Android開發之仿QQ附近的人搜尋展示
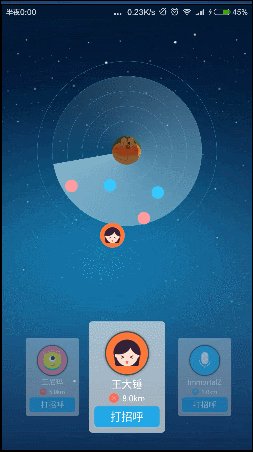
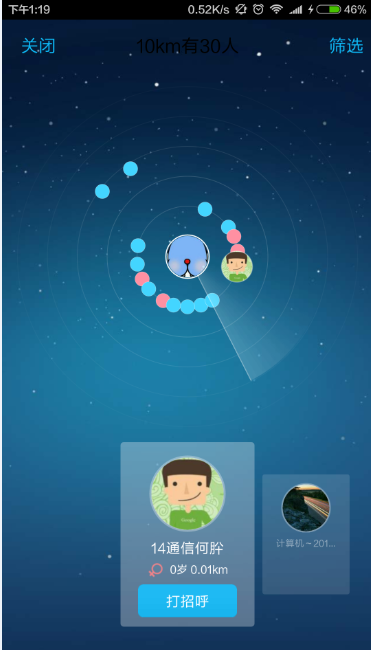
1.效果圖
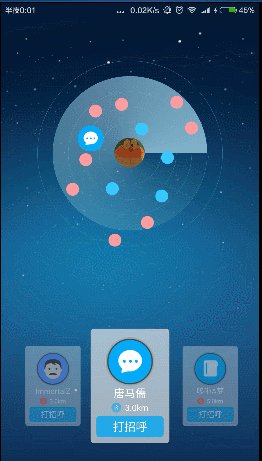
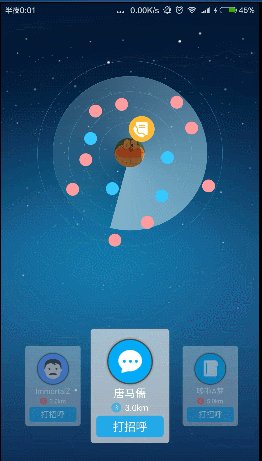
原裝貨(就不錄製gif了,大家可以自己在Q群助手開啟共享地理位置,返回群聊天頁面就看到看到附近的人):
看起來還是挺像的吧。
通過觀察,我們可以獲取得到如下關係
1.下面展示列表我們可以使用ViewPager來實現(當然如果你不覺得麻煩,你也可以用HorizontalScrollView來試試)
2.上面的掃描圖,肯定是個ViewGroup(因為裡面的小圓點是可以點選的,如果是View的話,對於這些小圓點的位置的判斷,以及對小圓點縮放動畫的處理都會超級麻煩,難以實現),所以我們肯定需要自定義ViewGroup
3.確定好了是自定義ViewGroup後,對於裡面需要放什麼物件呢?沒錯,就是N個小圓點+一個掃描的大圈圈。
有了上面的分析,我們基本可以確定我們的專案結構如下了:
下面將逐個擊破,完成最終效果!
二.展示用的viewpager
通過上面的分析,可以確定我們首先需要一個been類 Info
<span style="font-size:14px;">public class Info { private int portraitId;//頭像id private String name;//名字 private String age;//年齡 private boolean sex;//false為男,true為女 private float distance;//距離 public int getPortraitId() { return portraitId; } public void setPortraitId(int portraitId) { this.portraitId = portraitId; } public String getAge() { return age; } public void setAge(String age) { this.age = age; } public float getDistance() { return distance; } public void setDistance(float distance) { this.distance = distance; } public String getName() { return name; } public void setName(String name) { this.name = name; } public boolean getSex() { return sex; } public void setSex(boolean sex) { this.sex = sex; } }</span>
因為我們想要viewpager左右滑動的時候,當滑動速度大於一定值,則可以一次滑動兩個item,所以我們需要自定義一個獲取速度的ViewPager
<span style="font-size:14px;">public class CustomViewPager extends ViewPager{ private long downTime; private float LastX; private float mSpeed; public CustomViewPager(Context context) { super(context); } public CustomViewPager(Context context, AttributeSet attrs) { super(context, attrs); } @Override public boolean dispatchTouchEvent(MotionEvent ev) { float x = ev.getX(); switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: downTime = System.currentTimeMillis(); LastX = x; break; case MotionEvent.ACTION_MOVE: x = ev.getX(); break; case MotionEvent.ACTION_UP: //計算得到手指從按下到離開的滑動速度 mSpeed = (x - LastX) * 1000 / (System.currentTimeMillis() - downTime); break; } return super.dispatchTouchEvent(ev); } public float getSpeed() { return mSpeed; } public void setSpeed(float mSpeed) { this.mSpeed = mSpeed; } }</span>
最後就是我們的MainAcitivyt中進行相應的設定
<span style="font-size:14px;">public class MainActivity extends Activity implements ViewPager.OnPageChangeListener, RadarViewGroup.IRadarClickListener {
private CustomViewPager viewPager;
private RelativeLayout ryContainer;
private RadarViewGroup radarViewGroup;
private int[] mImgs = {R.drawable.len, R.drawable.leo, R.drawable.lep,
R.drawable.leq, R.drawable.ler, R.drawable.les, R.drawable.mln, R.drawable.mmz, R.drawable.mna,
R.drawable.mnj, R.drawable.leo, R.drawable.leq, R.drawable.les, R.drawable.lep};
private String[] mNames = {"ImmortalZ", "唐馬儒", "王尼瑪", "張全蛋", "蛋花", "王大錘", "叫獸", "哆啦A夢"};
private int mPosition;
private FixedSpeedScroller scroller;
private SparseArray<Info> mDatas = new SparseArray<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
/**
* 將Viewpager所在容器的事件分發交給ViewPager
*/
ryContainer.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return viewPager.dispatchTouchEvent(event);
}
});
ViewpagerAdapter mAdapter = new ViewpagerAdapter();
viewPager.setAdapter(mAdapter);
//設定快取數為展示的數目
viewPager.setOffscreenPageLimit(mImgs.length);
viewPager.setPageMargin(getResources().getDimensionPixelOffset(R.dimen.viewpager_margin));
//設定切換動畫
viewPager.setPageTransformer(true, new ZoomOutPageTransformer());
viewPager.addOnPageChangeListener(this);
setViewPagerSpeed(250);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
radarViewGroup.setDatas(mDatas);
}
}, 1500);
radarViewGroup.setiRadarClickListener(this);
}
private void initData() {
for (int i = 0; i < mImgs.length; i++) {
Info info = new Info();
info.setPortraitId(mImgs[i]);
info.setAge(((int) Math.random() * 25 + 16) + "歲");
info.setName(mNames[(int) (Math.random() * mNames.length)]);
info.setSex(i % 3 == 0 ? false : true);
info.setDistance(Math.round((Math.random() * 10) * 100) / 100);
mDatas.put(i, info);
}
}
private void initView() {
viewPager = (CustomViewPager) findViewById(R.id.vp);
radarViewGroup = (RadarViewGroup) findViewById(R.id.radar);
ryContainer = (RelativeLayout) findViewById(R.id.ry_container);
}
/**
* 設定ViewPager切換速度
*
* @param duration
*/
private void setViewPagerSpeed(int duration) {
try {
Field field = ViewPager.class.getDeclaredField("mScroller");
field.setAccessible(true);
scroller = new FixedSpeedScroller(MainActivity.this, new AccelerateInterpolator());
field.set(viewPager, scroller);
scroller.setmDuration(duration);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
mPosition = position;
}
@Override
public void onPageSelected(int position) {
radarViewGroup.setCurrentShowItem(position);
LogUtil.m("當前位置 " + mPosition);
LogUtil.m("速度 " + viewPager.getSpeed());
//當手指左滑速度大於2000時viewpager右滑(注意是item+2)
if (viewPager.getSpeed() < -1800) {
viewPager.setCurrentItem(mPosition + 2);
LogUtil.m("位置 " + mPosition);
viewPager.setSpeed(0);
} else if (viewPager.getSpeed() > 1800 && mPosition > 0) {
//當手指右滑速度大於2000時viewpager左滑(注意item-1即可)
viewPager.setCurrentItem(mPosition - 1);
LogUtil.m("位置 " + mPosition);
viewPager.setSpeed(0);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onRadarItemClick(int position) {
viewPager.setCurrentItem(position);
}
class ViewpagerAdapter extends PagerAdapter {
@Override
public Object instantiateItem(ViewGroup container, final int position) {
final Info info = mDatas.get(position);
//設定一大堆演示用的資料,麻裡麻煩~~
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.viewpager_layout, null);
ImageView ivPortrait = (ImageView) view.findViewById(R.id.iv);
ImageView ivSex = (ImageView) view.findViewById(R.id.iv_sex);
TextView tvName = (TextView) view.findViewById(R.id.tv_name);
TextView tvDistance = (TextView) view.findViewById(R.id.tv_distance);
tvName.setText(info.getName());
tvDistance.setText(info.getDistance() + "km");
ivPortrait.setImageResource(info.getPortraitId());
if (info.getSex()) {
ivSex.setImageResource(R.drawable.girl);
} else {
ivSex.setImageResource(R.drawable.boy);
}
ivPortrait.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "這是 " + info.getName() + " >.<", Toast.LENGTH_SHORT).show();
}
});
container.addView(view);
return view;
}
@Override
public int getCount() {
return mImgs.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
View view = (View) object;
container.removeView(view);
}
}
}</span>在貼出MainAcitivity對應的XML
<span style="font-size:14px;"><RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/lkd"
android:paddingLeft="5dp"
android:paddingRight="5dp">
<mr_immortalz.com.modelqq.custom.RadarViewGroup
android:id="@+id/radar"
android:layout_width="280dp"
android:layout_height="280dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp">
<mr_immortalz.com.modelqq.custom.RadarView
android:id="@id/id_scan_circle"
android:layout_width="280dp"
android:layout_height="280dp"/>
</mr_immortalz.com.modelqq.custom.RadarViewGroup>
<RelativeLayout
android:id="@+id/ry_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="25dp"
android:clipChildren="false">
<mr_immortalz.com.modelqq.custom.CustomViewPager
android:id="@+id/vp"
android:layout_width="130dp"
android:layout_height="160dp"
android:layout_centerInParent="true"
android:layout_marginLeft="120dp"
android:layout_marginRight="120dp"
android:clipChildren="false"
/>
</RelativeLayout>
</RelativeLayout></span>注意如果我們想要讓ViewPager一次顯示多個,需要設定其所在 父容器
Android:clipChildren=”false”
意思就是不限制子View在其範圍內。
細心的你可能會發現MainAcitivity中有
viewPager.setPageTransformer(true, new ZoomOutPageTransformer());
這個,沒錯,這個就是用來控制我們的切換動畫(我在谷歌官方提供的這個基礎上進行了修改,也是很好理解)
<span style="font-size:14px;">public class ZoomOutPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.70f;
private static final float MIN_ALPHA = 0.5f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(MIN_ALPHA);
view.setScaleX(MIN_SCALE);
view.setScaleY(MIN_SCALE);
} else if (position <= 1) { // [-1,1]
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
view.setTranslationX(horzMargin - vertMargin / 2);
view.setScaleX(1 + 0.3f * position);
view.setScaleY(1 + 0.3f * position);
} else {
view.setTranslationX(-horzMargin + vertMargin / 2);
view.setScaleX(1 - 0.3f * position);
view.setScaleY(1 - 0.3f * position);
}
// Scale the page down (between MIN_SCALE and 1)
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE) / (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setScaleX(MIN_SCALE);
view.setScaleY(MIN_SCALE);
view.setAlpha(MIN_ALPHA);
}
}
}</span>完成了上面這些程式碼,我們的ViewPager就算搞定了
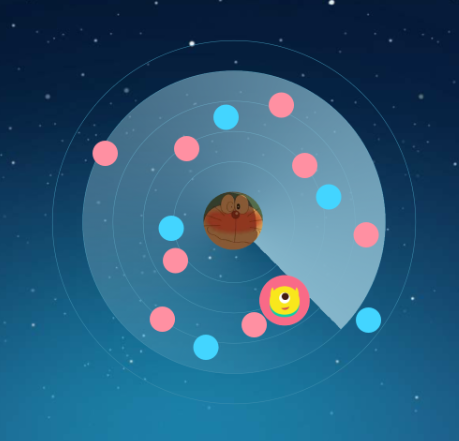
三.實現雷達掃描圖
程式碼中也註釋得很清楚了,當然因為要掃描,我們需要不停的轉動,所以這裡我們用到了矩陣變換Matrix,掃描訊息的停頓和傳遞我們用到了Runnable
,如果要是覺得在向主執行緒一直投遞變換的訊息對主執行緒不好,你可以考慮下用SurfaceView來實現<span style="font-size:14px;">public class RadarView extends View { private Paint mPaintLine;//畫圓線需要用到的paint private Paint mPaintCircle;//畫圓需要用到的paint private Paint mPaintScan;//畫掃描需要用到的paint private int mWidth, mHeight;//整個圖形的長度和寬度 private Matrix matrix = new Matrix();//旋轉需要的矩陣 private int scanAngle;//掃描旋轉的角度 private Shader scanShader;//掃描渲染shader private Bitmap centerBitmap;//最中間icon //每個圓圈所佔的比例 private static float[] circleProportion = {1 / 13f, 2 / 13f, 3 / 13f, 4 / 13f, 5 / 13f, 6 / 13f}; private int scanSpeed = 5; private int currentScanningCount;//當前掃描的次數 private int currentScanningItem;//當前掃描顯示的item private int maxScanItemCount;//最大掃描次數 private boolean startScan = false;//只有設定了資料後才會開始掃描 private IScanningListener iScanningListener;//掃描時監聽回撥介面 public void setScanningListener(IScanningListener iScanningListener) { this.iScanningListener = iScanningListener; } private Runnable run = new Runnable() { @Override public void run() { scanAngle = (scanAngle + scanSpeed) % 360; matrix.postRotate(scanSpeed, mWidth / 2, mHeight / 2); invalidate(); postDelayed(run, 130); //開始掃描顯示標誌為true 且 只掃描一圈 if (startScan && currentScanningCount <= (360 / scanSpeed)) { if (iScanningListener != null && currentScanningCount % scanSpeed == 0 && currentScanningItem < maxScanItemCount) { iScanningListener.onScanning(currentScanningItem, scanAngle); currentScanningItem++; } else if (iScanningListener != null && currentScanningItem == maxScanItemCount) { iScanningListener.onScanSuccess(); } currentScanningCount++; } } }; public RadarView(Context context) { this(context, null); } public RadarView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RadarView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); post(run); } private void init() { mPaintLine = new Paint(); mPaintLine.setColor(getResources().getColor(R.color.line_color_blue)); mPaintLine.setAntiAlias(true); mPaintLine.setStrokeWidth(1); mPaintLine.setStyle(Paint.Style.STROKE); mPaintCircle = new Paint(); mPaintCircle.setColor(Color.WHITE); mPaintCircle.setAntiAlias(true); mPaintScan = new Paint(); mPaintScan.setStyle(Paint.Style.FILL_AND_STROKE); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(measureSize(widthMeasureSpec), measureSize(widthMeasureSpec)); mWidth = getMeasuredWidth(); mHeight = getMeasuredHeight(); mWidth = mHeight = Math.min(mWidth, mHeight); centerBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.circle_photo); //設定掃描渲染的shader scanShader = new SweepGradient(mWidth / 2, mHeight / 2, new int[]{Color.TRANSPARENT, Color.parseColor("#84B5CA")}, null); } private int measureSize(int measureSpec) { int result = 0; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); if (specMode == MeasureSpec.EXACTLY) { result = specSize; } else { result = 300; if (specMode == MeasureSpec.AT_MOST) { result = Math.min(result, specSize); } } return result; } @Override protected void onDraw(Canvas canvas) { drawCircle(canvas); drawScan(canvas); drawCenterIcon(canvas); } /** * 繪製圓線圈 * * @param canvas */ private void drawCircle(Canvas canvas) { canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[1], mPaintLine); // 繪製小圓 canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[2], mPaintLine); // 繪製中圓 canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[3], mPaintLine); // 繪製中大圓 canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[4], mPaintLine); // 繪製大圓 canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[5], mPaintLine); // 繪製大大圓 } /** * 繪製掃描 * * @param canvas */ private void drawScan(Canvas canvas) { canvas.save(); mPaintScan.setShader(scanShader); canvas.concat(matrix); canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[4], mPaintScan); canvas.restore(); } /** * 繪製最中間的圖示 * * @param canvas */ private void drawCenterIcon(Canvas canvas) { canvas.drawBitmap(centerBitmap, null, new Rect((int) (mWidth / 2 - mWidth * circleProportion[0]), (int) (mHeight / 2 - mWidth * circleProportion[0]), (int) (mWidth / 2 + mWidth * circleProportion[0]), (int) (mHeight / 2 + mWidth * circleProportion[0])), mPaintCircle); } public interface IScanningListener { //正在掃描(此時還沒有掃描完畢)時回撥 void onScanning(int position, float scanAngle); //掃描成功時回撥 void onScanSuccess(); } public void setMaxScanItemCount(int maxScanItemCount) { this.maxScanItemCount = maxScanItemCount; } /** * 開始掃描 */ public void startScan() { this.startScan = true; } }</span>
四.完成小圓點的放置
現在我們的掃描圖有了,對比發現我們還差啥?沒錯,就是小圓點
<span style="font-size:14px;">public class CircleView extends View {
private Paint mPaint;
private Bitmap mBitmap;
private float radius = DisplayUtils.dp2px(getContext(),9);//半徑
private float disX;//位置X
private float disY;//位置Y
private float angle;//旋轉的角度
private float proportion;//根據遠近距離的不同計算得到的應該佔的半徑比例
public float getProportion() {
return proportion;
}
public void setProportion(float proportion) {
this.proportion = proportion;
}
public float getAngle() {
return angle;
}
public void setAngle(float angle) {
this.angle = angle;
}
public float getDisX() {
return disX;
}
public void setDisX(float disX) {
this.disX = disX;
}
public float getDisY() {
return disY;
}
public void setDisY(float disY) {
this.disY = disY;
}
public CircleView(Context context) {
this(context, null);
}
public CircleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint();
mPaint.setColor(getResources().getColor(R.color.bg_color_pink));
mPaint.setAntiAlias(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(measureSize(widthMeasureSpec), measureSize(heightMeasureSpec));
}
private int measureSize(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = DisplayUtils.dp2px(getContext(),18);
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(radius, radius, radius, mPaint);
if (mBitmap != null) {
canvas.drawBitmap(mBitmap, null, new Rect(0, 0, 2 * (int) radius, 2 * (int) radius), mPaint);
}
}
public void setPaintColor(int resId) {
mPaint.setColor(resId);
invalidate();
}
public void setPortraitIcon(int resId) {
mBitmap = BitmapFactory.decodeResource(getResources(), resId);
invalidate();
}
public void clearPortaitIcon(){
mBitmap = null;
invalidate();
}
}</span>有了小圓點,我們最後只需要把掃描圖和小圓點放在一起就好了
因為我們是想變掃描變出現小圓點,所以我們需要在RadarView中定義一個介面IScanningListener,告訴RadarViewGroup我正在掃描,你快讓小圓點出現吧
所以在RadarViewGroup的onScanning中需要呼叫requestLayout();<span style="font-size:14px;">public class RadarViewGroup extends ViewGroup implements RadarView.IScanningListener { private int mWidth, mHeight;//viewgroup的寬高 private SparseArray<Float> scanAngleList = new SparseArray<>();//記錄展示的item所在的掃描位置角度 private SparseArray<Info> mDatas;//資料來源 private int dataLength;//資料來源長度 private int minItemPosition;//最小距離的item所在資料來源中的位置 private CircleView currentShowChild;//當前展示的item private CircleView minShowChild;//最小距離的item private IRadarClickListener iRadarClickListener;//雷達圖中點選監聽CircleView小圓點回調介面 public void setiRadarClickListener(IRadarClickListener iRadarClickListener) { this.iRadarClickListener = iRadarClickListener; } public RadarViewGroup(Context context) { this(context, null); } public RadarViewGroup(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RadarViewGroup(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(measureSize(widthMeasureSpec), measureSize(heightMeasureSpec)); mWidth = getMeasuredWidth(); mHeight = getMeasuredHeight(); mWidth = mHeight = Math.min(mWidth, mHeight); //測量每個children measureChildren(widthMeasureSpec, heightMeasureSpec); for (int i = 0; i < getChildCount(); i++) { View child = getChildAt(i); if (child.getId() == R.id.id_scan_circle) { //為雷達掃描圖設定需要的屬性 ((RadarView) child).setScanningListener(this); //考慮到資料沒有新增前掃描圖在掃描,但是不會開始為CircleView佈局 if (mDatas != null && mDatas.size() > 0) { ((RadarView) child).setMaxScanItemCount(mDatas.size()); ((RadarView) child).startScan(); } continue; } } } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { int childCount = getChildCount(); //首先放置雷達掃描圖 View view = findViewById(R.id.id_scan_circle); if (view != null) { view.layout(0, 0, view.getMeasuredWidth(), view.getMeasuredHeight()); } //放置雷達圖中需要展示的item圓點 for (int i = 0; i < childCount; i++) { final int j = i; final View child = getChildAt(i); if (child.getId() == R.id.id_scan_circle) { //如果不是Circleview跳過 continue; } //設定CircleView小圓點的座標資訊 //座標 = 旋轉角度 * 半徑 * 根據遠近距離的不同計算得到的應該佔的半徑比例 ((CircleView) child).setDisX((float) Math.cos(Math.toRadians(scanAngleList.get(i - 1) - 5)) * ((CircleView) child).getProportion() * mWidth / 2); ((CircleView) child).setDisY((float) Math.sin(Math.toRadians(scanAngleList.get(i - 1) - 5)) * ((CircleView) child).getProportion() * mWidth / 2); //如果掃描角度記錄SparseArray中的對應的item的值為0, // 說明還沒有掃描到該item,跳過對該item的layout //(scanAngleList設定資料時全部設定的value=0, // 當onScanning時,value設定的值始終不會0,具體可以看onScanning中的實現) if (scanAngleList.get(i - 1) == 0) { continue; } //放置Circle小圓點 child.layout((int) ((CircleView) child).getDisX() + mWidth / 2, (int) ((CircleView) child).getDisY() + mHeight / 2, (int) ((CircleView) child).getDisX() + child.getMeasuredWidth() + mWidth / 2, (int) ((CircleView) child).getDisY() + child.getMeasuredHeight() + mHeight / 2); //設定點選事件 child.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { resetAnim(currentShowChild); currentShowChild = (CircleView) child; //因為雷達圖是childAt(0),所以這裡需要作-1才是正確的Circle startAnim(currentShowChild, j - 1); if (iRadarClickListener != null) { iRadarClickListener.onRadarItemClick(j - 1); } } }); } } private int measureSize(int measureSpec) { int result = 0; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); if (specMode == MeasureSpec.EXACTLY) { result = specSize; } else { result = 300; if (specMode == MeasureSpec.AT_MOST) { result = Math.min(result, specSize); } } return result; } /** * 設定資料 * * @param mDatas */ public void setDatas(SparseArray<Info> mDatas) { this.mDatas = mDatas; dataLength = mDatas.size(); float min = Float.MAX_VALUE; float max = Float.MIN_VALUE; //找到距離的最大值,最小值對應的minItemPosition for (int j = 0; j < dataLength; j++) { Info item = mDatas.get(j); if (item.getDistance() < min) { min = item.getDistance(); minItemPosition = j; } if (item.getDistance() > max) { max = item.getDistance(); } scanAngleList.put(j, 0f); } //根據資料來源資訊動態新增CircleView for (int i = 0; i < dataLength; i++) { CircleView circleView = new CircleView(getContext()); if (mDatas.get(i).getSex()) { circleView.setPaintColor(getResources().getColor(R.color.bg_color_pink)); } else { circleView.setPaintColor(getResources().getColor(R.color.bg_color_blue)); } //根據遠近距離的不同計算得到的應該佔的半徑比例 0.312-0.832 circleView.setProportion((mDatas.get(i).getDistance() / max + 0.6f) * 0.52f); if (minItemPosition == i) { minShowChild = circleView; } addView(circleView); } } /** * 雷達圖沒有掃描完畢時回撥 * * @param position * @param scanAngle */ @Override public void onScanning(int position, float scanAngle) { if (scanAngle == 0) { scanAngleList.put(position, 1f); } else { scanAngleList.put(position, scanAngle); } requestLayout(); } /** * 雷達圖掃描完畢時回撥 */ @Override public void onScanSuccess() { LogUtil.m("完成回撥"); resetAnim(currentShowChild); currentShowChild = minShowChild; startAnim(currentShowChild, minItemPosition); } /** * 恢復CircleView小圓點原大小 * * @param object */ private void resetAnim(CircleView object) { if (object != null) { object.clearPortaitIcon(); ObjectAnimator.ofFloat(object, "scaleX", 1f).setDuration(300).start(); ObjectAnimator.ofFloat(object, "scaleY", 1f).setDuration(300).start(); } } /** * 放大CircleView小圓點大小 * * @param object * @param position */ private void startAnim(CircleView object, int position) { if (object != null) { object.setPortraitIcon(mDatas.get(position).getPortraitId()); ObjectAnimator.ofFloat(object, "scaleX", 2f).setDuration(300).start(); ObjectAnimator.ofFloat(object, "scaleY", 2f).setDuration(300).start(); } } /** * 雷達圖中點選監聽CircleView小圓點回調介面 */ public interface IRadarClickListener { void onRadarItemClick(int position); } /** * 根據position,放大指定的CircleView小圓點 * * @param position */ public void setCurrentShowItem(int position) { CircleView child = (CircleView) getChildAt(position + 1); resetAnim(currentShowChild); currentShowChild = child; startAnim(currentShowChild, position); } }</span>
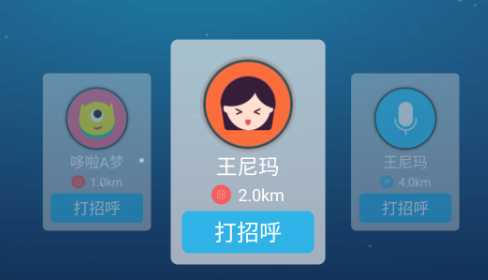
每次點選雷達圖中的小圓點都會告訴ViewPager切換到指定的頁面,所以RadarViewGroup中需要定義一個IRadarClickListener,讓ViewPager所在的MainAcitivity去實現該介面
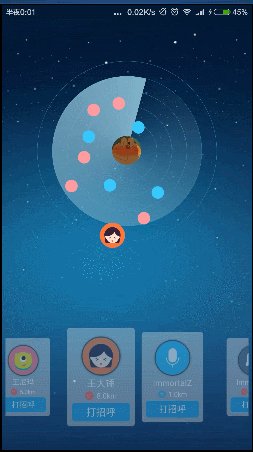
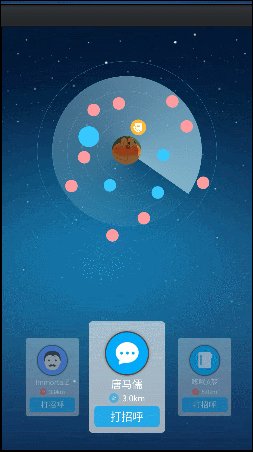
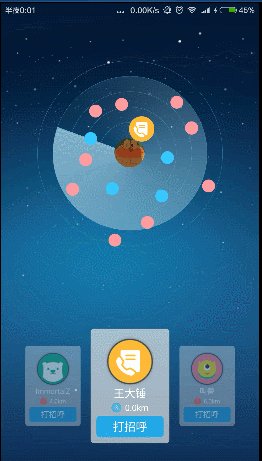
完成的效果就是這樣了
五.總結
我們最終實現的效果還是挺棒的,通過實戰,我們對於自定義View,自定義ViewGroup更加熟練啦~