ATOM基礎教程一使用前端外掛emmet(16)
阿新 • • 發佈:2019-02-19
emmet簡介
emmet的前身是Zen coding,從事Web前端開發的工程師對該外掛並不陌生,emmet使用仿CSS選擇器的語法來生成程式碼,大大提高了HTML/CSS程式碼編寫的速度。
emmet的主要功能有:
- snippet(程式碼片段)
- abbreviation expand(簡寫展開)
emmet的主要特性有:
- 簡寫支援巢狀
- 簡寫支援分組
- 簡寫支援乘法
- 簡寫支援自增和自減,起序,編號
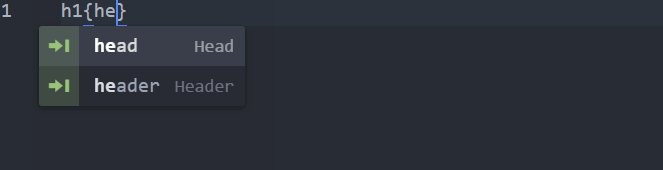
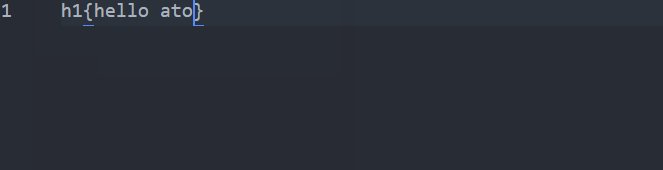
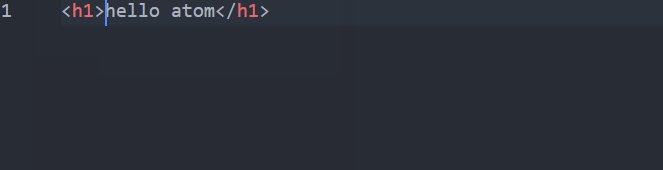
使用emmet快速生成HTML標籤
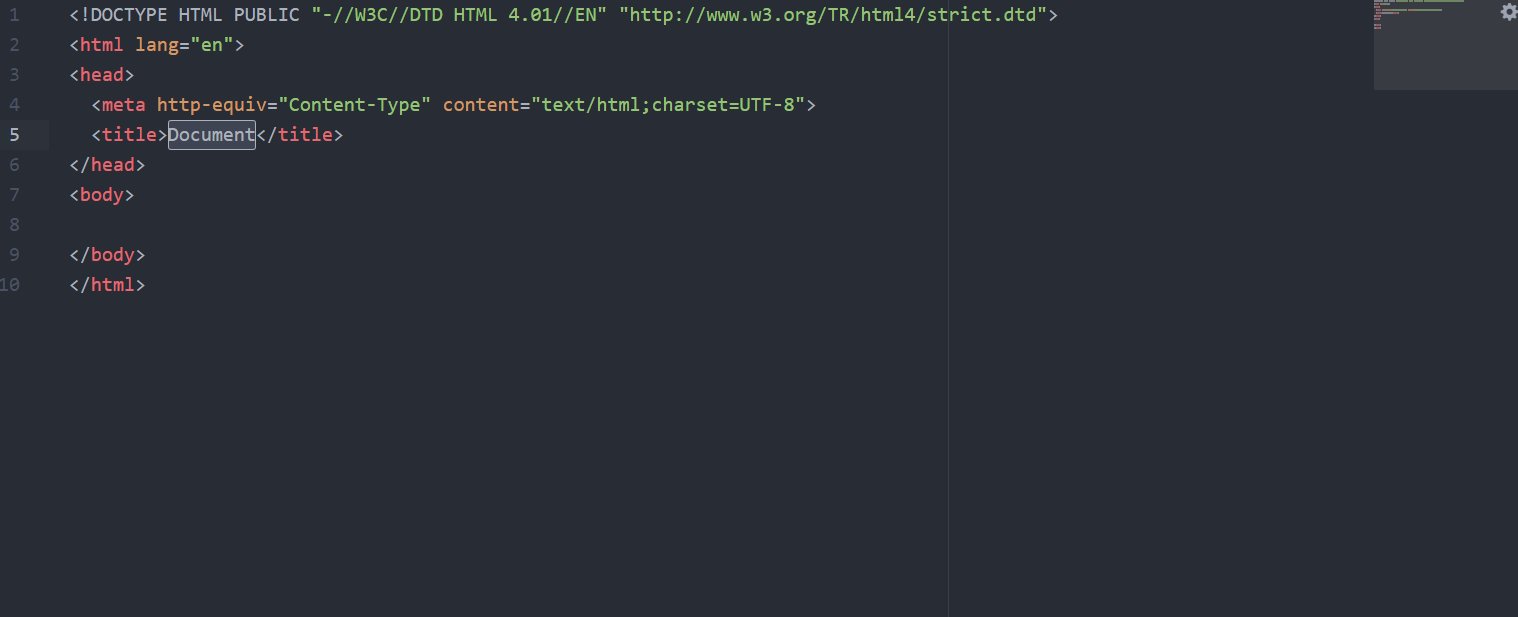
1 .快速編寫HTML程式碼
- html:5 或!:用於HTML5文件型別
- html:xt:用於XHTML過渡文件型別
- html:4s:用於HTML4嚴格文件型別
使用:輸入html:5/html:xt/html:4s按下TAB鍵
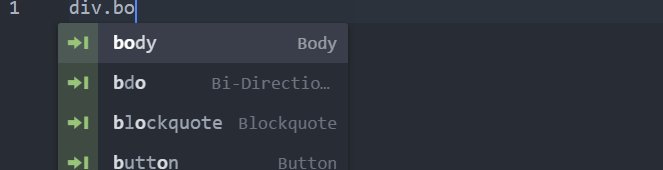
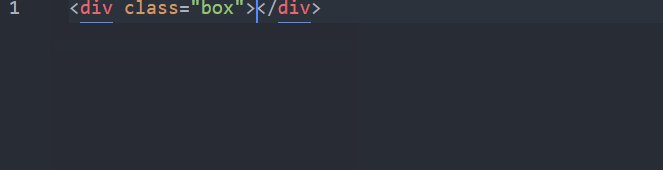
2 .新增class、id、文字和屬性
- class: .
- id: #
- 屬性: []
內容:{}
新增class
- 新增id
- 新增HTML元素內容
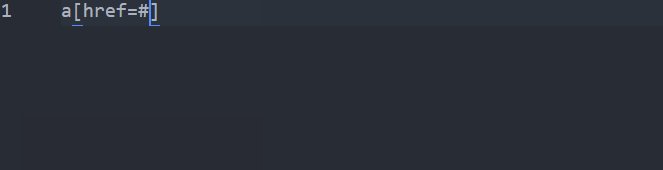
新增HTML元素屬性
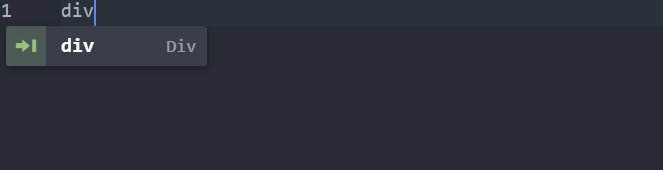
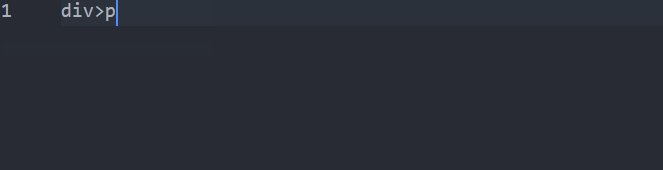
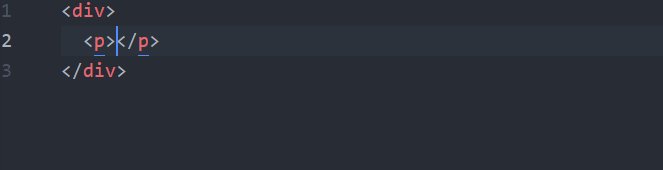
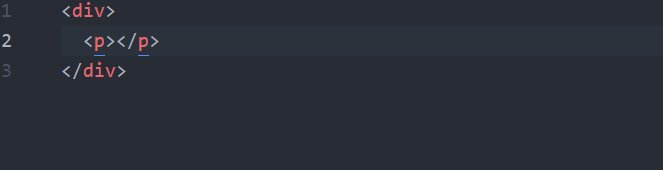
3 .巢狀> :子元素符號
- +:同級標籤符號
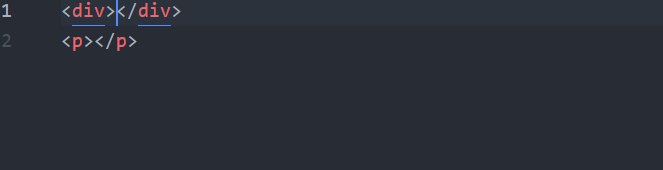
^:使該符號後的標籤提升到上一級
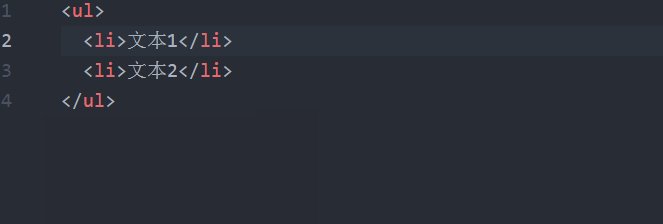
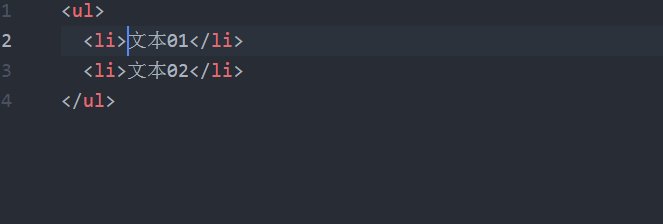
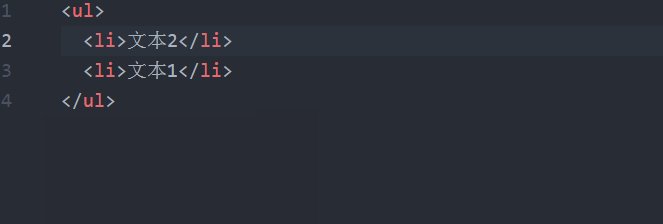
4 .定義多個元素*:乘法
$:自增($:從1開始遞增,$$:從01開始遞增,依次類推)
$@-:自減
$@數字:起序
5 .隱式標籤
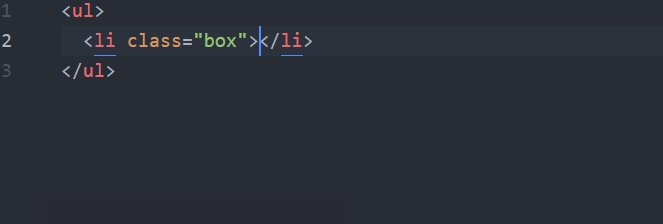
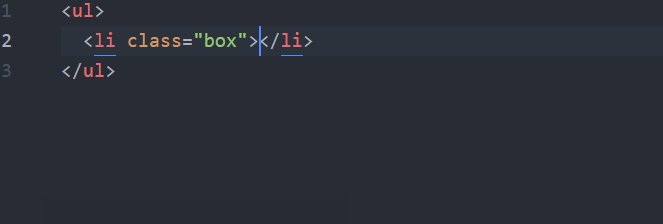
宣告一個帶類的標籤,Emmet會根據父標籤進行判定要生成的標籤,比如在<ul>中輸入.item,就會生成<li class="item"></li>隱式標籤名稱:
- li:用於ul和ol中
- tr:用於table、tbody、thead和tfoot中
- td:用於tr中
- option:用於select和optgroup中
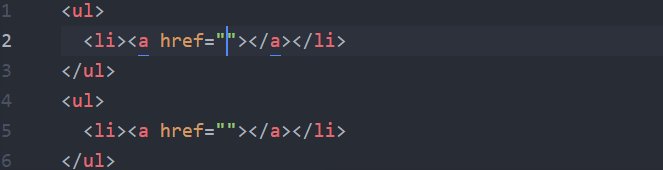
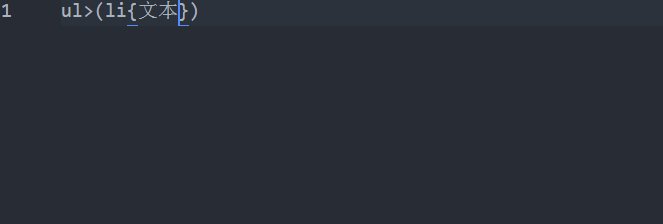
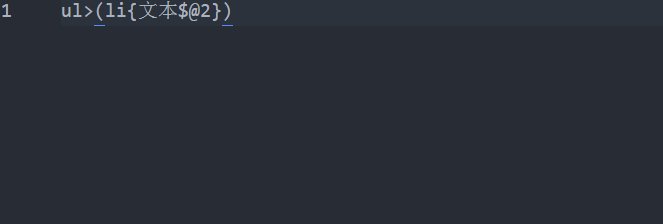
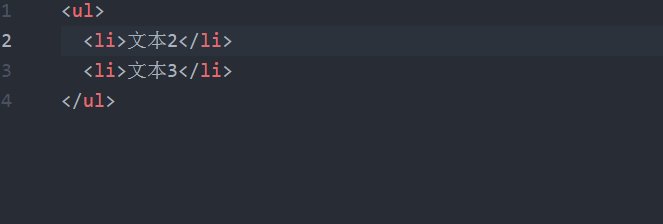
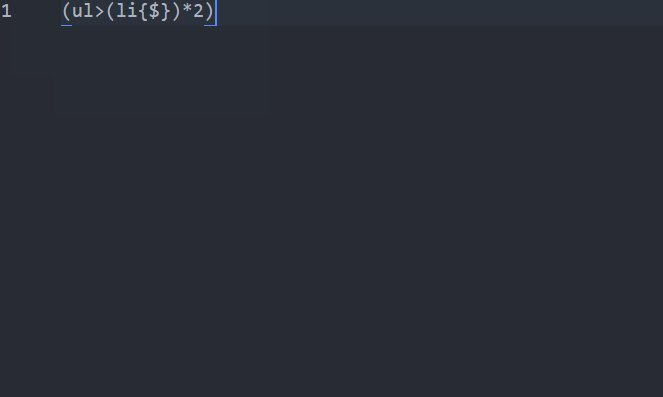
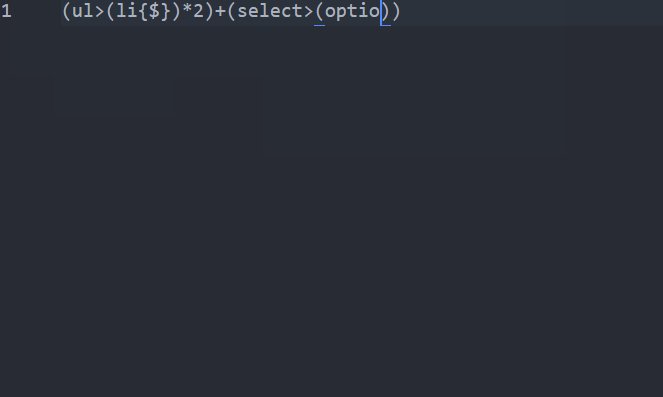
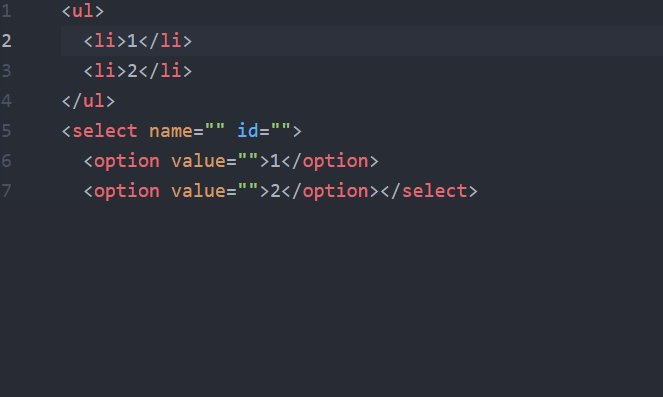
6 .分組
通過()進行分組,快速生成程式碼
使用emmet快速生成CSS程式碼
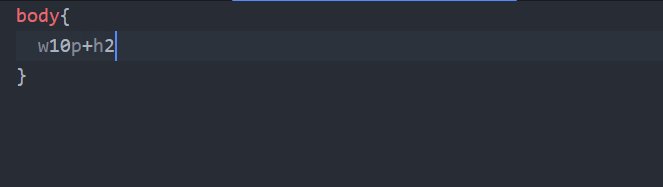
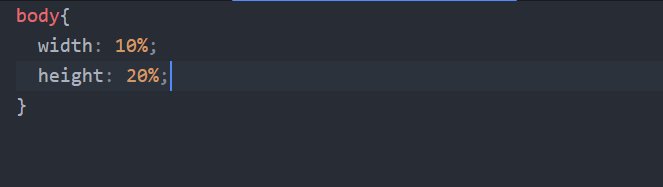
1 .值
單位別名:
- p :%
- e :em
- x:ex
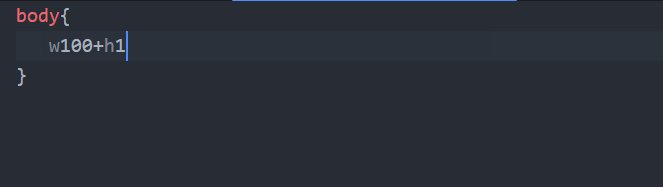
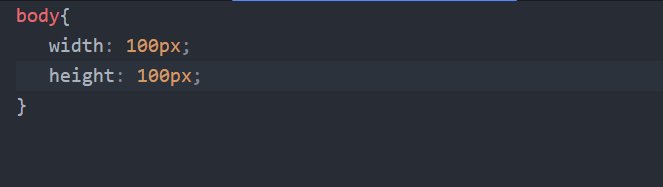
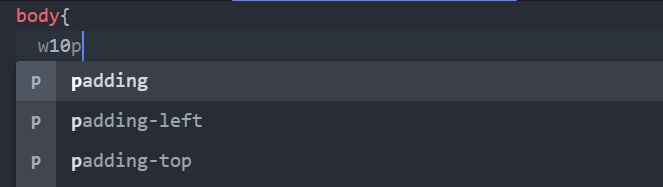
2 .模糊匹配
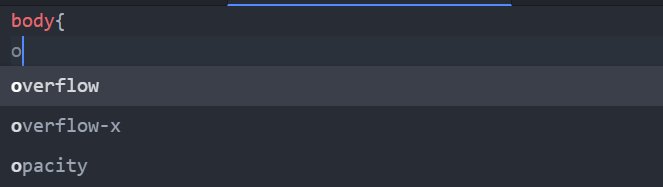
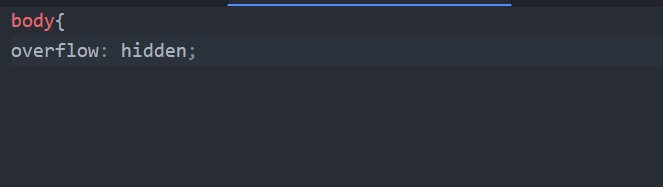
有些縮寫不太確定的時候,emmet會根據你的輸入內容匹配最接近的語法,比如輸入ov:h、ov-h、ovh和oh,生成的程式碼是相同的:
overflow: hidden; emmet常用縮寫
只列舉一部分,其他的可以對比。
1. HTML
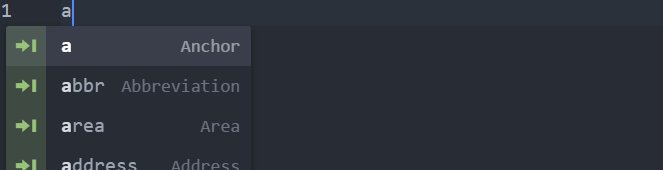
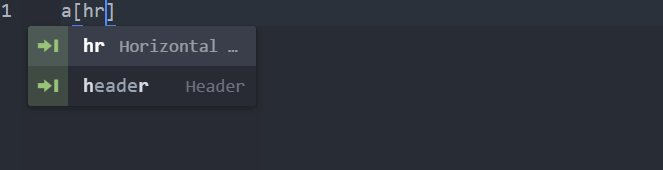
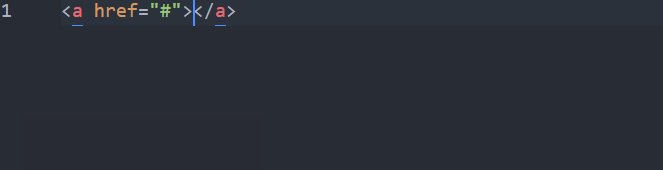
- a
<a href=""></a>- link
<link rel="stylesheet" href="" />- meta:utf
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />- script:src
<script src=""></script>- form:post
<form action="" method="post"></form>- inp
<input type="text" name="" id="" />- input:h
<input type="hidden" name="" />- input:p
<input type="password" name="" id="" />- select
<select name="" id=""></select>- select+
<select name="" id="">
<option value=""></option>
</select>- opt
<option value=""></option>- tarea
<textarea name="" id="" cols="30" rows="10"></textarea>- btn:s
<button type="submit"></button>2. CSS
- pos:a
position:absolute;- t
top:;- r
right:;- fl
float:left;- d:n
display:none;- ov:h
overflow:hidden;- cur:p
cursor:pointer;- mb
margin-bottom:;- pl
padding-left:;- miw
min-width:;- ta:c
text-align:center;- bg
background:#000;
- bg+
background:#fff url() 0 0 no-repeat; - bgc
background-color:#fff;- bd+
border:1px solid #000; - ac:c
align-content:center;