Ace Admin前端框架筆記一概要與佈局介紹
一 簡要
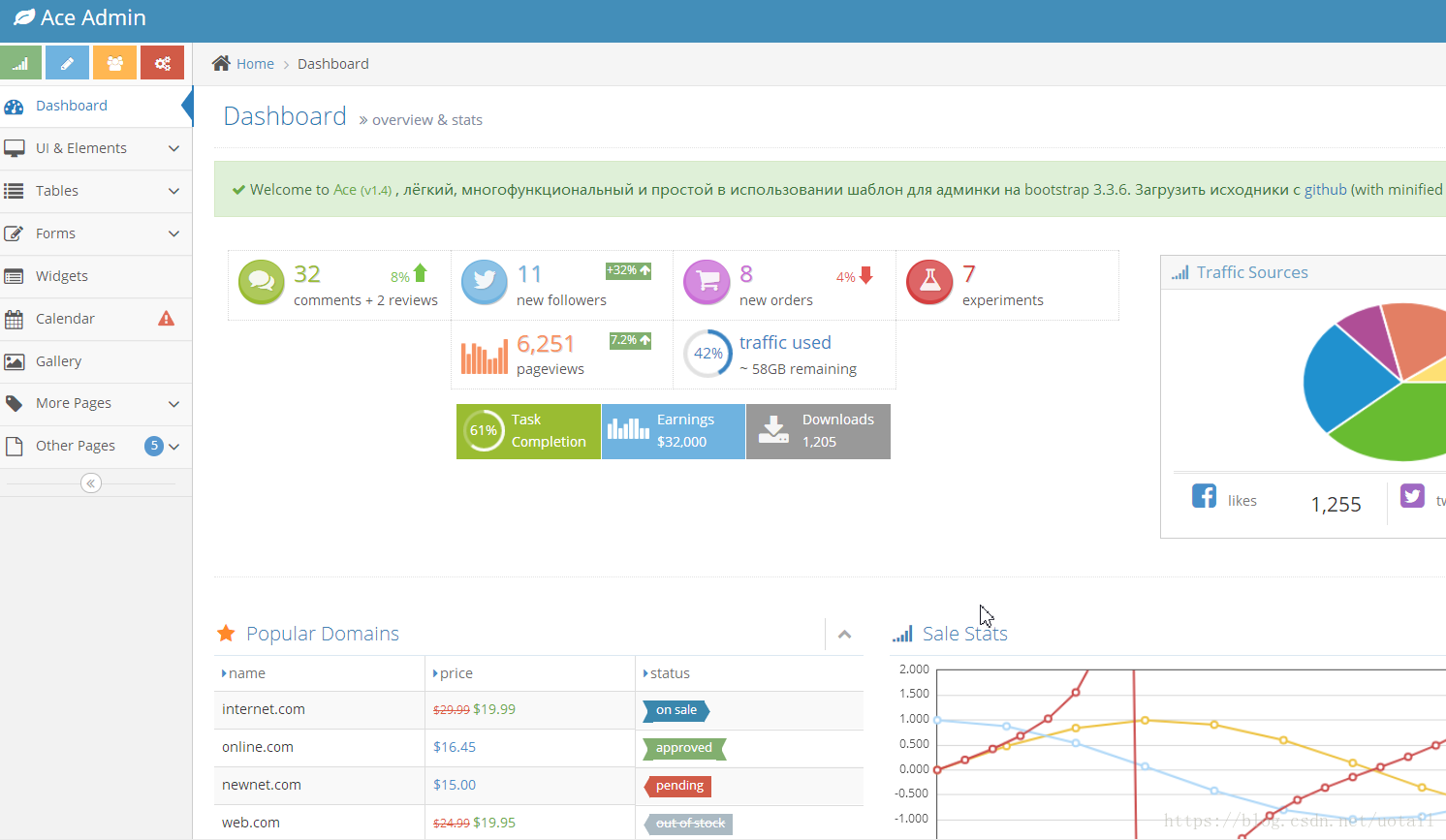
Ace是一款輕量且功能豐富的管理模板,乾淨且易於使用。
當前版本具有以下功能:
- 4種不同的面板
- 基於Bootstrap 3的響應式設計(特別是3.1.1)
- 使用Javascript和CSS構建器來構建您自己的最小檔案
- 在頁面幫助中,您可以輕鬆選取任何元素並檢視其工作原理
- 自定義元素和外掛
- Bootstrap,jQuery UI和第三方外掛和元素
檔案目錄介紹
從git下載原始碼ace-master並解壓
此目錄為html檔案,按字母順序排列
如果您想檢視HTML頁面的總體佈局,您可以從blank.html開始,它裡面沒有任何元件,具有最少程式碼。
assets為一些資原始檔,具體就不介紹了
使用
頁面佈局
1) Navbar導航欄
內部主容器區域:
2)Sidebar側邊欄
3)Breadcrumbs麵包屑(在“主要內容”中)
4) Page conten頁面內容(在“主要內容”中)
5) Settings box設定框(在“頁面內容”內)
6)Footer頁尾
<!DOCTYPE html> <html lang="en"> <head> <!-- title, meta tags, list of stylesheets, etc ... --> </head> <body class="no-skin"> <div class="navbar" id="navbar"> <!-- 1 導航欄 navbar goes here --> </div> <!-- 主容器 --> <div class="main-container" id="main-container"> <div class="sidebar responsive" id="sidebar"> <!-- 2 側邊欄 sidebar goes here --> </div> <!-- 主要內容/.main-content --> <div class="main-content"> <!-- 3 麵包屑 breadcrumbs goes here --> <div class="breadcrumbs"> </div> <!-- 4 頁面內容/.page-content --> <div class="page-content"> <!-- 5 設定框 setting box goes here if needed --> <div class="row"> <div class="col-xs-12"> <!--page content goes here --> </div><!-- /.col --> </div><!-- /.row --> </div> </div> <!-- 6 頁尾 footer area --> </div><!-- /.main-container --> <!-- list of script files --> </body> </html>
頭元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <!-- use the following meta to force IE use its most up to date rendering engine --> <!-- 使用下面的meta來強制IE使用其最新的渲染引擎 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title> page tite </title> <meta name="description" content="page description" /> <!-- 樣式表stylesheets are put here, refer to files/css documentation --> <!-- 指令碼 some scripts should be here, refer to files/javascript documentation --> </head>
head 元素包含標題,元標記,樣式表和一些指令碼
CSS檔案順序
The correct order of including CSS files is as follows:正確的css順序如下
1 bootstrap.css
2 fontawesome.css if you want to use Fontawesome icons.
3 ace-fonts.css
You may want to serve fonts from your own server or hosted by Google.
如果需要自定義字型
View this file for an example:
fonts.mustache
4 Third party css files 第三方css檔案 such as chosen.css or ui.jqgrid.css
5 ace.css. Ace's main CSS file.
6 ace-part2.css. IE 9 and below have a 4096 selector limit. 這個一般沒用
7 ace-skins.css. Ace skin CSS file, if you want to use a skin other that default one.
You can also compile default Ace styles (ace.css) using a different skin.
Ace面板CSS檔案,如果你想使用其他預設的面板。
8 ace-rtl.css。Ace的RTL方向CSS檔案,如果你想使用阿拉伯語,希伯來語或波斯語。這個也沒用
9 ace-ie.css which is used by IE9 and below. 由IE9及以下版本使用。
10 內聯樣式,這個不推薦 Inline styles which is not recommend and you should always try to separate your CSS from your HTML and application code.
例子:
<link href="path/to/bootstrap.min.css" rel="stylesheet" />
<link href="path/to/fontawesome.min.css" rel="stylesheet" /><!-- only if needed -->
<link href="path/to/ace-fonts.css" rel="stylesheet" /><!-- you can also use google hosted fonts -->
<link href="path/to/ace.min.css" rel="stylesheet" />
<!--[if lte IE 9]>
<link href="path/to/ace-part2.min.css" rel="stylesheet" />
<![endif]-->
<link href="path/to/ace-skins.min.css" rel="stylesheet" /><!-- only if needed -->
<link href="path/to/ace-rtl.min.css" rel="stylesheet" /><!-- only if needed -->
<!--[if lte IE 9]>
<link href="path/to/ace-ie.min.css" rel="stylesheet" />
<![endif]-->
<style>
/* not recommended to define new CSS rules inside your HTML page */
.some-selector {
color: red;
}
</style>Script 順序
The right order of including script files is:script檔案的正確順序
Scripts that are inside HEAD element:
(also visible in styles.mustache)
1 ace-extra.js
if you need cookie support and sidebar collapse/expand, fixing navbar, etc.
如果您需要Cookie支援和側邊欄摺疊/展開,導航欄等。
2 html5shiv.min.js & respond.min.js wrapped inside IE conditional comments which enable some HTML5 features on IE8 and below.
<head>
<script src="ace-extra.min.js"></script>
<!--[if lte IE 8]>
<script src="html5shiv.min.js"></script>
<script src="respond.min.js"></script>
<![endif]-->
</head>其他指令碼最好放在文件末尾
3.1 jquery.js as well as jquery v1.x which is included for IE9 and below.
jquery.js should be inside special IE conditional comments and it will be ignored by IE9 and below.
jquery v1.x should be inside conditional comments so that it's included by IE9 and below only.
3.2 bootstrap.js
3.3 excanvas.js for IE8 if you are going to need HTML5 Canvas support. Currently plugins that need canvas support are:
Flotchart
Sparklines
jQuery Knob
Easy Pie Chart
4 You should include excanvas before including above plugins.
Any Plugin that you want to use for example:
Chosen
Fuelux Wizard
5 Finally you should include ace-elements.js and ace.js
6 And then inline scripts that you may want to use for the page.
例子:
<!--[if !IE]> -->
<script src="jquery.min.js"></script>
<!-- <![endif]-->
<!--[if lte IE 9]>
<script src="jquery1x.min.js"></script>
<![endif]-->
<script src="bootstrap.min.js"></script>
<!-- ie8 canvas if required for plugins such as charts, etc -->
<!--[if lte IE 8]>
<script src="excanvas.min.js"></script>
<![endif]-->
<script src="plugin1.min.js"></script>
<script src="plugin2.min.js"></script>
<script src="plugin3.min.js"></script>
<script src="ace-elements.min.js"></script>
<script src="ace.min.js"></script>
<script type="text/javascript">
//If page has any inline scripts, it goes here
jQuery(function($) {
alert('hello!');
});
</script>
</body>Viewport meta tag
請注意,使用移動裝置時,使用者放大/縮小時頁面可能看起來不太好,尤其是在導航欄或邊欄被調整時。一種選擇是防止使用者使用user-scalable=no屬性放大/縮小:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />Body element
<body class="no-skin">
...
</body>目前有4個可用的邊框可以改變邊欄和導航欄的顏色,它們是:
.no-skin.skin-1.skin-2.no-skin.skin-3
檔案末尾
可以防止指令碼檔案和內聯指令碼
空佈局
見blank.html,他是預設佈局
<html>
<head>
<!-- title, meta tags, list of stylesheets, etc ... -->
</head>
<body class="no-skin">
<div class="navbar" id="navbar">
<!-- navbar goes here -->
</div>
<div class="main-container" id="main-container">
<div class="sidebar responsive" id="sidebar">
<!-- sidebar goes here -->
</div>
<div class="main-content">
<div class="page-content">
<div class="row">
<div class="col-xs-12">
<!-- page content goes here -->
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.page-content -->
</div><!-- /.main-content -->
</div><!-- /.main-container -->
<!-- list of script files -->
</body>
</html>不過我現在下載的版本空檔案有點變化,包含了許多不必要的元素,剛開始看起來有點困難,
我把他的css 和js 先貼下,這個很有用
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta charset="utf-8" />
<title>Blank Page - Ace Admin</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<!-- bootstrap & fontawesome -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/font-awesome/4.5.0/css/font-awesome.min.css" />
<!-- page specific plugin styles -->
<!-- text fonts -->
<link rel="stylesheet" href="assets/css/fonts.googleapis.com.css" />
<!-- ace styles -->
<link rel="stylesheet" href="assets/css/ace.min.css" class="ace-main-stylesheet" id="main-ace-style" />
<!--[if lte IE 9]>
<link rel="stylesheet" href="assets/css/ace-part2.min.css" class="ace-main-stylesheet" />
<![endif]-->
<link rel="stylesheet" href="assets/css/ace-skins.min.css" />
<link rel="stylesheet" href="assets/css/ace-rtl.min.css" />
<!--[if lte IE 9]>
<link rel="stylesheet" href="assets/css/ace-ie.min.css" />
<![endif]-->
<!-- inline styles related to this page -->
<!-- ace settings handler -->
<script src="assets/js/ace-extra.min.js"></script>
<!-- HTML5shiv and Respond.js for IE8 to support HTML5 elements and media queries -->
<!--[if lte IE 8]>
<script src="assets/js/html5shiv.min.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
</head> <!-- basic scripts -->
<!--[if !IE]> -->
<script src="assets/js/jquery-2.1.4.min.js"></script>
<!-- <![endif]-->
<!--[if IE]>
<script src="assets/js/jquery-1.11.3.min.js"></script>
<![endif]-->
<script type="text/javascript">
if('ontouchstart' in document.documentElement) document.write("<script src='assets/js/jquery.mobile.custom.min.js'>"+"<"+"/script>");
</script>
<script src="assets/js/bootstrap.min.js"></script>
<!-- page specific plugin scripts -->
<!-- ace scripts -->
<script src="assets/js/ace-elements.min.js"></script>
<script src="assets/js/ace.min.js"></script>
<!-- inline scripts related to this page -->
</body>登入佈局
僅用於登入頁面的登入佈局如下所示
</head>
<body class="login-layout">
<div class="main-container">
<div class="main-content">
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<!-- page content goes here -->
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.main-content -->
</div><!-- /.main-container -->
</body>
</html>以後我詳細介紹