Unity3D關於UIRoot的螢幕適配方法
轉載自:http://blog.csdn.net/onerain88/article/details/11713299
NGUI在Unity3D遊戲開發中非常常用,而NGUI對於每一個UI場景,都是以一個UIRoot為UI遊戲物件樹的根的,那麼這個UIRoot是起什麼作用的呢?
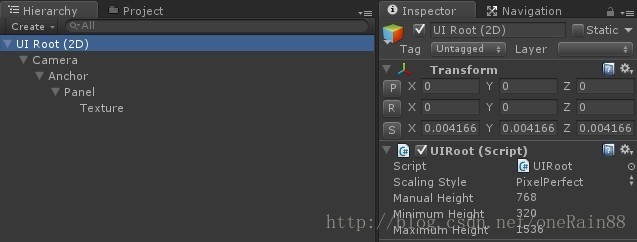
先簡單看一下UIRoot中的基本屬性
UIRoot遊戲物件的屬性只有4個,分別是縮放規則,手動高度,最小高度和最大高度
而正是這4個屬性,將影響整個UI場景中整體的縮放比例,當設定好這4個屬性之後,UIRoot遊戲物件的相對縮放值(LocalScale)將會生成並且不能被直接修改(NGUI中很多屬性都是不能直接被修改的,這種控制是在UIRoot指令碼中,通過設定[ExecuteInEditMode]做到的,其相對縮放值是根據UIRoot的4個屬性計算出來的),那麼這4個屬性分別是什麼含義呢?
(吐槽一下,也許這裡的使用者體驗並不足夠友好,因為Manual Height和Minimum Height, Maximum Height並不會同時起作用,如果能做到在選擇Scaling Style時動態的切換,使用者也許能更清楚它們之間的關係)
1.Scaling Style (縮放型別)
這是一個簡單的列舉變數,包括三個列舉值
[csharp] view plaincopyprint?- publicenum Scaling
- {
- PixelPerfect,
- FixedSize,
-
FixedSizeOnMobiles,
- }
這裡只討論PixelPerfect和FixedSize的區別,兩者都是針對於所有在此UIRoot之下的UI元件而言的,也可以認為是在此UIRoot下,整個遊戲螢幕的尺寸的縮放型別!
2.Manual Height和Minimum Height, Maximum Height (手動高度和最小高度,最大高度)
Manual Height和Minimum Height, Maximum Height不會同時對此UIRoot起作用,當選擇Scaling Style為PixelPerfect時,我們需要設定Minimum Height, Maximum Height;而當Scaling Style為FixedSize或FixedSizeOnMobiles時,我們需要設定Manual Height。(這就是我前面吐槽的原因)
3.使用
(1)PexelPerfect和Minimum Height, Maximum Height
這個組合主要用於我們期望所有的UI紋理都“儘量”不進行縮放,所謂“儘量”的程度,則是取決於Minimum Height和Maximum Height,Minimum Height表示當裝置分別率小於此設定值時,根據此設定值對UIRoot進行縮放;Maximum Height表示當裝置解析度大於此設定值時,根據此設定值對UIRoot進行縮放(UIRoot是UI遊戲物件樹的根,修改UIRoot的縮放,則會影響整棵UI樹的縮放)
(2)FixedSize和Manul Height
這個組合主要用於我們期望所有的UI紋理都進行“合適”的縮放,所謂“合適”縮放的原則,則是根據Manual Height設定值,當裝置解析度的高度值不同於此設定值時,則根據其比例(即Manual Height / Screen Height)對整棵UI樹的進行“等比”縮放(寬度的縮放比也是此比例值),這樣,我們就可以做一套資源,在不同尺寸的解析度最好的“不變形”的適配了
(3)交集
前面兩組在什麼情況下等同呢?
Manual Height == Minimum Height == Maximum Height
推導過程,呵呵~~
具體可參考UIRoot中activeHeight屬性和GetPixelSizeAdjustment的計算過程
4.這也許並不夠
基於以上推到,當我們以1024x768為標準解析度做一套UI資源(也就是選擇FixedSize並且Manual Height=768),似乎可以滿足百分之90以上的機型了,而為什麼是1024x768呢?
既然我們已經容忍在除1024x768之外的其他裝置上進行等比縮放了,那為什麼不是960x640呢?
計算一下1024x768的寬高比=1.33,960x640的寬高比=1.5,這就是移動裝置的解析度比例的全部了嗎?
當然不是,iphone5的比例就要大於1.5,還有各種奇葩的android裝置呢,比如夏新的n828就是960x540,寬高比=1.78
那為什麼以1024x768為標準呢?
因為1.33的寬高比,當我們的1024x768的資源到960x640的裝置上時會有什麼現象?
根據Manual Height / Screen Height的比例可知,我們需要縮放768 / 640 = 1.2倍,假設是一張1024x768的紋理,高度縮放1.2倍變為了640,寬度也要相應縮放1.2倍變為853(保證等比縮放不變形),也就是說1024x768的資源放到960x640上反而兩邊有了黑邊,這是我們可以容忍的,我們可以做一個很大的背景或者拉伸,保證UI元件不變形即可,很多遊戲都是這麼做的,比如植物大戰殭屍在iphone5和ipad上看到的背景視野並不一樣大!
當放到夏新的機器上呢?
我們需要縮放768 / 540 = 1.4倍,寬度1024 / 1.4 = 731,這是可以的,只是看起來更怪一些,因為兩邊的黑邊相對比例更大了(960 - 731=229的黑邊區域)
而我表示android機器的解析度奇葩到只有想不到,沒有做不到的程度,也許寬高比1.7並不是終點,當遇到1.8之後,黑邊的相對比例會更大。。。
5.問題又來了
假設我們的遊戲型別更適合iphone手機玩,不太適合ipad,所以我希望能以960x640為標準做一套資源,可以嗎?
我只能說不太可以,因為你要在設計UI元件的大小做限制了,為什麼需要做限制?
假設我有一張紋理是960x640大小的,在iphone上鋪滿整屏,根據我們的設定(FixedSize和Manual Height=640),拿到1024x768的解析度上,高度640 / 768 = 0.83,為了保證等比縮放,寬度960 / 0.83 = 1156,不幸的事情發生了,1156 > 1024,這個UI元件寬度超過了螢幕的寬度,被裁剪了。。。這是我們不能容忍的,或許你可以說我們儘量不做這種尺寸的UI,OK,你可以對UI尺寸加限制,但是當面對android那些奇葩的解析度的時候,你會發現限制越來越大,這也許會讓美術和策劃瘋掉!
6.解決方案
當我們花上一些時間去觀察現在移動裝置的解析度時,雖然奇葩很多,但是還是有一些規律的,規律的在於寬高比而不在於具體尺寸,大體上劃分一下寬高比在1.3,1.5,1.7的範圍上的居多(基本是全部吧!)即便是再有1.2,1.8的比例也無妨。。。
NGUI為我們提供的方案只有以各種高度為衡量標準是不夠的,我們應該加上一種以寬度為衡量標準的縮放型別
而對於UI資源的標準,我們選取960x640,寬高比為1.5
這樣,當我們在相容大於1.5的尺寸的時候,使用NGUI的現有方案;當我們在相容小於1.5的尺寸的時候,使用以寬度為衡量標準
也就是說有一個類似Manual Width的屬性,當小於1.5時,我們使用Manual Width / Screen Width得出整棵UI樹的縮放比例!
這樣做的好處是“黑邊”區域不會太大,並且不需要對UI元件的大小做限制!