【京東商城首頁實戰2】導航條製作(1)
接下來,開始製作京東的導航條。效果如下圖:

圖1
業務分析:
1.通欄盒子,並且有背景顏色
2.有版心。
3.版心裡面包含左右浮動的兩個盒子。
4.有下拉效果的盒子後面,有三角形標誌。
5.右邊的盒子裡麵包含幾個li標籤。
分析完之後,對整個頭部的構架和要實現的功能都有簡單的瞭解,下面就是開始一步一步實現這些業務。
1.製作一個通欄的盒子,並設定背景顏色。
html程式碼:
<body>
<div class="header"></div>
</body>因為首頁頭部導航是共用的部分,所以樣式寫在base.css裡面。開啟fireworks,用切片工具測量一下導航欄的高度為30px。(沒有樣本圖,抱歉。大家就不用測量了,直接用我給資料就行)。然後用吸管工具吸一下顏色,得到十六進位制顏色為: #f1f1f1。寬度就是整個頁面,可以不用寫。
CSS程式碼:
.header {
height: 29px;
background-color: #f1f1f1;
}然後用瀏覽器開啟,效果如下:

圖2
2.新增版心
版心就是網頁正中間,存放內容的盒子。通過測量版心的寬度為1210px。在上一篇css樣式格式化中,已經提取出來,並設定了寬度,這裡就不需要在單獨寫了,只需要新增一個盒子,帶w類就行。
html程式碼:
<div class="header">
<div class="w"></div>
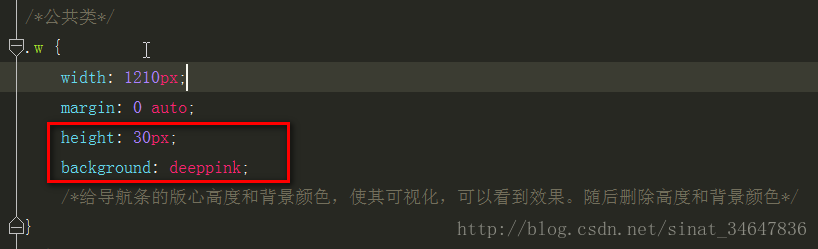
</div>可以給版心盒子增加高度,並設定一個背景顏色,看看效果:

圖3
效果:

圖4
3.左邊盒子製作
版心盒子裡麵包含兩個盒子,左邊的盒子內容是“送至:北京”,後面有三角符號。當點選三角的時候,下拉列表會出現很多城市名,使用者可以自由選擇送達城市。
從語義上來講,這個盒子應該是個定義列表。所以,我就用定義列表做這個盒子。
HTML程式碼:
<div class="w">
<div class="fl">
<!--左盒子-->
<!--類名為公共類,左浮動-->
<div class="dt">
送至:北京
</div 效果:

圖5
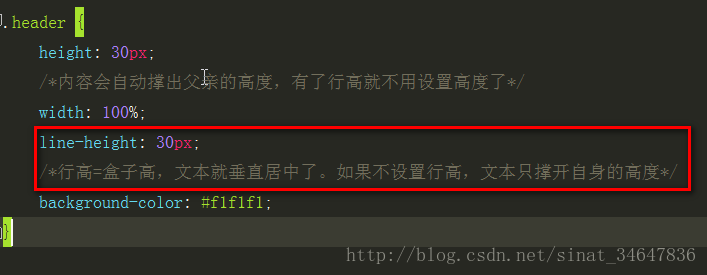
文字出現在網頁中,但使沒有文字居中,所以要給父親盒子加行高,並使行高等於盒子的高度。

圖6
4.下拉小三角的製作
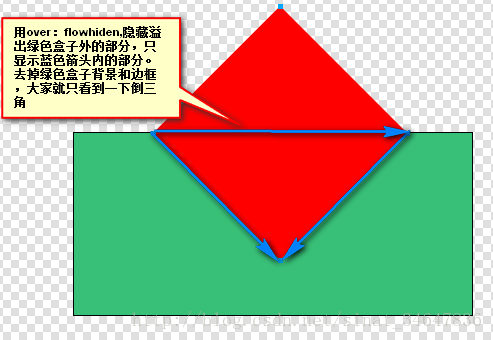
原理如圖:

圖7

圖8
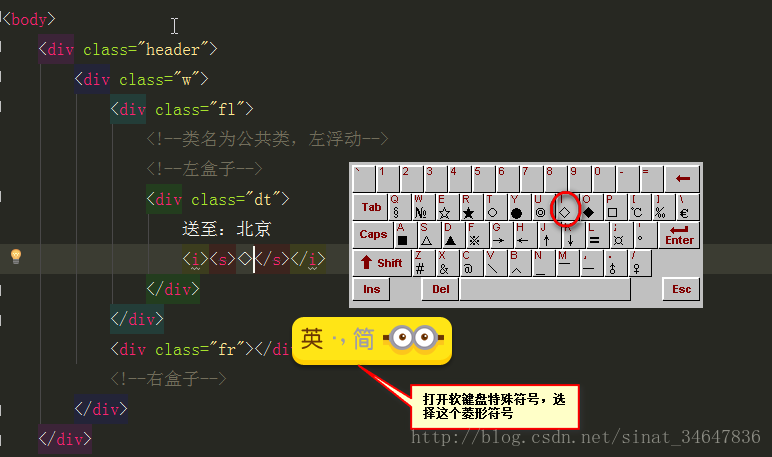
<i> 標籤原是顯示斜體文字效果,<s>標籤是定義加刪除線文字,不建議使用,這裡用作CSS鉤子,來製作小三角。效果:

圖9
下面,只需要在CSS樣式裡面設定菱形的文字樣式,並給i盒子和s盒子的定位就行。
CSS程式碼:
.header .dt{
padding: 0 20px 0 10px;
/*測量樣圖,dt盒子左邊有一個10px的間隔。佈局寬高最穩定、其次padding,最後margin。
而且margin使用有相容問題,所以儘量用margin表示兄弟盒子之間間距。
所以,使用padding把表示盒子與版心隔開10px。dt盒子右邊距可以根據實際情況設定大小,這裡設定20px。*/
position: relative;
/*子絕父相法則:i盒子要想以某個盒子為參照進行絕對定位,那麼,參照的父盒子要相對定位。*/
}
.dt i {
font: 400 15px "宋體";
/*設定菱形的加粗、字型和字號。700=bold */
/*font 合寫的順序:font-style | font-variant | font-weight |
font-size | line-height | font-family*/
position: absolute;
/*絕對定位,一個盒子絕對定位之後就可以設定寬高了。絕對定位不佔位置*/
width: 15px;
/*設定i盒子的寬度有講究,使其正好和菱形字號相等*/
height: 7px;
/*i盒子的高也有講究,使其正好是菱形字號的一半。這樣菱形的下半部分正好可以和i盒子重合。*/
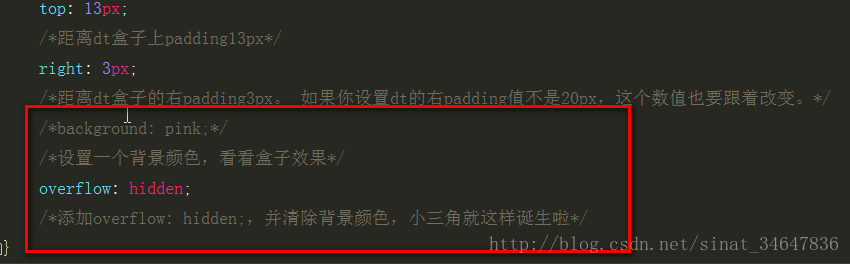
top: 13px;
/*距離dt盒子上padding13px*/
right: 3px;
/*距離dt盒子的右padding3px。 如果你設定dt的右padding值不是20px,這個數值也要跟著改變。*/
background: pink;
/*設定一個背景顏色,看看盒子效果*/
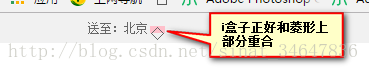
效果:

圖10
但是,我們想要是i盒子和菱形的下半部分重合,所以還需要給s盒子定位,使其再往上移一部分。
.dt s{
position: absolute;
/*s盒子也需要絕對定位,它的位置需要使i盒子和菱形的下半部分重合,如圖7所示。*/
top: -8px;
/*top正值是往下移,要想往上移就用負值*/
left: 0;
/*因為設定i盒子的寬度和菱形的字號相同,這裡可以不需要設定左邊定位。
如果兩者不一樣寬度,左定位需要根據情況設定。*/
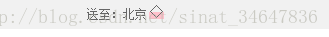
}效果:

圖11
至此,小三角已經基本完工了,我們只需要給i盒子overflow:hidden,隱藏溢位部分,就留下了菱形下半部分。

圖12
效果:

圖13
好了,導航條左邊部分已經完工了,下篇接著做右邊部分。
