前端面試題—css盒子模型
面試官:請說說你對與css盒子模型的理解。
我們回答的時候應該分為以下三點來說
- 盒子模型的概念
- 盒子模型的組成
- 盒子模型的分類
盒模型的概念
盒子模型(box model)。網頁中,每一個元素都佔有一定的空間,無論是div、h1~h6、還是p,都可以看成是盒子。
盒子模型的概念可以結合我們日常生活中的“箱子”來理解,日常生活中所見的“箱子”可以裝一些物品,而我們這裡說到的盒模型,同樣也可以放一些內容。
盒模型的組成
一個元素佔有空間的大小由幾個部分構成,其中包括
元素的內容(content),
元素的內邊距(padding),內容與邊框之間的距離
元素的邊框(border
),元素的外邊距(margin),邊框與外部元素之間的距離
四個部分,這四個部分一起構成了盒子模型。
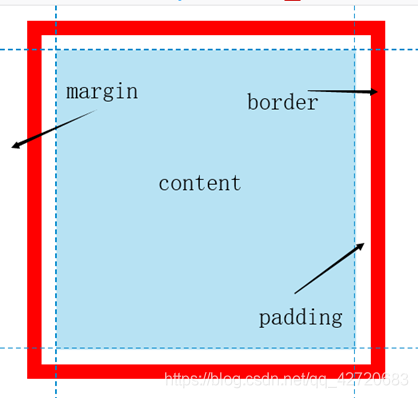
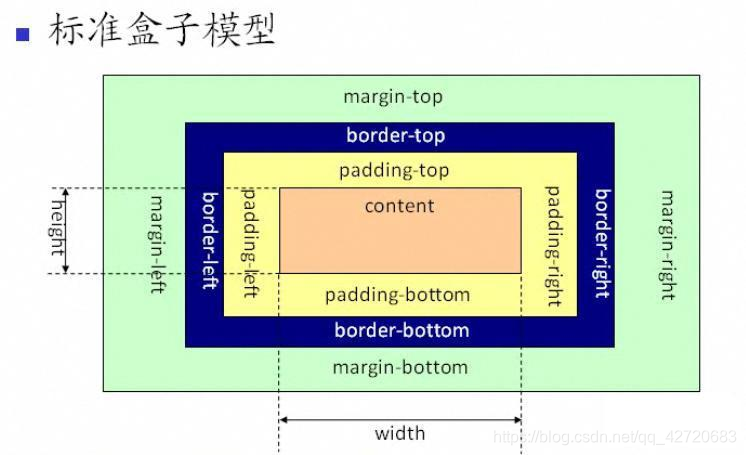
盒子模型示意圖如下:

其中 padding、margin 又細分為上、右、下、左四個方向:
Padding:
Padding-top:上內邊距
Padding-right:右內邊距
Padding-bottom:下內邊距
Padding-left:左內邊距
Margin:
Margin-top:上外邊距
Margin-right:右外邊距
Margin-bottom:下外邊距
Margin-left:
左外邊距
對於padding、margin的取值 (注意:不允許取負值)
一、不賦值
預設情況下為0,也就是不會有內外邊距
二、賦值
1.一個值時
Padding:10px; 四個內邊距都為10px
2.兩個值時
Padding:10px 20px; 上下內邊距為10px,左右內邊距為20px
3.三個值時
Padding:10px 20px 30px;上10px,左右20px,下30px
4.四個值時
Padding:10px 20px 30px 40px;上右下左分別為10 20 30 40
注意: margin重疊,也叫 margin塌陷
標準文件流中,兩個盒子,分別有上下外邊距,豎直方向的
margin不疊加,只取較大的值作為margin(水平方向的margin是可以疊加的)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin疊加</title>
<style>
*{
padding: 0;
margin: 0;
}
.a{
width: 100px;
height: 100px;
border:1px solid;
background-color: teal;
margin-bottom: 10px;
}
.b{
width: 100px;
height: 100px;
border:1px solid;
background-color: red;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
上下兩個盒子的距離不是30px;而是20px
原理圖:

另外:margin這個屬性,本質上描述的是兄弟和兄弟之間的距離; 最好不要用這個marign表達父子之間的距離。
如果向設定父子之間的距離,我們最好使用父元素的padding。
border:
設定邊框的寬度:Border-width
設定邊框的樣式: Border-style
設定邊框的顏色: Border-color 顏色如果不寫,預設為黑色
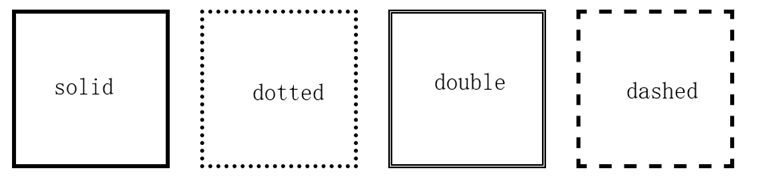
border-syle有多種取值,常見的為:
solid dotted double dashed ; 分別代表實線、點狀線、雙線、虛線

簡寫:border:1px solid red; ------- > 邊框為1px、紅色的實線
盒模型的分類
W3C標準盒子 、IE盒子
說到盒子的分類,在這之前,我們要知道什麼是box-sizing,引用W3C網站上的定義
box-sizing 屬性允許您以特定的方式定義匹配某個區域的特定元素。
簡單來說就是可以通過box-sizing的取值來切換盒模型,它的取值可以為content-box、border-box;
box-sizing的預設屬性是content-box。
下面就介紹content-box與border-box;
W3C標準盒子(content-box):又稱內容盒子,是指塊元素box-sizing屬性為content-box的盒模型。一般在現代瀏覽器中使用的都是正常盒模型content-box。它所說的width一般只包含內容,不包含padding與margin,並且盒子的大小會以內容優先,自動擴充套件,子元素可以撐開父元素.
可以理解為現實生活中的氣球,大小可以隨內容的變化而變化。

在這種盒模型下,我們所說的元素的 width ,實際上只包含 content
盒子總寬度 = margin + border + padding + width
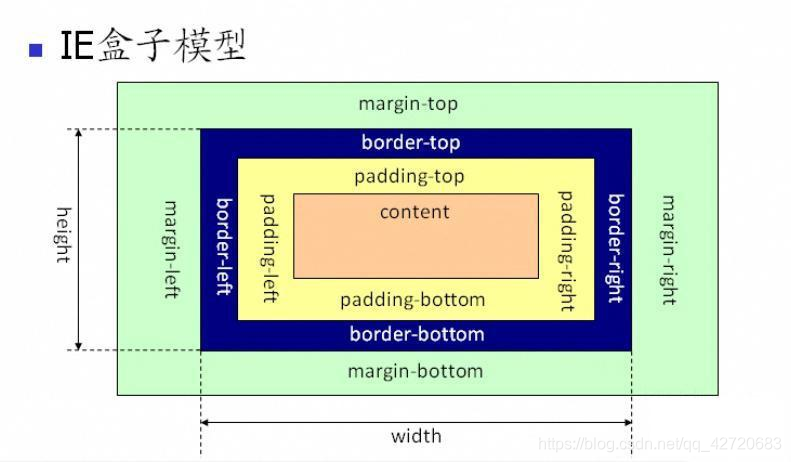
IE盒子(border-box):又稱怪異盒模型(邊框盒子),是指塊元素box-sizing屬性為border-box的盒模型。一般在IE瀏覽器中預設為這種怪異盒模型,但是由於其自身的特殊性,手機頁面中也有使用怪異盒模型。怪異盒模型中,父元素的盒模型確定,子元素無法撐開父元素的盒模型。
可以理解為現實生活中的鐵箱子,大小不能被內容改變。

在這種盒模型下,我們所說的元素的 width ,實際上包含了 content + padding + border
盒子總寬 = margin + width
案例:
一個盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
現計算出兩種盒子模型下盒子的寬高。
W3C標準盒子:
盒子佔用空間的寬高:
Width = 200 + 10*2 + 10*2 + 20*2 = 280 px;
Height = 50 + 10*2 + 10*2 + 20*2 = 130 px;
盒子實際寬高:
Width = 200 + 10*2 + 10*2 = 240 px;
Height = 50 + 10*2 + 10*2 = 90 px;
IE盒子:
盒子佔用空間的寬高:
Width = 200 + 20*2 = 240 px;
Height = 50 + 20*2 = 90 px;
盒子實際寬高:
Width = 200 px;
Height = 50 px;
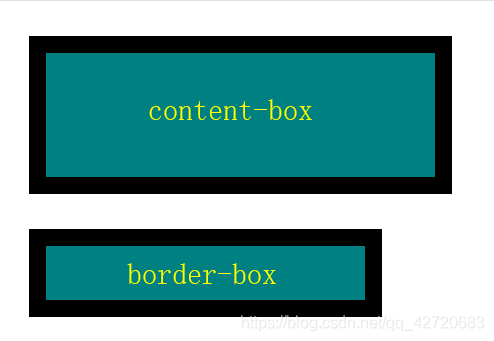
由資料可以看出,同樣的資料下,border-box是比content-box要小的。
顯示效果: