JavaScript DOM概述(獲取節點的方法/節點的訪問關係/節點建立新增刪除複製/屬性獲取設定刪除)
阿新 • • 發佈:2019-02-19
DOM 概述
document object model 文件物件模型:處理網頁內容的方法和介面
1. 什麼是DOM和節點
- document是文件物件模型的一部分。
- DOM是一個複合的資料型別。
- DOM樹:由節點(Node)組成
- HTML的組成部分為節點( Node )
- 解析過程:HTML載入完畢,渲染引擎會在記憶體中把HTML文件,生成一個DOM樹,getElementById是獲取記憶體中DOM上的元素。然後操作的時候修改的是該元素的屬性。
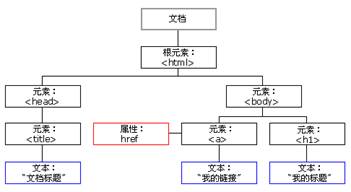
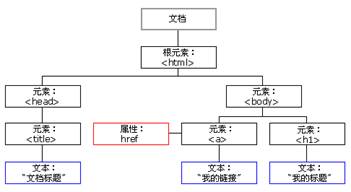
- DOM的資料結構(樹狀):

- 在HTML當中一切都是節點: 整個文件就是一個文件節點 每一個HMTL標籤都是一個元素節點
② 訪問關係獲取 節點的訪問關係,是以屬性的方式存在的。 DOM的節點並不是孤立的,因此可以通過DOM節點之間的相對關係對它們進行訪問。 a. 父節點 - parentNode
4. 屬性操作 獲取:getAttribute(名稱) 設定:setAttribute(名稱, 值) 刪除:removeAttribute(名稱) - 注意:IE6、7不支援。 - 呼叫者:節點。 - 有引數。 - 沒有返回值。 - 每一個方法意義不同。
- 解析過程:HTML載入完畢,渲染引擎會在記憶體中把HTML文件,生成一個DOM樹,getElementById是獲取記憶體中DOM上的元素。然後操作的時候修改的是該元素的屬性。
- DOM的資料結構(樹狀):

- 在HTML當中一切都是節點: 整個文件就是一個文件節點 每一個HMTL標籤都是一個元素節點
document.getElementById("box");- 通過class屬性獲取元素節點,返回值為陣列,習慣性是遍歷之後再使用,ie678不支援document.getElementsByTagName("div");
document.getElementsByClassName("box");② 訪問關係獲取 節點的訪問關係,是以屬性的方式存在的。 DOM的節點並不是孤立的,因此可以通過DOM節點之間的相對關係對它們進行訪問。 a. 父節點 - parentNode
節點.parentNode下一個兄弟節點=節點.nextElementSibling || 節點.nextSibling前一個兄弟節點=節點.previousElementSibling|| 節點.previousSibling第一個子節點=父節點.firstElementChild || 父節點.firstChild最後一個子節點=父節點.lastElementChild || 父節點.lastChild子節點陣列 = 父節點.childNodes; //獲取所有節點子節點陣列 = 父節點.children; //用的最多document.write(""); //可以建立新的標籤,容易覆蓋原有程式碼
innerHTML //這個屬性可以識別標籤(缺點:老標籤中的事件會被覆蓋,因為字串的不可變性,需要用+=)
document.createElement("li");父節點.appendChild(新節點);
父節點.insertBefore(新節點,參考節點); //父節點呼叫方法,把新節點放入參考節點之前。若參考元素為null,在最後新增。父節點.removeChild(子節點); //通過父節點,刪除子節點節點.cloneNode(bool); //複製節點,不寫引數預設為false,false是淺層複製,true是深層複製4. 屬性操作 獲取:getAttribute(名稱) 設定:setAttribute(名稱, 值) 刪除:removeAttribute(名稱) - 注意:IE6、7不支援。 - 呼叫者:節點。 - 有引數。 - 沒有返回值。 - 每一個方法意義不同。
