Android實現列表抽屜展示效果
終於迎來的週末哇,深圳兩天的涼雨天終於迎來晴日。早上爬起來異常的累,哎。。每天地鐵兩小時真是強身健體啊~
今天給大家帶來一篇關於Android UI的文章:列表Item抽屜展示效果。單說沒意思,不然大家又該說我是標題黨了。我來筆墨描述下場景:
例如當我們點選某個Item項時,該Item項會有一個或多個的選擇項展開來讓我們選擇。其實這種需求場景很常見,尤其是在App的設定介面。
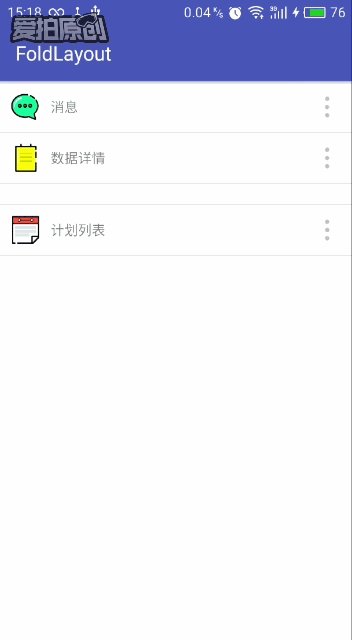
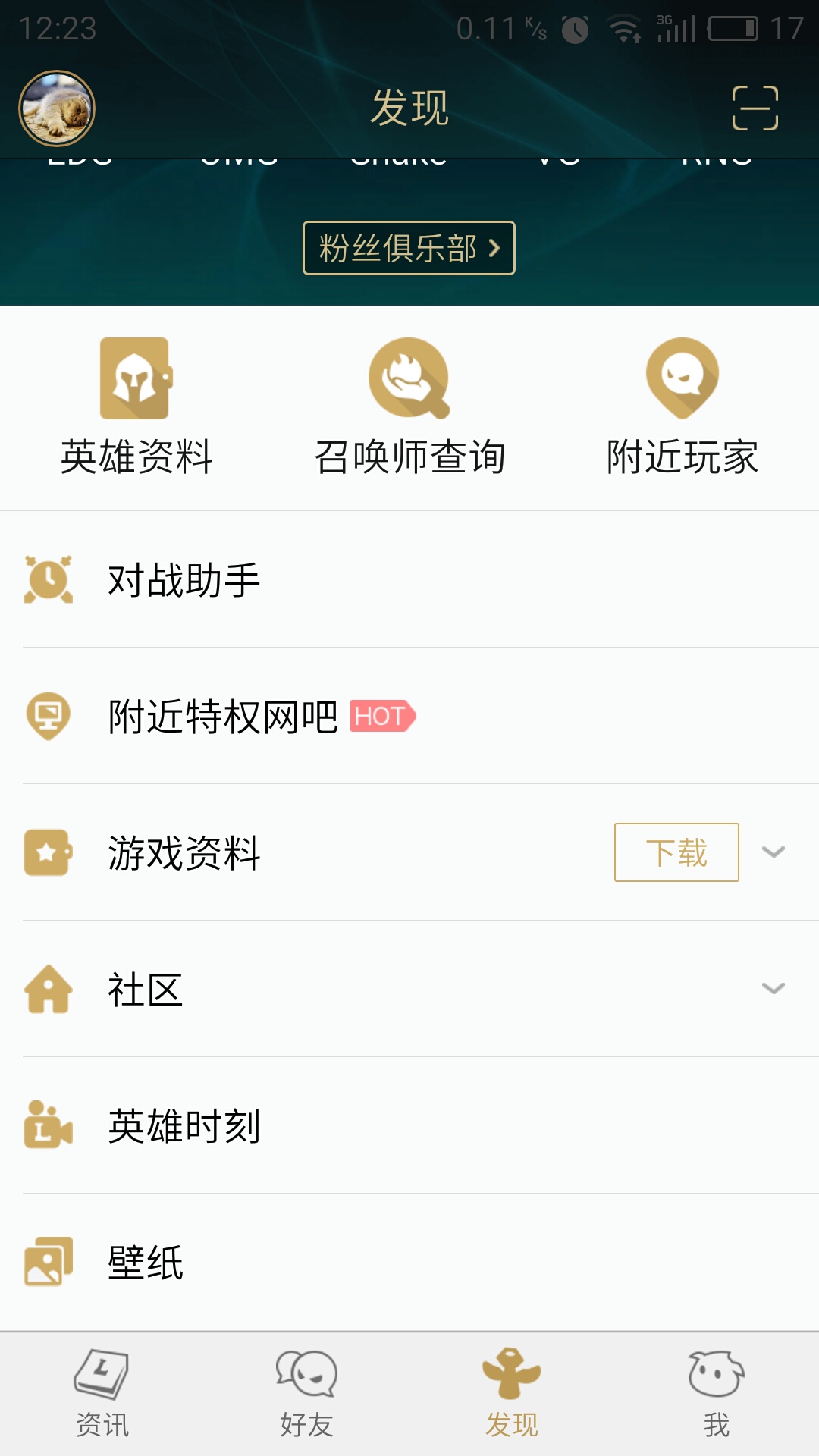
ok,先給大家帶來幾幅圖:


德瑪西亞~上面三幅圖是我從英雄聯盟助手App中擷取,從截圖可以看到,當我們點選遊戲資料Item的時候,下面會展開顯示關於遊戲資料的選擇。不過也有另外的展示效果就是點選Item項會彈出視窗展示更多的選擇:
兩種方式都以非常巧妙的設計來展示更多的內容。關於第二種方式相信大家都知道Android中為我們提供了很多視窗展示方式,例如:Dialog、AlertDialog、PopupWindow、DialogFragment等等。
那麼第一種方式該如何實現呢?哈哈,可能很多朋友會說ExpandedListView!對,沒錯,用ExpandedListView確實可以實現多級選單的展示效果,但是如果一個介面有多個這樣的效果,那麼我們就需要寫多個ExpandListView + Adapter,太麻煩。並且某天產品說,這種展示太死板,我想讓它伴隨動畫展示,例如漸漸下拉展開。哦買噶~如果使用ExpandedListView時沒辦法新增展開動畫的,沒辦法,為了和產品搞好地下戀情,我們也只能咬咬牙去想辦法,該如何實現呢?ok,今天就和大家分享一種實現方式,好了,廢話少說,準備開車~
主要內容我會分為以下幾個部分來展開:
(1)實現原理分析
(2)選擇實現方式
(3)封裝
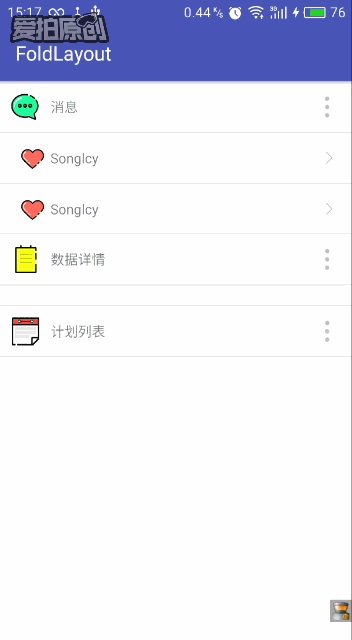
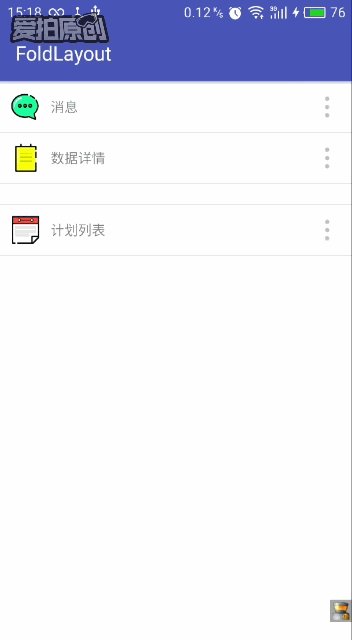
首先先來看下實現的效果圖:
哈哈,是不是很炫酷。當我們點選主Item項時會伴隨動畫以展開顯示。相信大家看到這種效果第一反應就是Android屬性動畫哇!嗯,我們來分析分析使用Android屬性動畫實現的方式:
(1)主Item一個佈局,子Item項一個佈局。
(2)給主Item註冊單擊事件
(3)建立一個動畫工具類,並建立一個位移的動畫效果。
(4)在Activity中獲取子Item的高度
(5)初始化時隱藏。
(6)點選主Item項時,開啟動畫,逐漸展開到子Item項總高度。
上面就是使用Android動畫來實現的方式,相信大家看了都明白,哈哈,原來這麼簡單那~
確實,從上面的步驟來看這種效果確實很容易實現。但是如果多個介面都有類似效果,並且一個介面也不只一個Item可以展示,可能有很多。那我們一個一個實現的話,程式碼不僅多而且變的非常冗餘。ok,那麼我們就需要解決這個問題,沒錯,對它進行封裝。
先來看看我的封裝思路:
(1)既然是一個主Item項和一個或多個子Item項,那我可以分為兩個佈局來展示:MenuItem和SubMenuItem。
(2)然後我需要將兩個佈局聯絡到一起,那麼就需要一個容器來存放,沒錯,自定義佈局實現。
(3)為了複用,需要公開一些基本設定,那麼就需要自定義屬性。
(4)建立動畫,實現展示效果。
來看看核心程式碼:
(1)建立主Item佈局和子Item佈局,並關聯。
/**
* 初始化Menu和Item容器
* @param context
*/
private void addDefaultLayout(Context context) {
View defaultView = LayoutInflater.from(context).inflate(layoutId, this,true);
defaultView.setOnClickListener(this);
content = new LinearLayout(context);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
content.setShowDividers(SHOW_DIVIDER_BEGINNING|SHOW_DIVIDER_MIDDLE);
content.setDividerDrawable(ContextCompat.getDrawable(context,R.drawable.item_divider));
content.setOrientation(VERTICAL);
addView(content,layoutParams);
}
(2) 新增子Item選擇項
/**
* 新增Item
* @param views
*/
public void addItemView(List<View>views) {
this.itemList= views;
for (int i=0; i < views.size(); i++) {
final int position = i;
content.addView(views.get(i));
views.get(i).setOnClickListener(newOnClickListener() {
@Override
public void onClick(Viewv) {
if(null!= mOnItemClickListener) {
mOnItemClickListener.onItemClick(v,position);
}
}
});
}}
使用方式很簡單:
(1)佈局檔案中:
<com.example.song.foldlayout.FoldLayout
android:id="@+id/foldlayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layoutId="@layout/layout_menu_data"//選單佈局,自定義
/>
(2)Activity:
// 1.新增兩個子Item項
for (int i = 0;i<2;i++) {
views1.add(getLayoutInflater().inflate(R.layout.layout_item,null));
}
foldlayout.addItemView(views1);
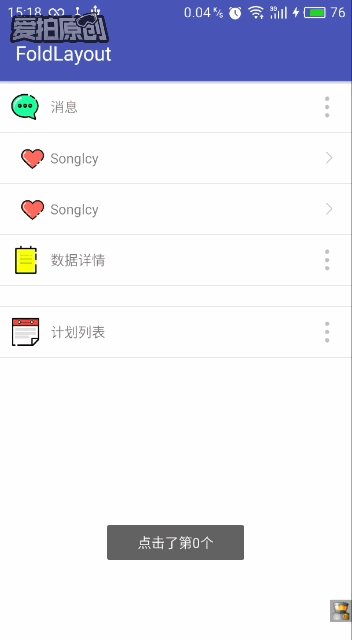
// 2.設定Item的單擊事件
foldlayout.setOnItemClickListener(new FoldLayout.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "點選了第"+position+"個", Toast.LENGTH_SHORT).show();
}
});
短短几行程式碼,就輕鬆實現了。哈哈,是不是很nice。
ok,今天的內容就到這裡了,核心的思路還是Android的動畫使用以及如何巧妙的實現這種方式。具體的程式碼我放到了github,大家可以下載檢視,如果覺得可以,還望賞顆星星鼓勵一下哈。今天的內容就是這些了,thks~