Bootstrap Paginator 分頁外掛
阿新 • • 發佈:2019-02-19
一、外掛簡介
Bootstrap Paginator是一款基於Bootstrap和jQuery的分頁元件。
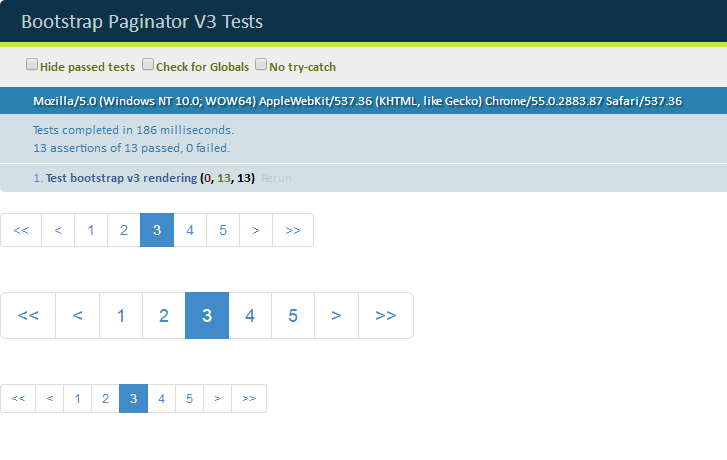
效果圖如下:
二、外掛使用
1、下載原始碼
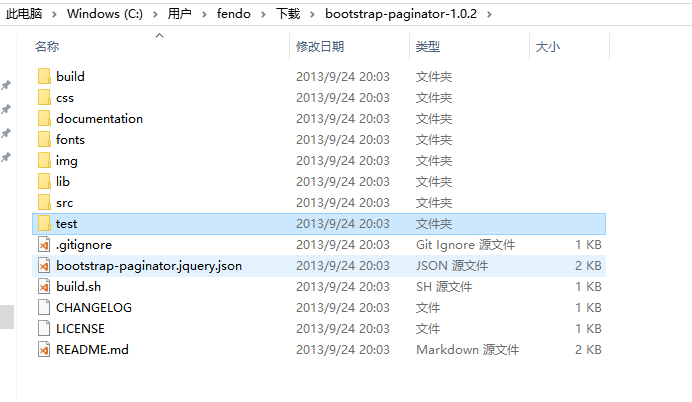
下載最新的原始碼解壓之後,如下:
2、引入必要的css和js檔案。
<link type="text/css" rel="stylesheet" href="bootstrap.css"> <script type="text/javascript" src="jquery-2.1.4.js"></script> <script type="text/javascript" src="bootstrap-paginator.js"></script>
3、用一個div來展示
<div id="Paginator" style="text-align: center"> <ul id="pageLimit"></ul> </div>4、JS程式碼
$('#pageLimit').bootstrapPaginator({ currentPage: 1, totalPages: 10, size:"normal", bootstrapMajorVersion: 3, alignment:"right", numberOfPages:5, itemTexts: function (type, page, current) { switch (type) { case "first": return "首頁"; case "prev": return "上一頁"; case "next": return "下一頁"; case "last": return "末頁"; case "page": return page; } } });
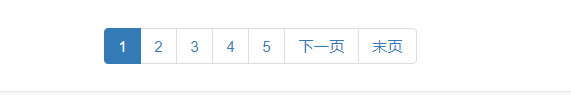
5、效果如下