WEB前端開發準備-Atom編輯器使用說明 Atom外掛推薦 Atom快捷鍵
侃侃
Web前端開發是從網頁製作演變而來,名稱上有很明顯的時代特徵。在網際網路的演化程序中,網頁製作是Web1.0時代的產物,早期網站主要內容都是靜態,以圖片和文字為主,使用者使用網站的行為也以瀏覽為主。
2005年以後,隨著網際網路技術的發展和HTML5、CSS3的應用,網際網路進入Web2.0時代,現代網頁更加美觀,互動效果顯著,功能更加強大。
網頁上軟體化的互動形式為使用者提供了更好的使用體驗,這些都是基於前端技術實現的。以前會Photoshop和Dreamweaver就可以製作網頁,現在只掌握這些已經遠遠不夠了。無論是開發難度上,還是開發方式上,現在的網頁製作都更接近傳統的網站後臺開發,所以現在不再叫網頁製作,而是叫Web前端開發。
前端開發主要涉及三個方面:HTML,CSS,JavaScript;除了要掌握這些技術外,可能還需要掌握Ajax、DOM、SEO和伺服器端的基礎知識等
前端開發與後端開發不一樣,後端開發是一個先慢後快的學習曲線,因為入門門檻較高;但是前端則是一個先快後慢的學習過程,因為它的門檻較低,你經常能碰到很多自學成才的前端工程師,但是它的學習曲線會越來越陡峭,越到後越難,其實這跟Android開發類似
今天這裡不做WEB三要素的介紹,先了解下開發工具,畢竟你要是想上天,沒有上天的工具怎麼行,那就來介紹下WEB開發上天的工具–Atom
ATOM
atom編輯器是Github專門為程式設計師推出的一個開源跨平臺文字編輯器。具有簡潔和直觀的圖形使用者介面,並有很多有趣的特點:支援CSS,HTML,JavaScript等網頁程式語言。它支援巨集,自動完成分屏功能,集成了檔案管理器。並且是跨平臺的,支援Linux,window,mac。
官網很簡潔,直接點選Download下載就行了,它會識別你的電腦作業系統,給你準備對應版本的檔案
這個編輯器是開源的,程式碼託管在https://github.com/atom/atom
這樣一個好處就是如果在使用Atom的過程中遇到了什麼問題,比如外掛安裝失敗報錯了,外掛無法使用等問題,可以直接在github上new issue,找到解決方法
檔案下載下來是一個可執行程式,直接執行就行
####不過為了某些外掛的順利執行,還需要安裝node.js;
Node.js 是一個基於 Chrome V8 引擎 的 JavaScript 執行環境,引用一段廖雪峰老師的描述
Node.js是目前非常火熱的技術,但是它的誕生經歷卻很奇特。
眾所周知,在Netscape設計出JavaScript後的短短几個月,JavaScript事實上已經是前端開發的唯一標準。
後來,微軟通過IE擊敗了Netscape後一統桌面,結果幾年時間,瀏覽器毫無進步。(2001年推出的古老的IE 6到今天仍然有人在使用!)
沒有競爭就沒有發展。微軟認為IE6瀏覽器已經非常完善,幾乎沒有可改進之處,然後解散了IE6開發團隊!而Google卻認為支援現代Web應用的新一代瀏覽器才剛剛起步,尤其是瀏覽器負責執行JavaScript的引擎效能還可提升10倍。
先是Mozilla藉助已壯烈犧牲的Netscape遺產在2002年推出了Firefox瀏覽器,緊接著Apple於2003年在開源的KHTML瀏覽器的基礎上推出了WebKit核心的Safari瀏覽器,不過僅限於Mac平臺。
隨後,Google也開始建立自家的瀏覽器。他們也看中了WebKit核心,於是基於WebKit核心推出了Chrome瀏覽器。
Chrome瀏覽器是跨Windows和Mac平臺的,並且,Google認為要執行現代Web應用,瀏覽器必須有一個性能非常強勁的JavaScript引擎,於是Google自己開發了一個高效能JavaScript引擎,名字叫V8,以BSD許可證開源。
瀏覽器大戰和Node有何關係?
話說有個叫Ryan Dahl的歪果仁,他的工作是用C/C++寫高效能Web服務。對於高效能,非同步IO、事件驅動是基本原則,但是用C/C++寫就太痛苦了。於是這位仁兄開始設想用高階語言開發Web服務。他評估了很多種高階語言,發現很多語言雖然同時提供了同步IO和非同步IO,但是開發人員一旦用了同步IO,他們就再也懶得寫非同步IO了,所以,最終,Ryan瞄向了JavaScript。
因為JavaScript是單執行緒執行,根本不能進行同步IO操作,所以,JavaScript的這一“缺陷”導致了它只能使用非同步IO。
選定了開發語言,還要有執行時引擎。這位仁兄曾考慮過自己寫一個,不過明智地放棄了,因為V8就是開源的JavaScript引擎。讓Google投資去優化V8,咱只負責改造一下拿來用,還不用付錢,這個買賣很划算。
於是在2009年,Ryan正式推出了基於JavaScript語言和V8引擎的開源Web伺服器專案,命名為Node.js。雖然名字很土,但是,Node第一次把JavaScript帶入到後端伺服器開發,加上世界上已經有無數的JavaScript開發人員,所以Node一下子就火了起來。
在Node上執行的JavaScript相比其他後端開發語言有何優勢?
最大的優勢是藉助JavaScript天生的事件驅動機制加V8高效能引擎,使編寫高效能Web服務輕而易舉。
其次,JavaScript語言本身是完善的函式式語言,在前端開發時,開發人員往往寫得比較隨意,讓人感覺JavaScript就是個“玩具語言”。但是,在Node環境下,通過模組化的JavaScript程式碼,加上函數語言程式設計,並且無需考慮瀏覽器相容性問題,直接使用最新的ECMAScript 6標準,可以完全滿足工程上的需求。
同樣的這裡我們下載穩定版本,直接安裝就行了,安裝後可以在Dos視窗中輸入node -v ,如果出現版本提示說明安裝成功
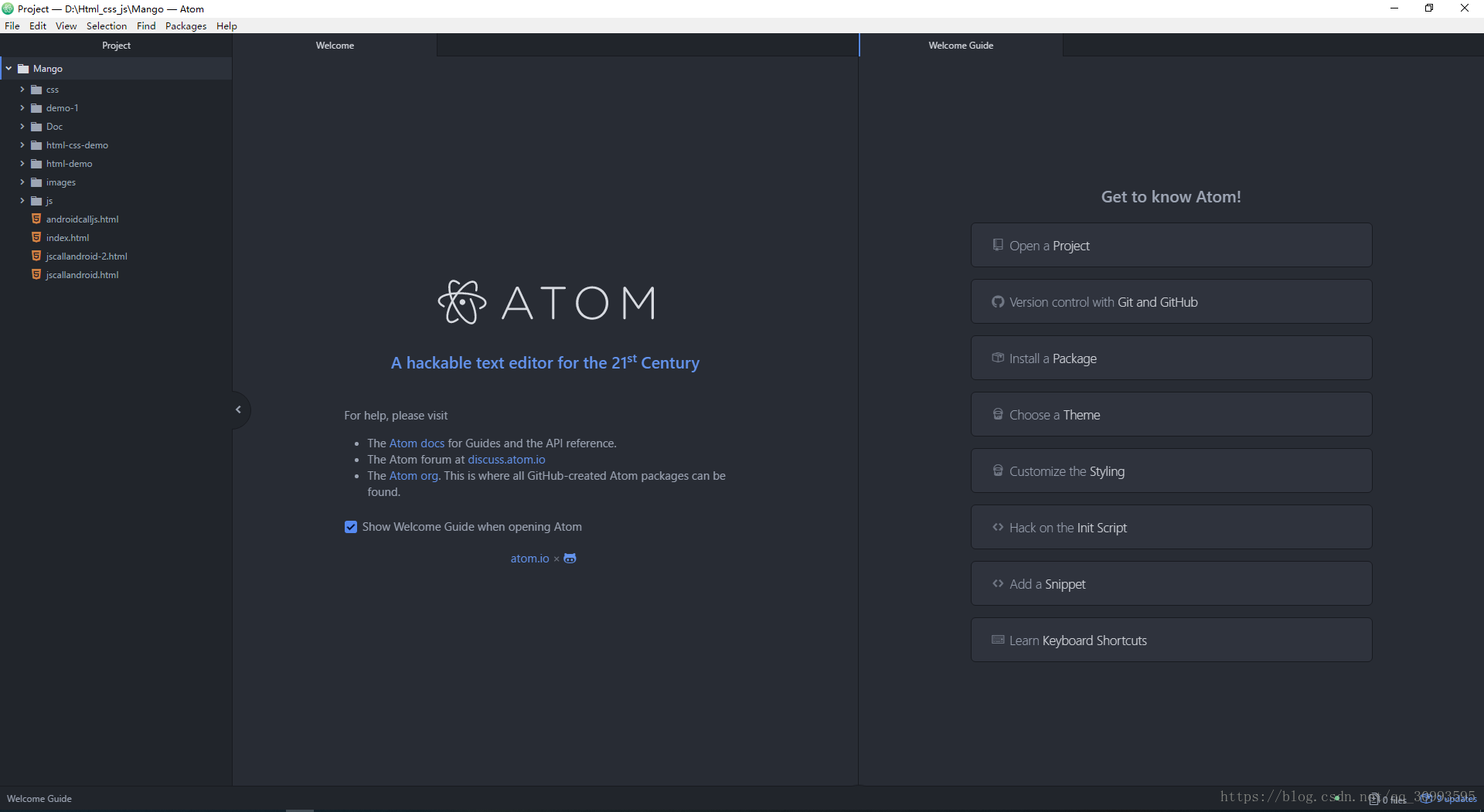
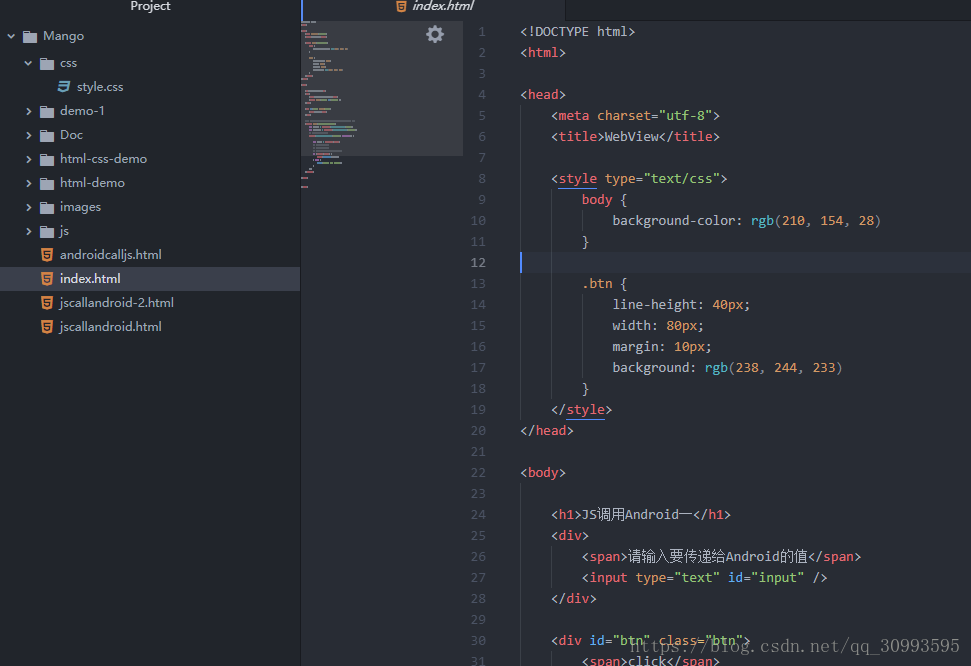
Atom安裝完成後就是這樣的,圖裡是我自己新建的project
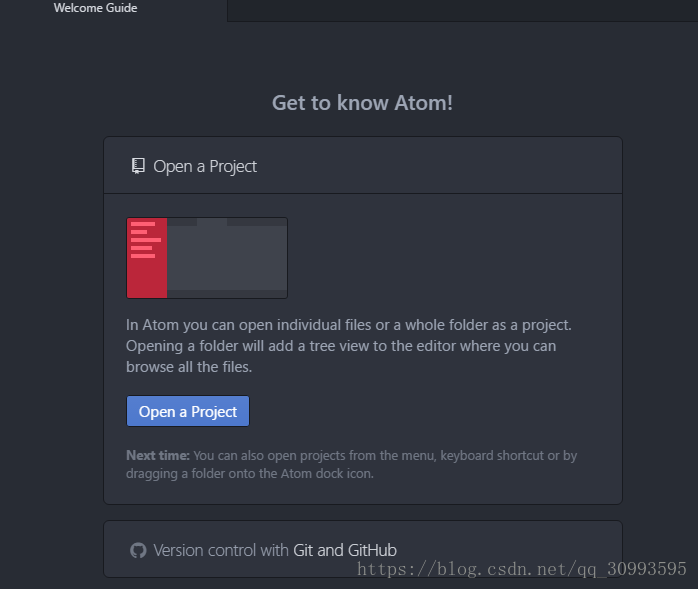
圖片中右半部分是一個Atom編輯器使用指南,第一個Item的意思是開啟一個專案,如下
選中一個專案開啟後就是第一張圖那樣了,最左邊是專案的樹形目錄
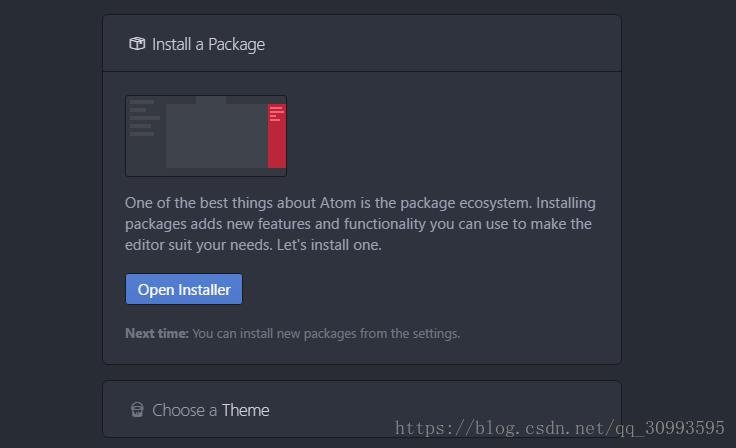
接下來看下導航的第三個item,看名字就知道是安裝外掛了(也可以在頂部選單欄的File-Settings-Install這樣開啟)
Atom編輯器一個很好用的地方就是有非常多的開源外掛供開發者下載安裝使用,極大提高我們的開發效率
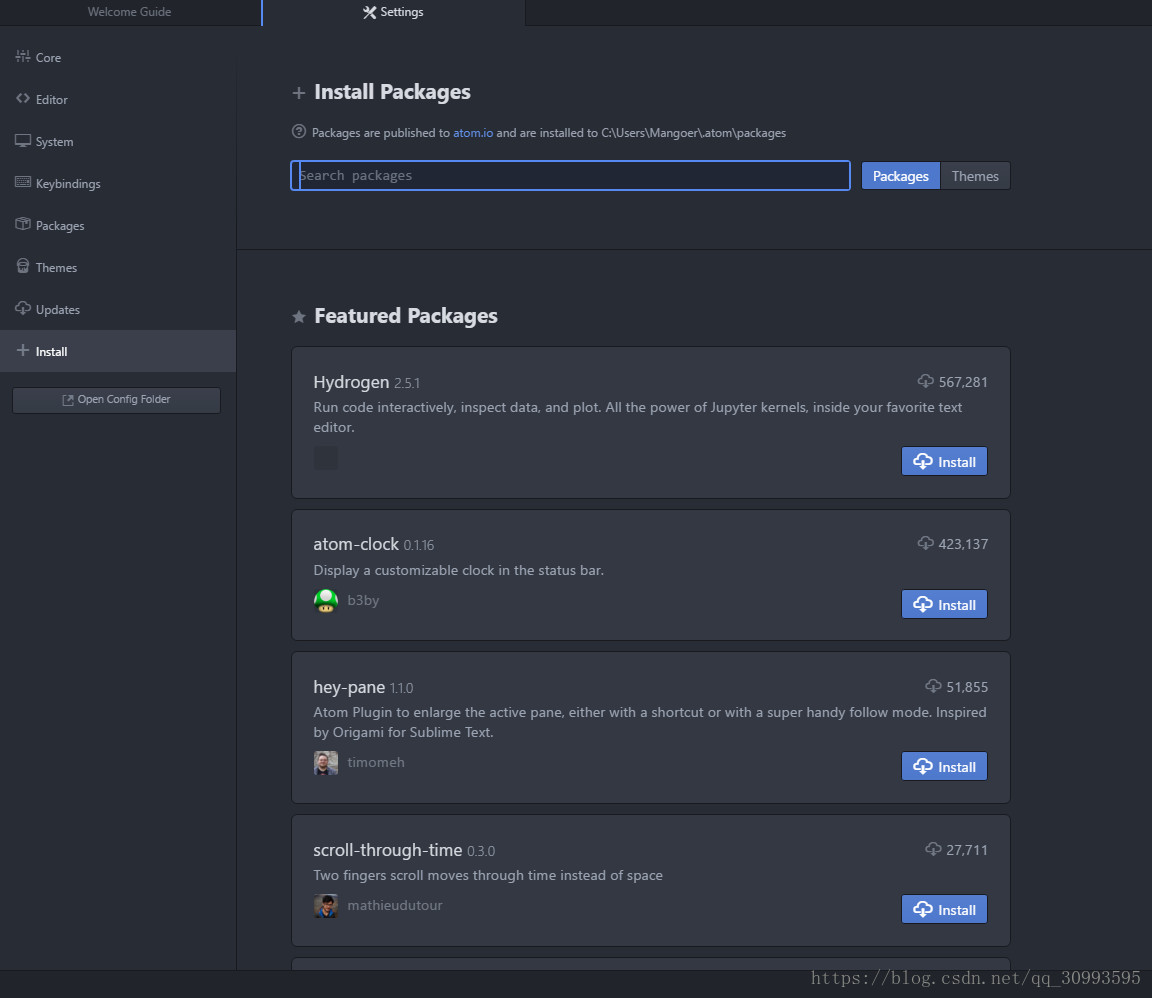
點選Open Installer後,會跳到如下介面
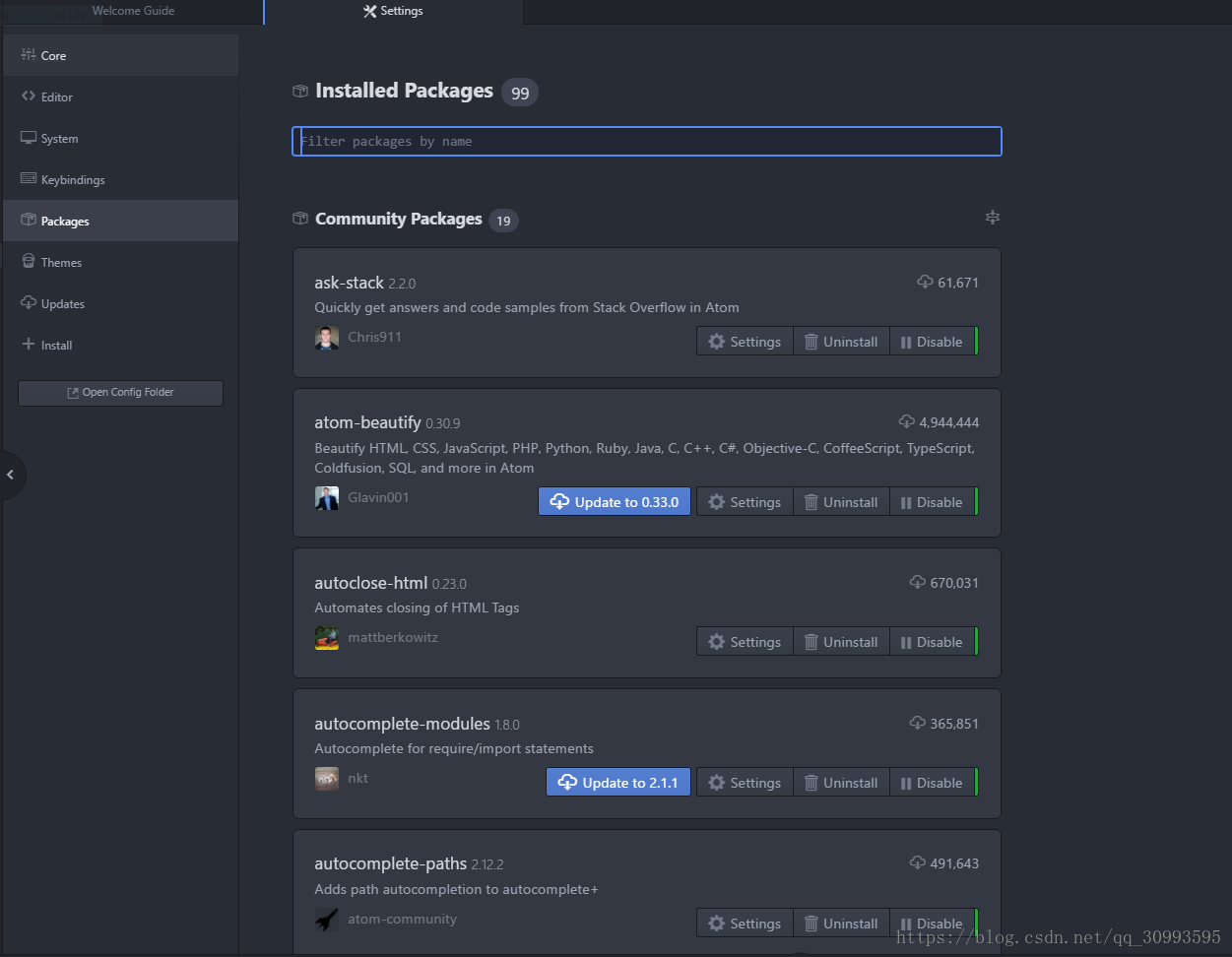
這裡可以在輸入框搜尋想要的外掛,然後點選Install就可以自動安裝了;可以點選左邊選單欄的Packages看到自己安裝了哪些外掛,可以對已安裝的外掛進行設定,禁用,解除安裝,更新操作
這裡介紹下我安裝的一些外掛,也是平時開發中用的比較好的
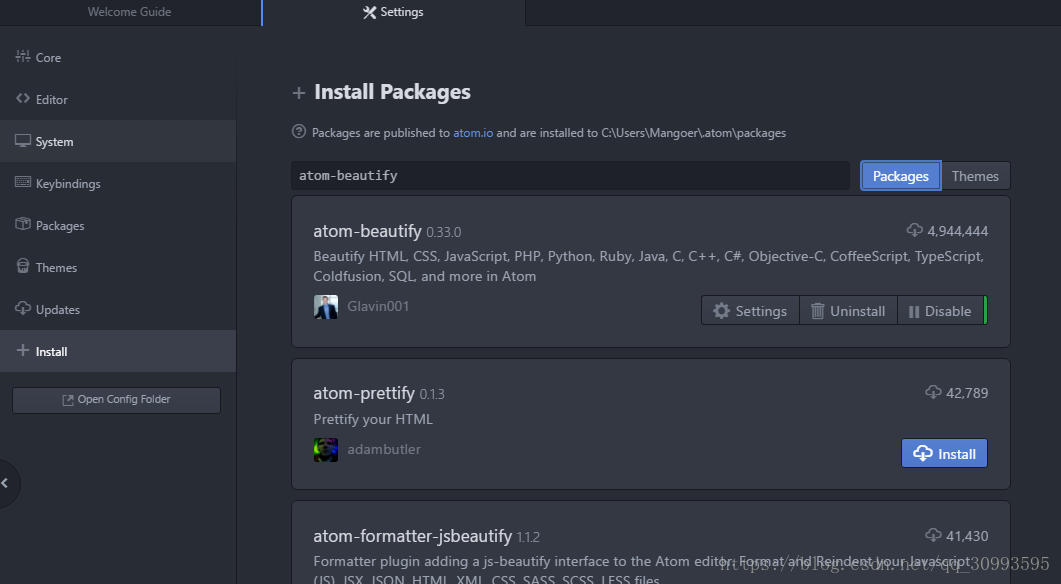
####atom-beautify
直接在搜尋框輸入名字點選Packages搜尋就行了,如下圖
我這裡因為已經安裝過了,可以點選進去看看介紹,主要是用來美化Atom中的HTML,CSS,JavaScript,PHP,Python,Ruby,Java,C,C ++,C#,Objective-C,CoffeeScript,TypeScript,Coldfusion,SQL等等樣式
比如我在編輯器裡寫Html,格式寫的很亂,如下圖
這樣就沒辦法看了,那我安裝了這個外掛就可以直接在這個編輯頁面右鍵,選中其中的一個beautify editor contents選項,或者按快捷鍵Alte+Ctrl+B,格式就會變得整齊,基本上就是一個格式化的作用
####open in Browser
這個外掛作用很明顯了,就是用瀏覽器預覽我們編輯的檔案,也是右鍵選擇Open in Browser或者快捷鍵Ctrl+shift+Q
####Browser-plus
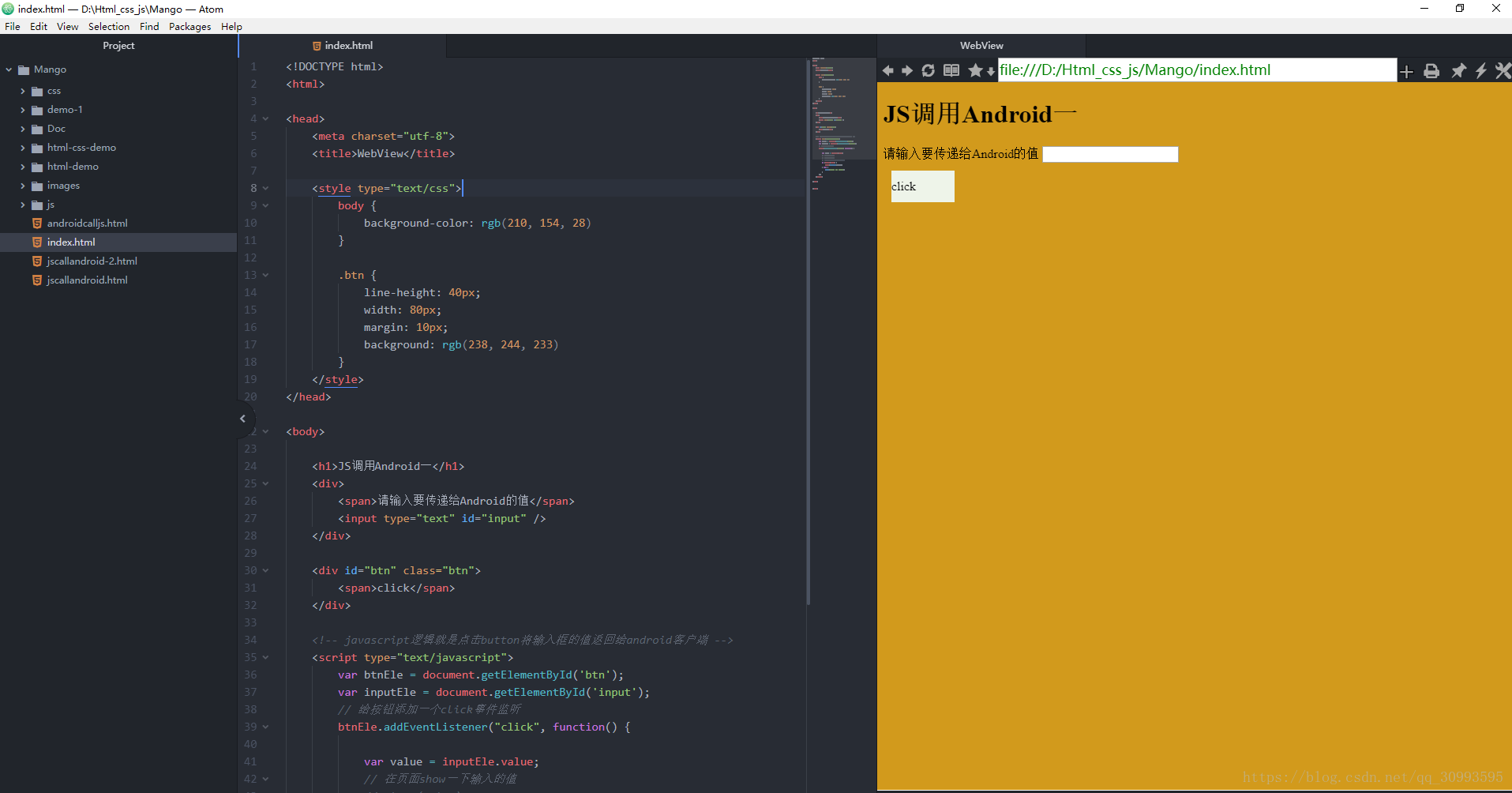
這個外掛就是直接在編輯器右邊部分開啟一個瀏覽器預覽,使用方法也是右鍵選擇或者快捷鍵alt+ctrl+o,如圖
並且可以實時修改重新整理,跟Android開發中在Android Studio裡編輯Layout檔案一樣的效果
####color-picker
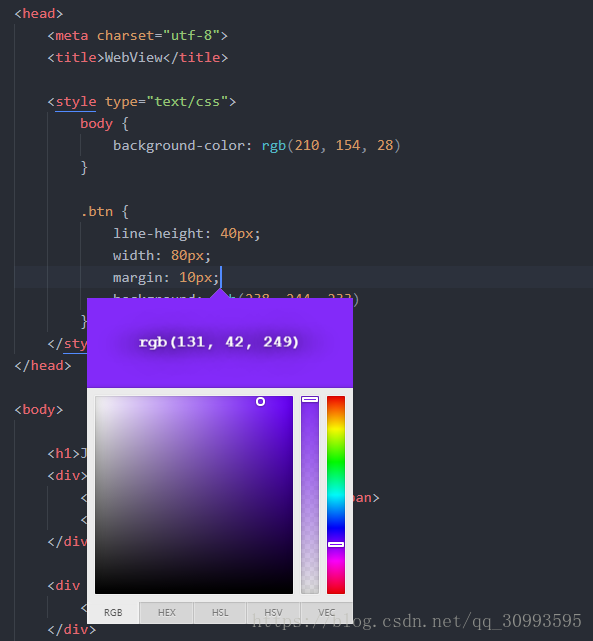
這是一個顏色選擇器,寫CSS或者樣式表這個真的挺有效果的,如圖
我想在這個內聯樣式表裡的背景顏色屬性新增一個顏色值,那就可以右鍵選擇Color Picker或者快捷鍵alt+ctrl+c,然後在顏色版中選擇就行了
####Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你從事Web前端開發的話,對該外掛一定不會陌生。它使用仿CSS選擇器的語法來生成程式碼,大大提高了HTML/CSS程式碼編寫的速度
快速編寫HTML程式碼
A:
HTML文件需要包含一些固定的標籤,如html標籤,head標籤,body標籤等,現在你只需要1秒鐘就可以輸入這些標籤,比如輸入一個 ! 或者 html:5,然後按tab鍵就可以一鍵生成,簡直了
這裡要注意幾個點:html:5 或!:用於HTML5文件型別;html:xt:用於XHTML過渡文件型別;html:4s:用於HTML4嚴格文件型別
B:
快速輸入類、id、文字和屬性
比如輸入p#fff ,然後按tab鍵,就會生成完整元素
比如輸入p#fff. ,然後按tab鍵,就會生成完整元素
比如輸入p.cc#fff,然後按tab鍵,就會生成完整元素
還可以快速輸入元素文字內容,比如輸入h1{boy},然後按tab鍵,就會生成完整元素
輸入a[href=boy]{this is boy},然後按tab鍵,就會生成完整元素
C:
快速生成多個元素及巢狀
比如輸入p>h1, 然後按tab鍵,如圖(> 符號表示巢狀子元素)
這種是可以結合上面的快捷輸入方法使用的,比如輸入p>h1{this is boy}
想要多個同級元素可以這樣輸入h1+a,就可以得到(+ 符號表示生成多個同級元素或者標籤)
同樣也可以結合上面的內容輸入快捷法,這裡就不一一舉例了
兩個符號可以結合一起使用,比如輸入(p>h1)+(p>a)
或者(.boy>p)+(.girl>p)
這裡的 . 預設表示div(要求div沒有父級標籤,直接編寫在body裡),可以直接寫成(div.boy>p)+(div.girl>p),效果是一樣的
如果在其它標籤裡輸入 . ,那麼Emmet會根據父標籤來判斷.去生成什麼標籤
比如我在ul裡輸入.,那麼就不一樣了,我們先輸入ul標籤,
再在裡面輸入.
或者結合上面子標籤符號>,輸入ul>. ,這樣按TAB鍵是一樣的效果
我列舉一些在不同情況中輸入. 得到什麼標籤
1.在 ul 和 ol 中得到 li
2.在 table/tbody/thead/tfoot 中得到 tr
3.在 tr 中得到 td
4.在select/optgroup中得到 option
5.在body 中得到 div
D:
一次生成多個元素
這個需要用到號,比如輸入 p>h13,得到三個h1元素
輸入ul>.*3,可以得到
這個.號可以用其它元素代替,只不過在ul標籤中.預設表示為li
還可以把屬性一起帶上
ul>.item*3
ul>.item$*3
這裡美元符號表示一位數字,用來對內容生成編號,只出現一個的話,就從1開始。
如果想出現多個數字就用多個$表示
ul>.item$$*3
現在都是正序生成的,如果想倒序生成可以這樣(@-實現倒序)
ul>.item$@-*3
還可以指定從那個序號開始生成
ul>.item$@6*3
CSS縮寫
####A
比如你輸入寬度或者高度,可以直接輸入w100或者h100,按下TAB鍵就可以得到
如果不想要以px做單位,而是以百分比,那就用p代替,w10p或者h10p
其它屬性也是一樣,比如m10或者p10
還有單位縮寫如下
- p 表示%
- e 表示 em
- x 表示 ex
- 不寫單位表示px
####B
輸入@f ,然後Tab鍵,可以快速引用字型
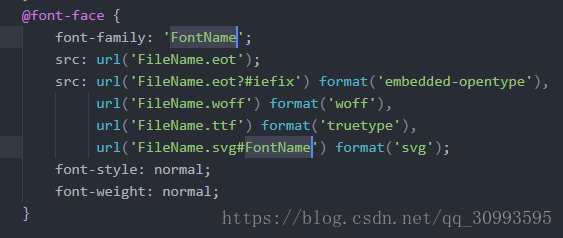
輸入@f+,然後Tab鍵,可以加入更多屬性
####C
有時候你不太確定你要輸入的縮寫,Emmet可以通過模糊匹配找到你想要的
比如輸入oh,ovh,ov-h等都可以匹配到overflow: hidden;
####D
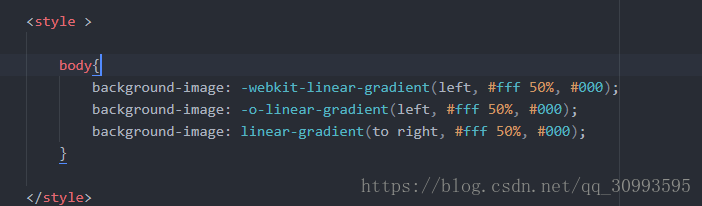
想要漸變效果,輸入lg(left,#fff 50%,#000),表示從左到右 顏色從白到黑漸變
####minimap
用過Sublime或者UItraEdit應該都知道,就是顯示在編輯器右邊的縮小版程式碼,也可以設定放在左邊
####file-icons
這是一個檔案圖示外掛,用過AndroidStudio或者PyCharm,或者其它編輯器的童靴,應該注意到每次新建檔案的時候,在左邊樹形目錄這個檔名字旁邊會對應一個符合檔案性質的圖示,這個外掛就是這個作用,看上面的截圖也應該能看出來
####autocomplete-paths
這個還是很有必要的,作用就是自動補齊目錄,如果自己手寫,那你在引用CSS檔案或者圖片的時候,就得慢慢敲檔案路徑了,而且還容易出錯
####docblockr
這個外掛是為了方便註釋用的,可以輸入/** 然後敲回車,輸入ctrl+/ 也可以註釋
####git-plus
在Atom上使用git plus外掛可以脫離其他git終端即可完成各種git指令實現版本控制,但是一些複雜操作還是使用命令列比較好,git plus只是封裝了一些命令的使用
####linter
基本語法檢查外掛
####linter-jshint
基於 jshint 的 JavaScript 語法檢查外掛
####linter-csslint
同上,css語法檢查外掛
####linter-htmlhint
同上,html語法檢查外掛
快捷鍵
- 新建介面視窗 Ctrl + Shift + N
- 新建檔案 Ctrl + N
- 開啟檔案 Ctrl + O
- 開啟資料夾 Ctrl + Shift + O
- 關閉當前編輯文件 Ctrl + W
- 關閉編輯器 Ctrl + Shift + W
- 複製文件路徑 Ctrl + Shift + C
- 選擇編碼格式 Ctrl + Shift +U
- 語法選擇 Ctrl + Shift + L
- 跳轉到某行 Ctrl + G
- 全屏 F11
- 從快取器搜尋 Ctrl + F
- 高階替換 Ctrl + Shift + F
- 啟用註釋 Ctrl + /
- 檔案跳轉面板 Ctrl + T
- 選定一行 Ctrl + L
- 複製游標所在行並自動換行 Ctrl + Shift + D
- 刪除一行 Ctrl + Shift + K
- 刪除游標處至詞尾 Ctrl + Del
- 切換編輯的標籤頁 Ctrl + Tab
- 選定游標處至文件首行 就是游標處作為分割線,取文件上部分 Ctrl + Shift + Home
- 選定游標處至文件尾行 就是游標處作為分割線,取文件下部分 Ctrl + Shfit + End