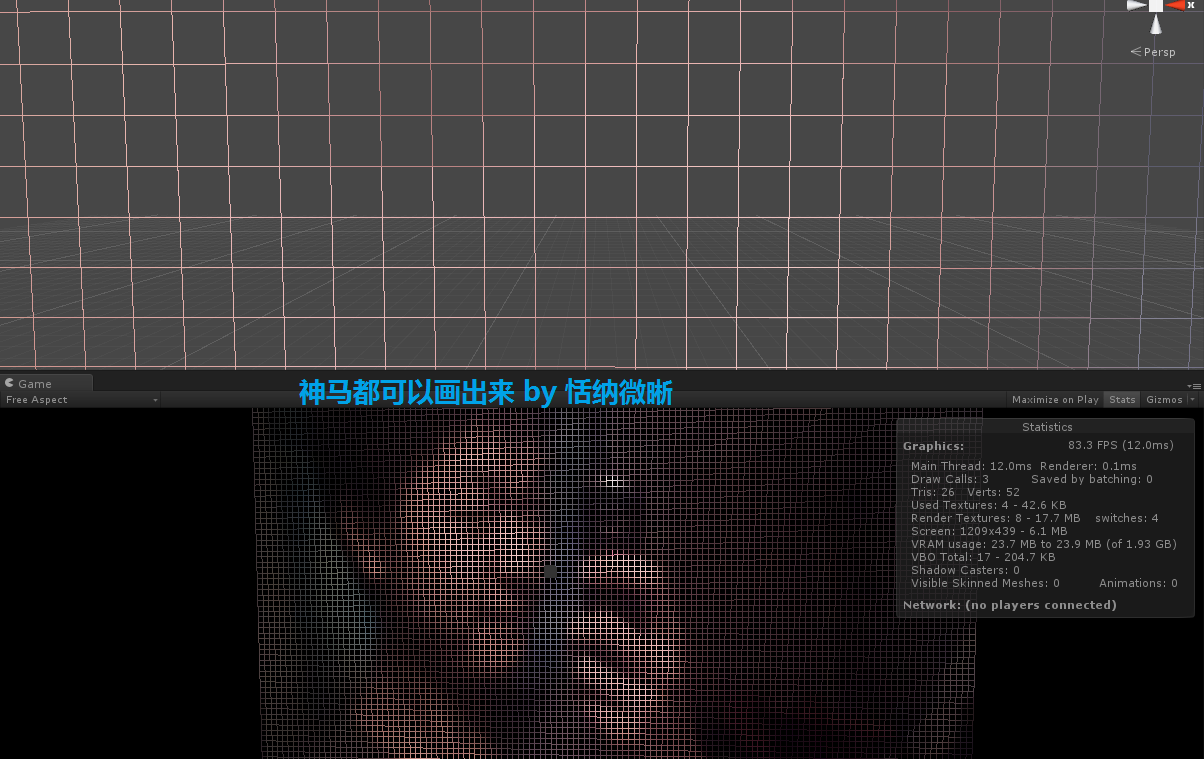
這是畫的效果,這兒其實一看畫了一張圖,其實所有的圖都重疊在一起了,
如果你不信,那麼在你嘗試的時候,如果你在camera離圖近的時候會有卡頓,如果你又有充分的經驗的話,那是face的重疊造成的,這兒很關鍵,重疊是非常耗效能的。畫出其他效果
這兒是我的發揮了,其他神馬的效果都可以做出來
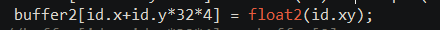
技術的革新儲存每個畫素到每個網格
如果你做過vertex fragment shader的話,發現能輕鬆從模型資料中獲得uv座標,
但那個問題就來了,這兒沒有任何神馬模型資料,而是存世界座標??????如果你的第一想法是,虛擬模型空間,像這樣的話:
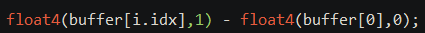
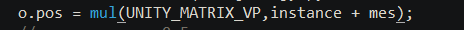
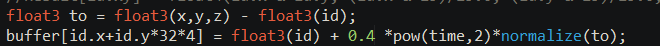
你會發現,這是多麼痛苦的事情。。。。。所以這兒我採用了一種我自己發明的Compute Shader 模型UV繫結法
就是這樣
能夠順利在世界座標中繫結,其理由是,我喜歡在ComputeShader中計算物理效果。。。
不過你可以改為UNITY_MATRIX_MVP,這樣雖然感覺UNITY_MATRIX_MVP做了虛擬模型空間,但以後你就知道了,做其它複雜效果就會鬧出翔。。。。最後Compute Shader 模型UV繫結法的效果
特別技術
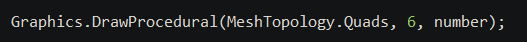
Instance 例項化
說起例項化,其實是個非常棒的革新,讓GPU省了許多重複操作的事情。。
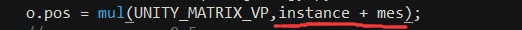
上圖中的number 即為例項化的資料。。。。可想而知你自己試了才知道,同時對比效能分析
如果前面都知道了,網格的重疊,那麼這兒的紅線處就是為了什麼???我當時就沒有數過來,你可以算啊,不是有計算器麼
可想而知,這之前得重複了多少張。。。。物理效果之奶茶泡泡
估計最神奇之處就是這兒的奶茶泡泡,如果是這樣的話,那麼前面的技術都是百搭了???
不是說過了麼?Compute Shader中做運算才是發揮GPGPU的魅力之處
不過這種魅力是基於矩陣級思想,有時不能以CPU的思想來玩程式碼。。不然那一坨管線都不知重複了同一種指令。
程式碼是最誠實的,也是最有權威的
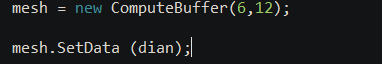
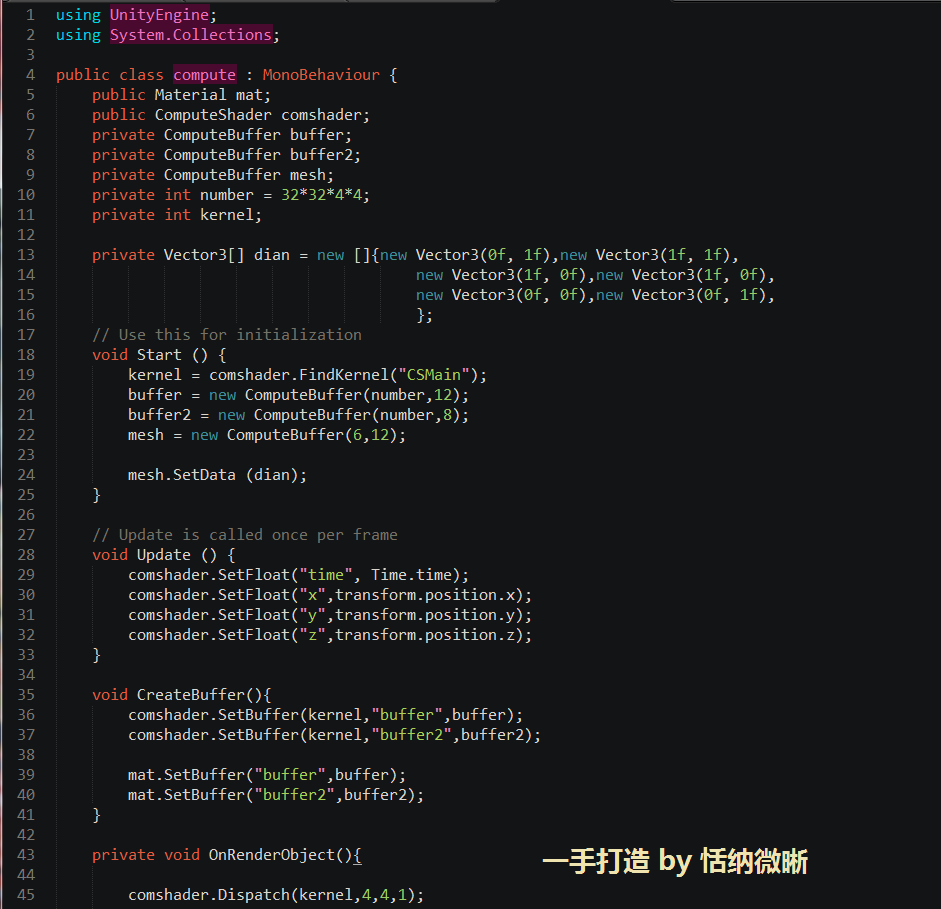
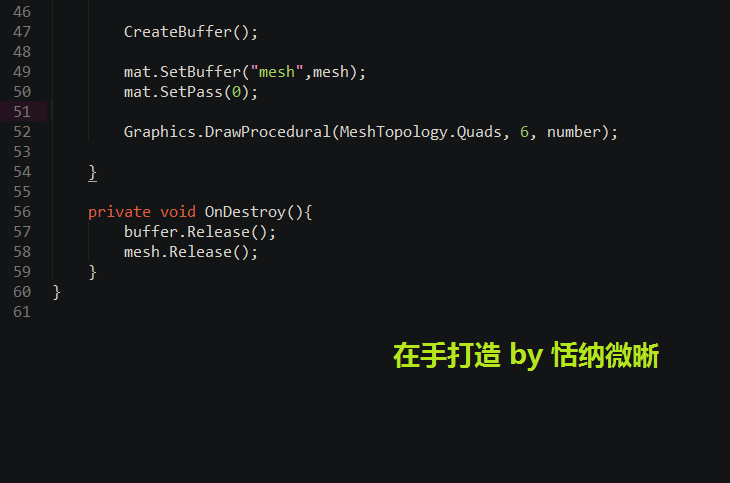
Use in C#
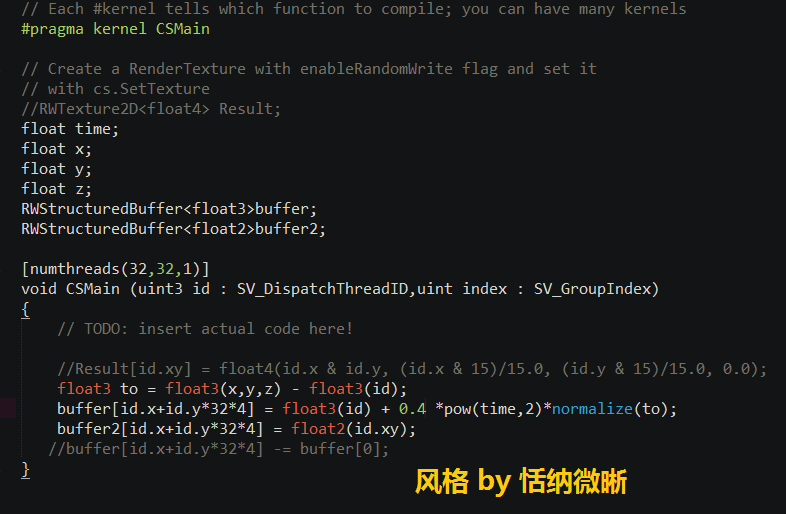
Use in Compute Shader
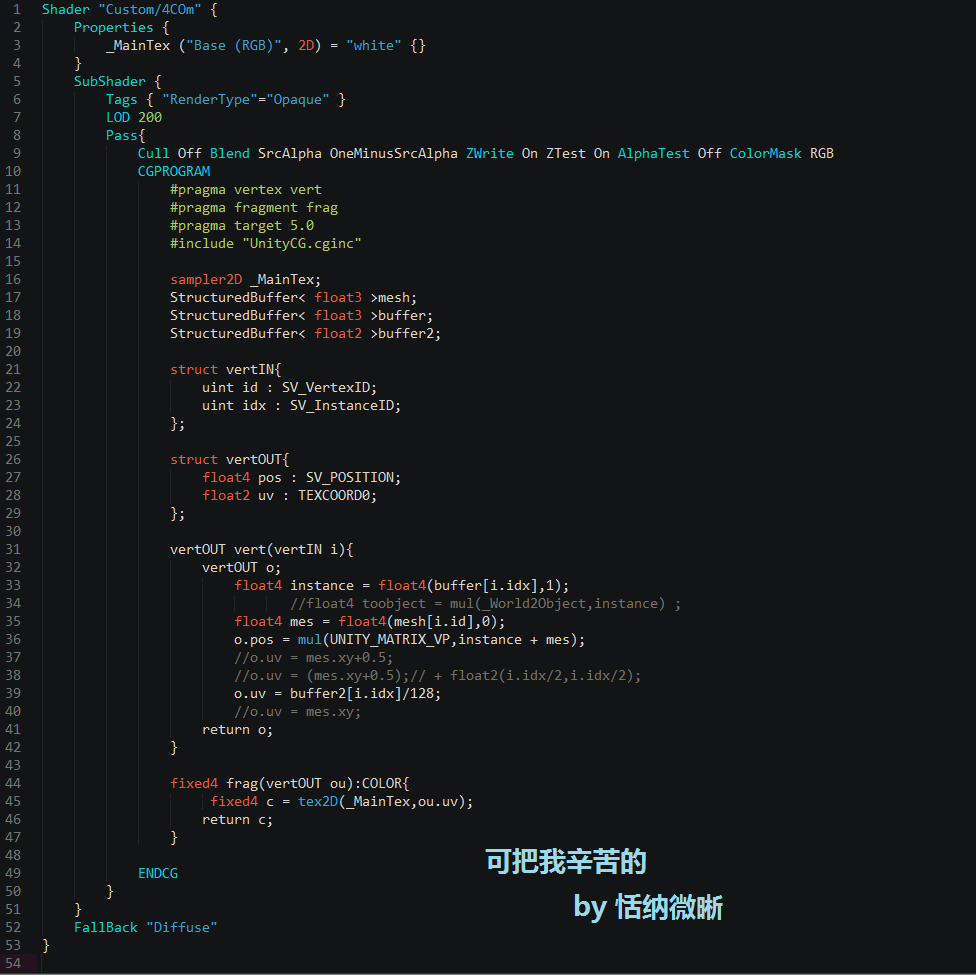
Use in Shader
我們說說話吧
1.我覺得Compute Shader什麼都可以做,實時運算才是未來所要的。
2.當然其實不一定要用Verctor3[]來程式碼繪製網格,可以用mesh來獲得外部的模型資料。
3.我可以想象,它的價值不侷限於這兒的奶茶泡泡。。。。。