node搭建伺服器並且寫一個簡單的介面、調介面
阿新 • • 發佈:2019-02-19
對於剛開始不會node寫介面和呼叫介面,可以通過這個清晰的初步瞭解到整個過程。
1.在node官網https://nodejs.org/en/下載node.js
2.在自己電腦中新建一個資料夾,例如:D:/node
3.在該新建的資料夾中,開啟命令列視窗(shift+右擊)
npm install express –save 安裝express模組,後面要用到的
5.在node資料夾中新建app.js檔案,將下面的程式碼複製到app.js檔案中
var express=require 6.在命令列中,執行$ node app.js

7.在瀏覽器位址列輸入localhost:3000/123
8.呼叫介面
新建檔案index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
})
</script>
</body>
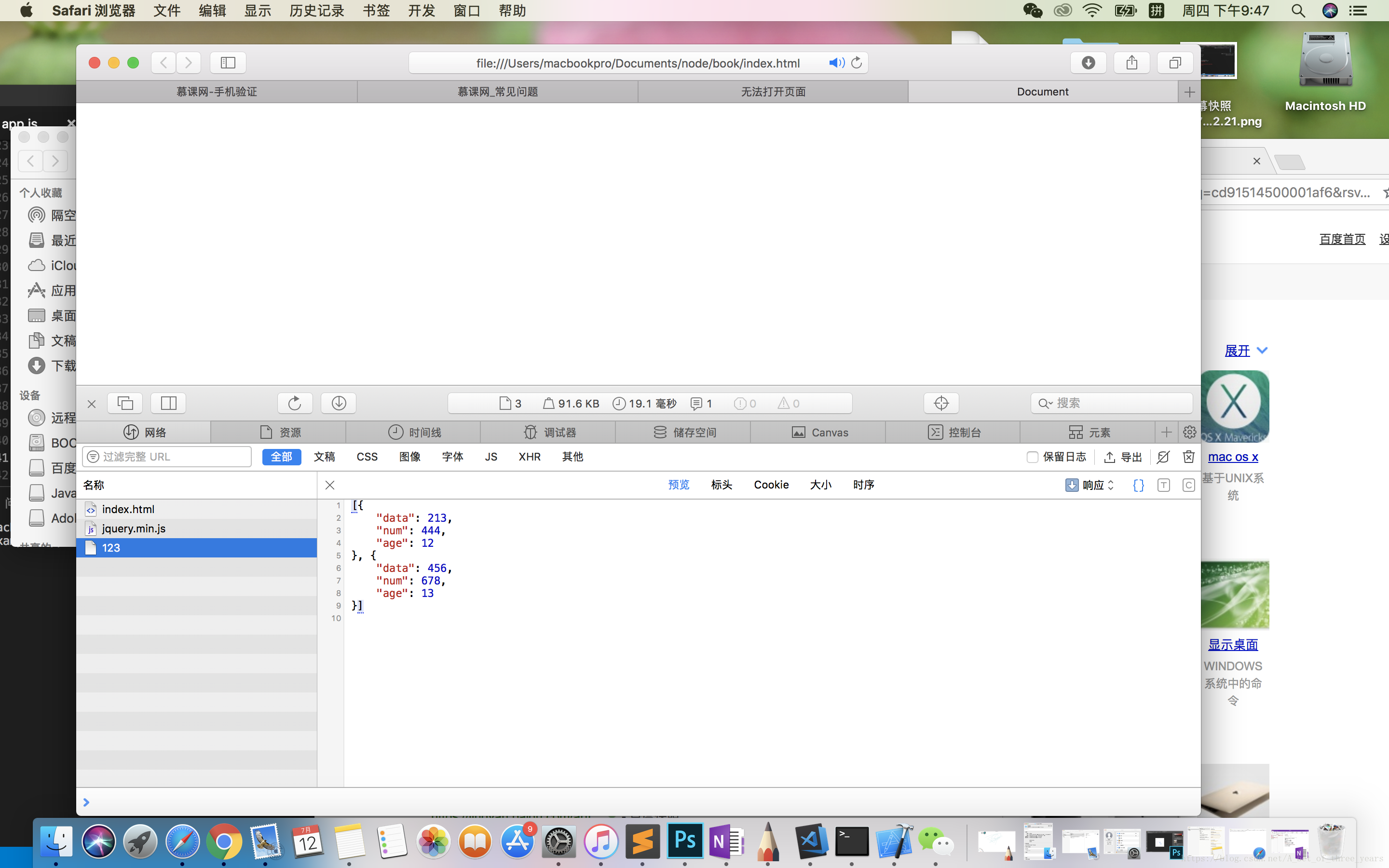
</html>9.在瀏覽器中開啟index.html
注:每次修改了app.js,呼叫介面需要重新執行一下$ node app.js