Cocos2d-x 3.0rc0 的Win32工程新增CocoStudio庫
阿新 • • 發佈:2019-02-19
前天, 在CocoaChina 2014春季大會上, 激動人心的Cocos2d-x 3.0和CocoStudio 1.3釋出了. Cocos2d-x 3.0做出令人興奮的效能, 易用性等一系列改進, CocoStudio 1.3帶來了穩定性和新特性.
今天讓我們看下如何在新建Cocos 3.0rc0的Win32的工程中新增CocoStudio的支援.
一 軟體及其下載
1. Cocos2d-x 3.0rc
http://cdn.cocos2d-x.org/cocos2d-x-3.0rc0.zip
2. CocoStudio 1.3
在CocoStudio 1.3中可以直接建立Cocos2d-x專案, 所以這次的安裝包有3個.
僅含CocoStudio 1.3
http://126.am/YDrVk1
CocoStudio 1.3包含了Cocos2d-x 3.0rc0
http://126.am/lorYp2
CocoStudio 1.3 包含了Cocos2d-x 2.2.3
http://126.am/eGo4f4
3. Python 2.7.6
Cocos2d-x的指令碼用到了Python, Win下沒有自帶Python, 大家還需要下載Python.
Python的版本我這裡推薦大家用最新的2.7.6. 因為Python的2.x和3.x不相容, 所以一定不能用3.x的版本
大家可以根據自己的系統下載對應的版本.
https://www.python.org/download/releases/2.7.6/
4. Visual Studio
地球人都知道啦. 我今天演示採用的版本是Visual Studio 2013.
VS2010, VS2012, 下面提到的需要設定的地方, 都是相同的. 請大家自行下載安裝.
二 Python的安裝和設定

安裝基本上就是下一步, 下一步就好了. 中間安裝路徑, 我選擇的是"C:\Python27\", 等下要用到這個路徑.
右鍵單擊“計算機”,選擇“屬性”----》“高階系統設定”,在“高階”選項卡下選擇“環境變數”!
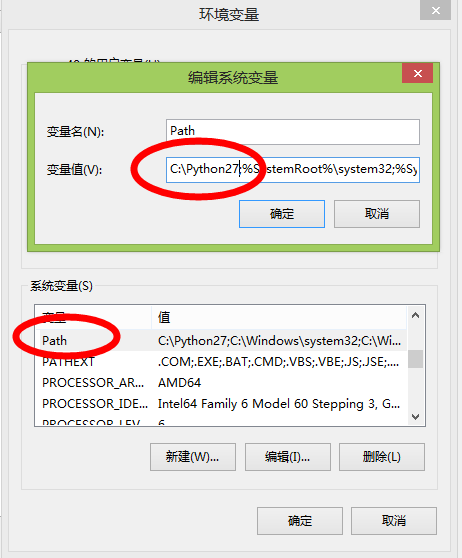
在“系統變數”下選中“Path”,並點選下方的編輯按鈕:
在彈出的“編輯系統變數”對話方塊中編輯“變數值”,在“變數值”的後面新增Python的安裝路徑(C:\Python27\),用英文分號(;)將其與後面的其他內容隔開。

同樣地,在“PATHEXT“的變數值中新增 .PY;.PYM .
開啟cmd控制檯,輸入 python,如果出現如下提示,則說明python安裝成功.
如果你設定環境變數前已經打開了cmd, 需要重新開啟cmd.
三 建立Cocos2d-x 3.0rc0專案
在Cocos2d-x 3.0rc0中, 引入cocos2d-console這一新的Cocos2d-x工具.
在console中你可以完成2d-x的新建專案, 編譯甚至在模擬器裡面執行專案.
我們先來看下如何使用cocos2d-console建立新的專案.
我們將下載好的2d-x 3.0rc0解壓到C:\cocos2d-x-3.0rc0.
我們開啟cmd, 切換到C:\cocos2d-x-3.0rc0 目錄
執行python setup.py.
中間會詢問幾個Android開發需要的地址, 我們今天不涉及Android開發, 直接回車跳過即可.

最後會提示我們重啟電腦, 我們重啟電腦.
接下來我們在C:\Work目錄中建立新專案HelloCocos.
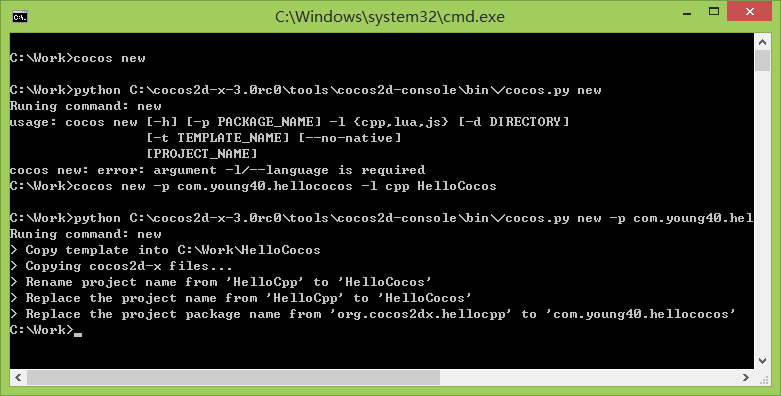
開啟終端, 切換到C:\Work目錄中.執行cocos new命令.
這裡我們可以看到cocos new的用法.

我們接著輸入命令 cocos new -p com.young40.hellococos -l cpp HelloCocos
其中-p是包名, -l 選擇了cpp即C++開發, HelloCocos是專案名稱.你可以替換為自己喜歡的名稱.
我們開啟C:\Work\HelloCocos\proj.win32\HelloCocos.sln, 如果提示升級專案, 選擇確定即可.
點選F5, 執行專案. 稍等編譯完成後, 我們就可以看到我們熟悉的HellWorld了.
四 在專案中新增CocoStudio支援
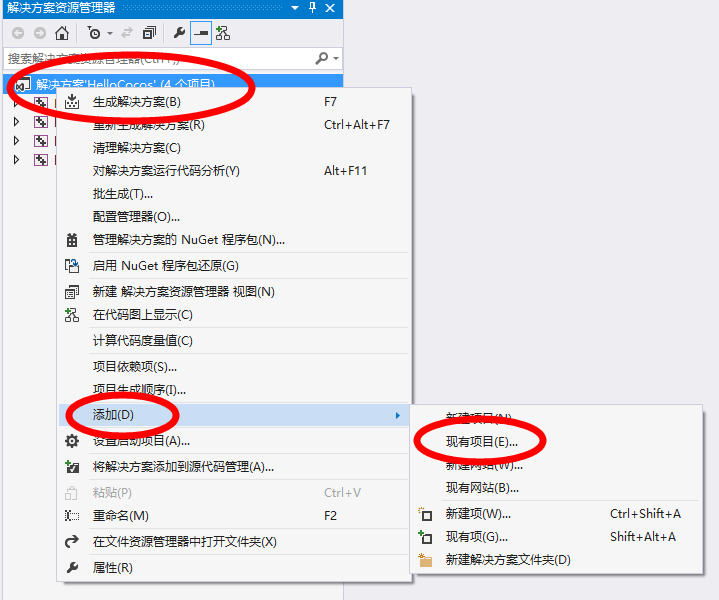
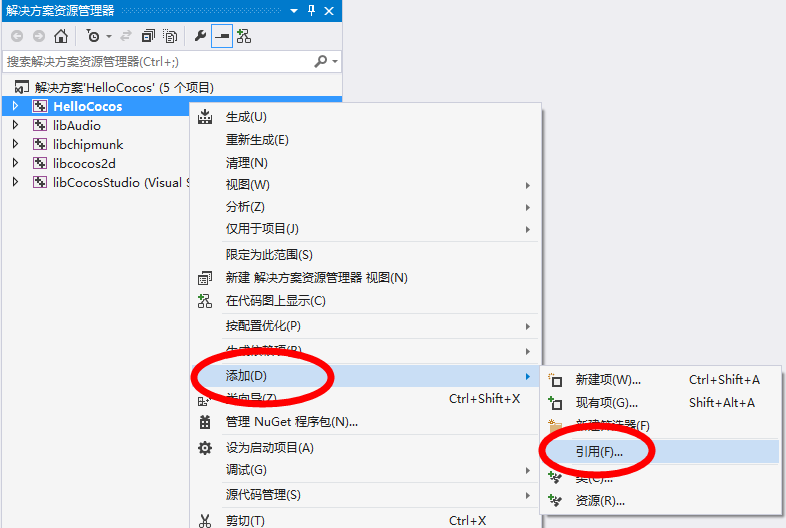
我們在VS中找到"解決方案資源管理器", 在解決方案"HelloCocos"上點選右鍵, 選擇新增現有專案.

在彈出的對話方塊中選擇C:\Work\HelloCocos\cocos2d\cocos\editor-support\cocostudio\proj.win32\libCocosStudio.vcxproj
然後繼續新增C:\Work\HelloCocos\cocos2d\extensions\proj.win32\libExtensions.vcxproj
然後繼續新增C:\Work\HelloCocos\cocos2d\cocos\ui\proj.win32\libGUI.vcxproj
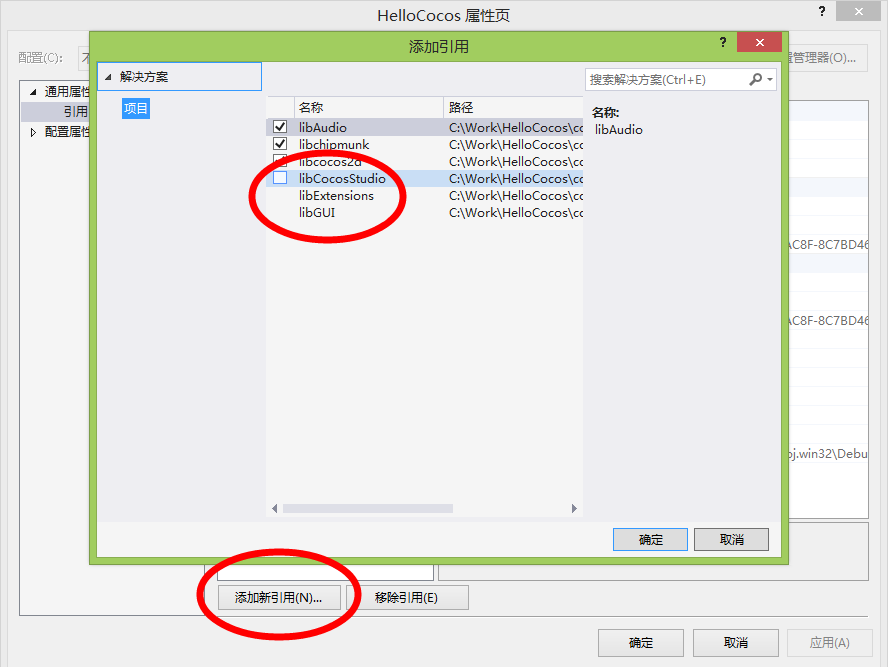
然後我們在HelloCocos專案上點選右鍵選擇新增引用

在彈出的對話方塊中選擇新增引用, 並勾選libCocosStudio, libGUI和libExtensions後點擊確定.

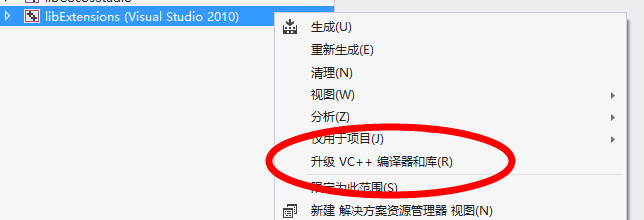
如果大家使用的是VS2012或者VS2013, 可能會看到專案被標記為VS2010, 這裡我們升級下專案設定, 否則可能無法編譯.

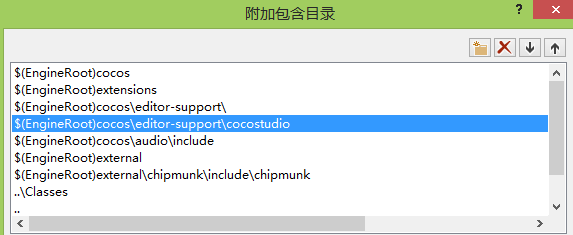
然後, 我們HelloCocos專案屬性(點選右鍵選擇屬性)中選擇 "配置屬性" => "C/C++" => "附加包含目錄" 並編輯.
新增下面幾行
$(EngineRoot)cocos
$(EngineRoot)extensions
$(EngineRoot)cocos\editor-support\
$(EngineRoot)cocos\editor-support\cocostudio

編譯一下工程, 還是能執行吧. 如果遇到問題, 不妨來CocoaChina論壇的CocoStudio專區來繼續交流.
五 新增程式碼
我們開啟CocoStudio 1.3的動畫編輯器, 開啟一個HeroAnimation的示例, 並直接匯出, 將匯出的檔案放C:\Work\HelloCocos\Resources下面.
我們開啟HelloWorld.cpp給其新增引用以及名稱空間
#include "CocoStudio.h" using namespace cocostudio;
然後修改下HelloWorld::init函式, 在return前加入
ArmatureDataManager::getInstance()->addArmatureFileInfo("Hero0.png" , "Hero0.plist" , "Hero.ExportJson"); Armature *armature = Armature::create( "Hero"); armature->setPosition(ccp(visibleSize.width * 0.5, visibleSize.height * 0.5)); armature->getAnimation()->playWithIndex(0); this->addChild(armature); return true;
好了, 趕快執行下吧.