CSS實現滑鼠經過,文字下方橫線劃過特效
昨天在聊天群裡看見有人問,滑鼠劃過,文字下方橫線從左向右劃過怎麼實現?作為初學前端的我頁忍不住想要試一試自己能否實現這樣的效果,當然用JS實現確實簡單,另外自己最近剛鞏固了css3的一些新的過渡和動畫特性的程式設計,所以再鞏固一下也好,遂決定用CSS3的一些特性來寫這個特效。
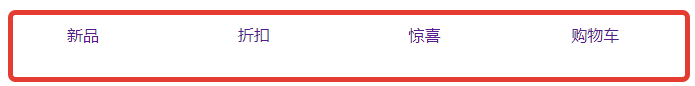
一開始為了最簡單,我直接就是做好一個導航,ul > li > a。 然後li左浮動佈局。如下圖所示:
(之前用flex佈局,雖然能夠自適應螢幕寬度,但是li元素的寬度也隨之改變,導致以margin方式水平居中佈局的方法失效,所以最後還是採用浮動佈局,固定li寬度的方式佈局)
具體要求: 滑鼠懸浮在以上文字時,底部出現一條橫線,橫線從左到右變長。
說實話,不是老手,很多佈局上的小點子真心想不到,只看書不寫程式碼實踐,思維永遠難易開拓,不知變通,或許鄙人不適合程式設計也說不定,哈哈。。。。
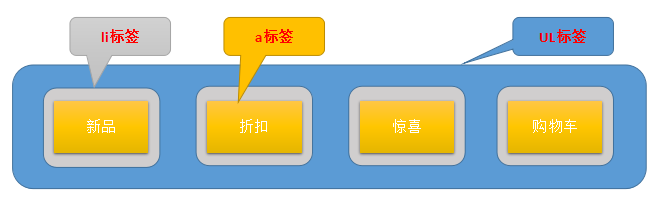
好了,閒話不多說,大概佈局的示意圖如下:
具體佈局的畫素大小,就不寫了。一開始我把焦點放在橫線如何畫出,首先考慮到盒子的屬性border-bottom,居然沒有想到盒子的寬度width,真是夠low的。試想,利用邊框如何實現變化過渡呢?當然首先設定好底邊框,然後設定其寬度由0變到100%。間接實現了,想到這裡,那不如就直接利用盒子的width更簡單。但是,具體用到哪個盒子的寬度呢?並且盒子的寬度變化也要不影響周邊元素的佈局才行,那就只能用脫離文件流的元素了。於是,我想到了利用絕對定位的方法,新增一個元素,將其顯示為塊狀元素,利用它的寬度由小變大的變化,實現下滑線的從左到右的變化。
程式碼如下: 在li下新增em標籤
<ul> <li><a href="#">新品</a><em></em></li> <li><a href="#">折扣</a><em></em></li> <li><a href="#">驚喜</a><em></em></li> <li><a href="#">購物車</a><樣式程式碼如下:
<style> *{ margin: 0; padding: 0; } li{ list-style-type: none; } ul{ margin: 20px auto; height: 40px; width: 90%; //隨便設定的,自己斟酌 /* display: flex; */ }li{ flex: 1; width: 157px; margin: 0 10px; position: relative; float: left; }
li>em { position: absolute; left: 50%; bottom: 0; margin: 0 -75px; //大家可以把本行註釋掉,啟用下一行的程式碼,效果會不一樣 /* transform: translate(-50%); */ } a{ display: inline-block; height: 100%; width: 100%; text-align: center; line-height: 40px; text-decoration: none; font-weight: 700; font-size:20px; }
li:hover em{ animation: test 0.4s ease; border: 1px solid red; width: 100%; }
@keyframes test { from{ width: 0; }
to{ width: 100%; } }
這裡讓<em></em>元素水平方向上居中的方法有兩個,常用的為
position: absolue; left: 50%; margin: 0 -75px(父元素寬度的一半取負數);
還有就是CSS3的新特性translate();它可以讓盒子在x和y方向上產生相應的變化,具體請看:點選開啟連結
position: absolue; left: 50%; transform: translateX( -50% );
雖然都是讓元素居中,但是效果不一樣,前者margin值的方法是一個固定的值,也就是-75px。所以,無論如何,em元素的左邊啟點位置在: 如下圖所示: 它的效果則是從左往右寬度逐漸變長。
而後者translateX(-50%)的方法來水平居中的話,它的中間點卻始終位於它父元素的中間點,這樣出來的效果就是,滑鼠移上去後,橫線是自中間向兩邊延長的效果;如下圖為三個時間段橫線長度的變化圖,橫線應該是同一個位置,只是為了方便而花了三個不同的位置,它是自中間向兩邊拓展延長。
好了,就分享到這裡,其實也算上分享吧,只是自己作為筆記總結一下吧,一定還有很多其它的簡便方法。
其實我很想研究下內部的原理什麼的,但是自己現在時間有限,等以後接觸的更多了,再來研究原理的問題比較好,我們的大學老師告訴我們,程式設計開始要大氣的學,之後再深入學。