多種去除inline-block元素之間的間隙解決方法詳解
阿新 • • 發佈:2019-02-19
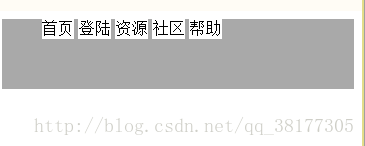
導航一般使用a標籤,a標籤的預設屬性為inline。在需要設定其width、height時,經常為導航的a標籤設定inline-block屬性,滿足導航元素樣式為一行排列。其實,在每個導航a標籤還存在一個小小的間隙,在沒有設定元素margin的情況下,設定一下a標籤背景顏色,來個反差即可看到:
先來個html結構:
<body>
<div class="daohang">
<ul>
<li><a href="">首頁</a></li>
<li 箭頭所指之處即為inline-block之間的間隙。
為什麼會出現這個間隙呢?原因是這樣的,html的閉合標籤其實是一個換行符,會產生一個空白符,所以在元素之間會產生一個間隙。解決的方式有一下幾種:
1、刪除換行符,也就是li元素不換行
<ul>
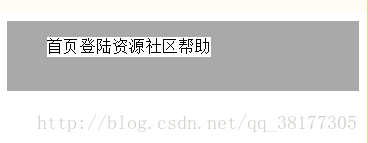
<li><a href="">首頁</a></li><li><a href="">登陸</a></li><li><a href="">資源</a></li><li><a href="">社群</a> 重新整理頁面看一下導航:
可以看到間隙消失了。
缺陷:會造成html頁面不美觀的問題。
2、將li的閉合標籤寫到下一個li起始標籤之前:
<body>
<div class="daohang">
<ul>
<li><a href="">首頁</a>
</li><li><a href="">登陸</a>
</li><li><a href="">資源</a>
</li><li><a href="">社群</a>
</li><li><a href="">幫助</a></li>
</ul>
</div>
</body>原理同方法1。
缺陷:造成html結構混亂。
3、li標籤不閉合
<body>
<div class="daohang">
<ul>
<li><a href="">首頁</a>
<li><a href="">登陸</a>
<li><a href="">資源</a>
<li><a href="">社群</a>
<li><a href="">幫助</a>
</ul>
</div>
</body>頁面效果:
html標籤會自動補齊未閉合的標籤,同時也不會出現換行符。
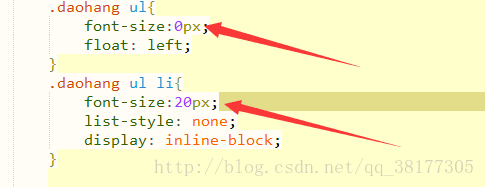
4、把父節點ul的font-size設定為0,再單獨設定li的font-size.
重新整理頁面:
間隙也沒有了
缺陷:造成元素上移。
原因是,ul預設有一個margin值,將ul的font-size設定為0時同時也刪除了這個margin,所以元素上移。
不做該方案,將原始的程式碼ul的margin設定為0,就看到元素上移了:
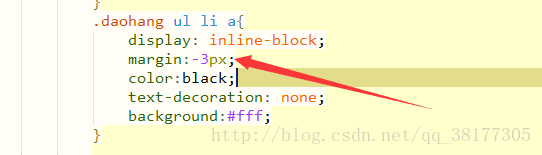
5.設定負邊距
為元素之間設定負的margin值,消除間隙
同樣間隙也沒有了
缺陷:不是所有的瀏覽器下都是3px的間隙,會出現瀏覽器不相容的情況。
6、最後一種,在css4的草案中,已經有了針對的屬性:white-space-collapsing。等css4正式釋出就可以很好的解決這個歌問題了。