微信小程式的百度地圖獲取地理位置
阿新 • • 發佈:2019-02-19
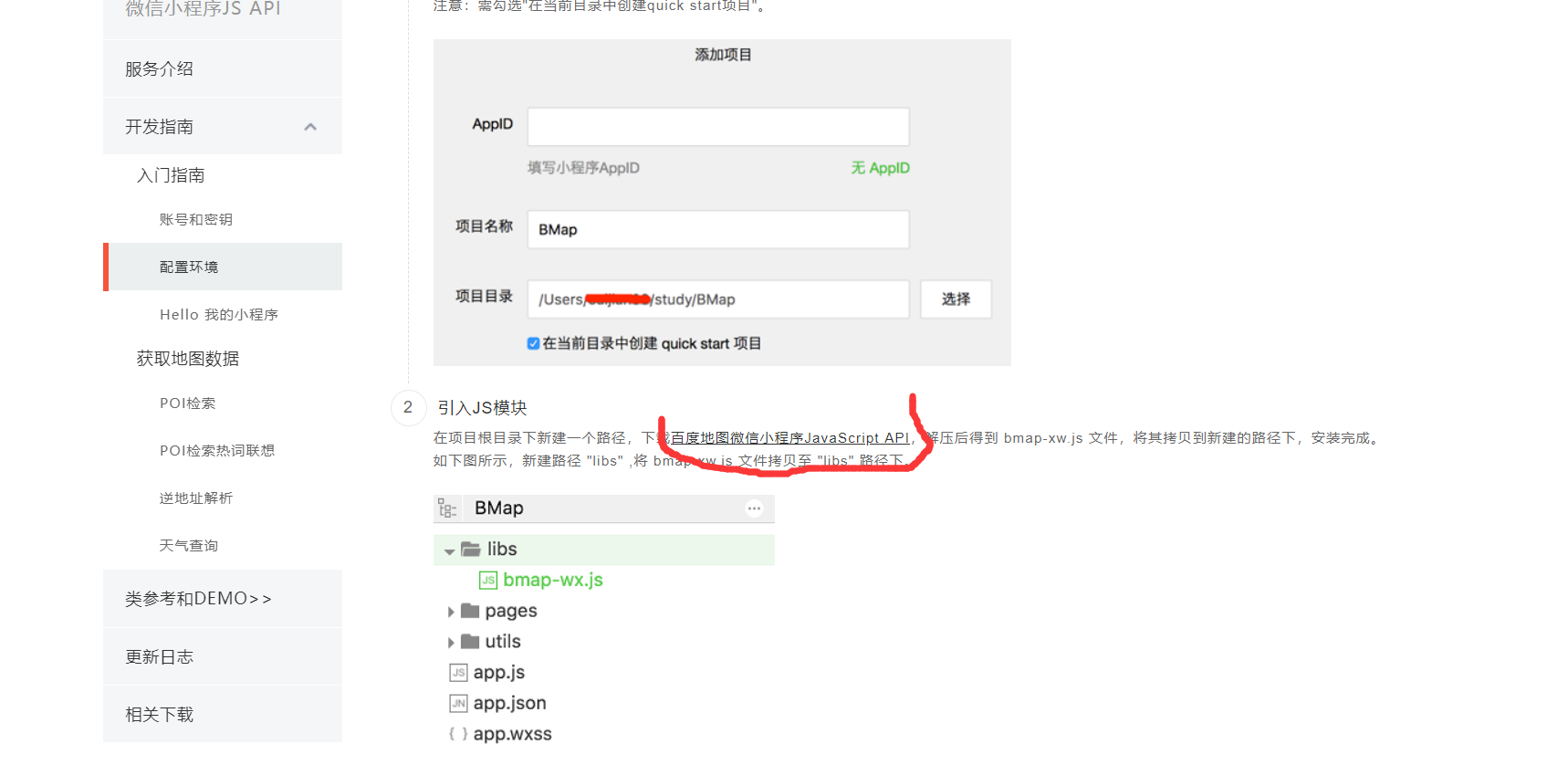
- 第一步:先到百度開放平臺http://lbsyun.baidu.com申請ak,並下載百度地圖的api


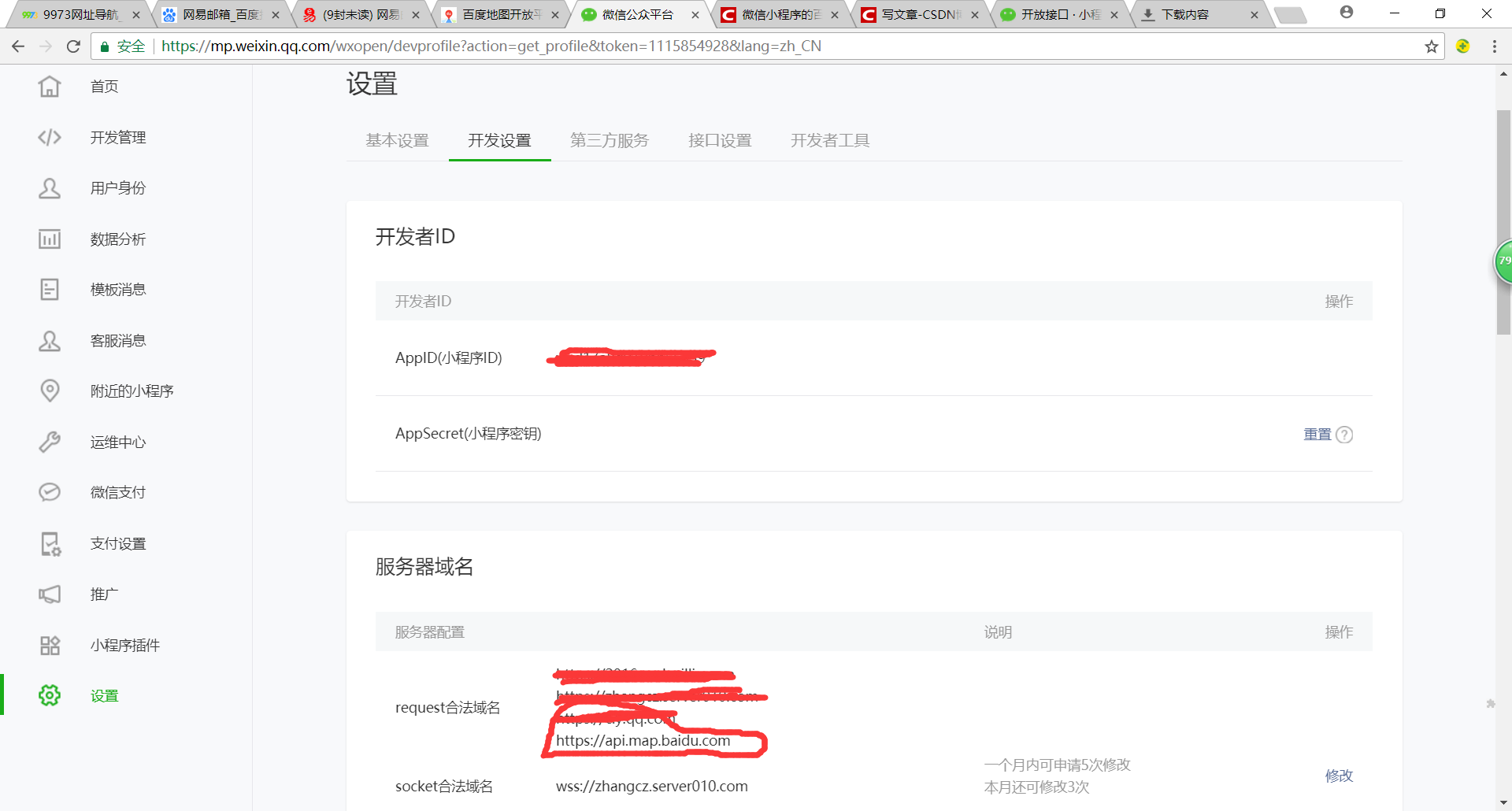
2.到微信公眾平臺的後臺裡設定配置request合法域名

3.引入JS模組

注意:小程式專案大小不超過1M,所以用 壓縮的js檔案4.在所需的js檔案內匯入js

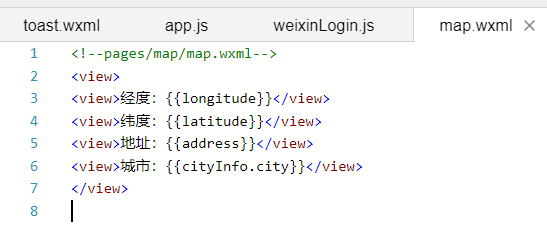
5.例項程式碼:

// pages/map/map.jsvar bmap = require("../../utils/bmap-wx.min.js");var wxMarkerData = [];//定位成功回撥物件Page({/** * 頁面的初始資料 */ data: { ak:"KVAWk7QKGzd4H4unph4eZyIxfWEpaGZM"
轉載自:https://blog.csdn.net/michael_ouyang/article/details/55097646
