ul li 中的type屬性
ul為無序列表,list-style-type : disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
disc : CSS1 預設值。實心圓
circle : CSS1 空心圓
square : CSS1 實心方塊
decimal : CSS1 阿拉伯數字
lower-roman : CSS1 小寫羅馬數字
upper-roman : CSS1 大寫羅馬數字
lower-alpha : CSS1 小寫英文字母
upper-alpha : CSS1 大寫英文字母
none : CSS1 不使用專案符號
armenianl : CSS2 未支援。傳統的亞美尼亞數字
cjk-ideographic : CSS2 未支援。淺白的表意數字
georgian : CSS2 未支援。傳統的喬治數字
lower-greek : CSS2 未支援。基本的希臘小寫字母
hebrew : CSS2 未支援。傳統的希伯萊數字
hiragana : CSS2 未支援。日文平假名字元
hiragana-iroha : CSS2 未支援。日文平假名序號
katakana : CSS2 未支援。日文片假名字元
katakana-iroha : CSS2 未支援。日文片假名序號
lower-latin : CSS2 未支援。小寫拉丁字母
upper-latin : CSS2 未支援。大寫拉丁字母
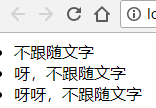
預設為實心小圓點(disc),並且圓點不跟隨文字,儲存在文字以外
<ul> <li>不跟隨文字</li> <li>呀,不跟隨文字</li> <li>呀呀,不跟隨文字</li> </ul>



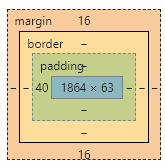
如上圖,預設ul有個padding-left:40px;小圓點並不跟隨文字,而是在ul的padding中
此時,我們再來看看,如果我們都把預設邊距去掉,會發生什麼呢?
ul,li{
margin: 0px;
padding: 0;
} 哎呦,奇怪了,我們只是把邊距去掉了,為什麼我的樣式也不見了,其實這個也很好解釋,因為我們的樣式是不跟隨文字的,因此,當我們把邊距都去掉,那麼這個樣式就會被一直往左邊擠,而左邊又沒有足夠的空間來放這個樣式,它就被擠出了body這個塊,這個就類似於我們的內容移除,text-indent:-500px;
我們來測試一下,當我們給ul加個小邊距,此時就可以看到這個樣式“才露尖尖角”
<style type="text/css">
ul,li{
margin: 0px;
padding: 0;
}
.box1{
margin-left: 6px;
}
}
<ul class="box1">
<li>不跟隨文字</li>
<li>呀,不跟隨文字</li>
<li>呀呀,不跟隨文字</li>
</ul>再來測試一次:
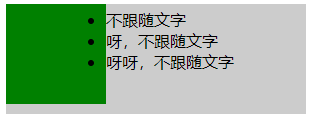
定義一個盒子box以及一個ul,ul設定位置與盒子緊挨著,
<head>
<style type="text/css">
ul,li{
margin: 0px;
padding: 0;
}
.boss{
height: 110px;
width: 300px;
margin: 0 auto;
background: #cccccc;
position: relative;
}
.box1{
position: absolute;
left: 100px;
top: 5px;
}
.box{
height: 100px;
width: 100px;
background: green;
}
</style>
</head>
<body>
<div class="boss">
<div class="box"></div>
<ul class="box1">
<li>不跟隨文字</li>
<li>呀,不跟隨文字</li>
<li>呀呀,不跟隨文字</li>
</ul>
</div>
</body>
</html>此時我們可以看到,ul與li都不存在邊距,只是右邊有個盒子,在螢幕內,樣式的小圓點出現在左側的盒子內
總結:
li 的樣式不跟隨文字,不一定出現在ul 或li 的盒子內,給ul li設定內邊距或者外邊距,指的是文字與邊框的距離,並不是樣式與邊框的距離。