JS中的原型應用(繼承與擴充套件)
阿新 • • 發佈:2019-02-19
JS中的原型
原型機制(prototype)是JavaScript中非常重要的機制,通過[[prototype]],我們可以輕易地實現建構函式與其例項的繼承與擴充套件。
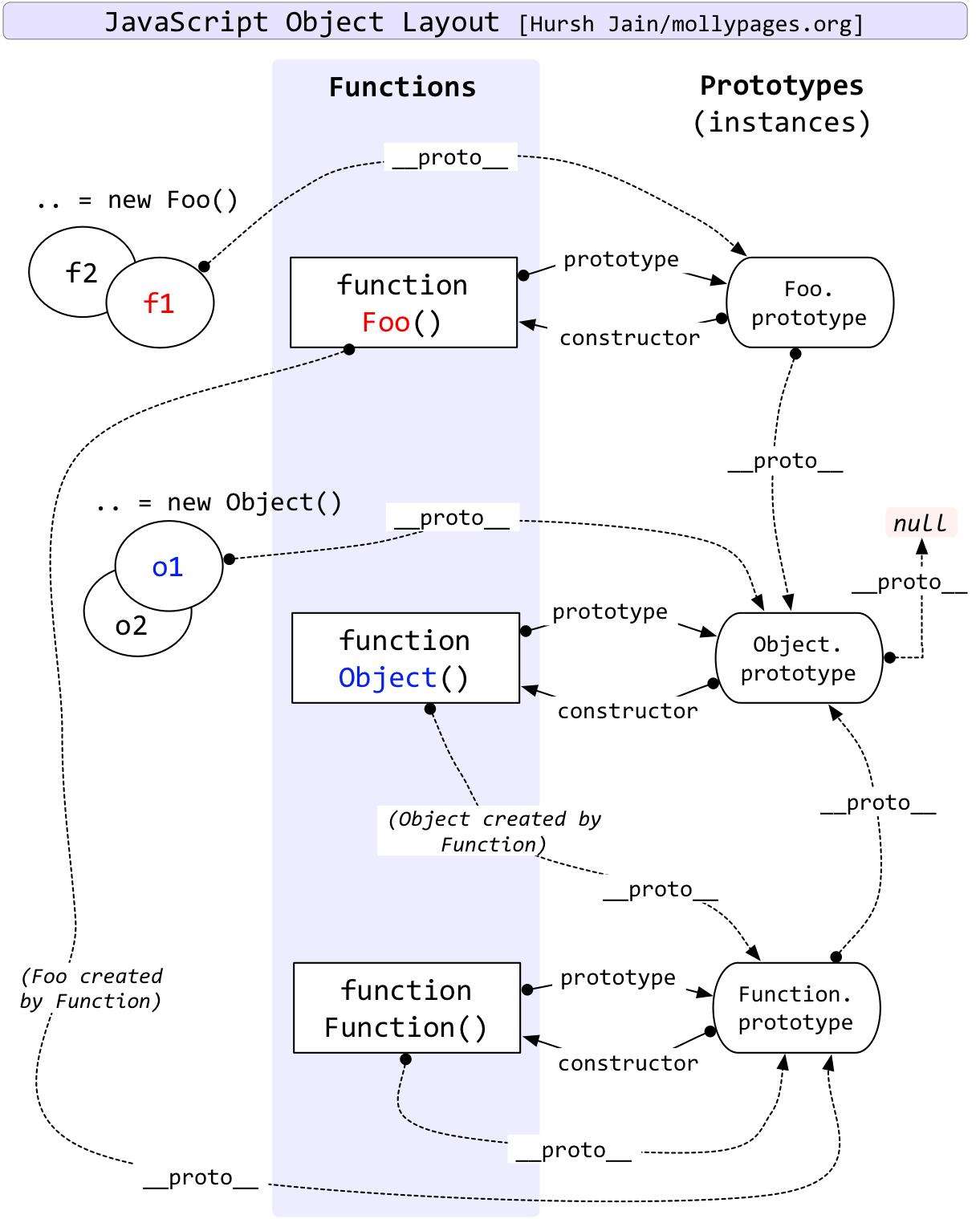
原型的概念大致如下圖展示,詳情可以參考MDN,本文主要講原型在實際中的應用。
參考jQuery與zepto中的原型機制,原型的應用大致分為以下幾個部分:
- 定義建構函式
- 定義生成例項介面
- 定義初始化函式
- 提供擴充套件介面(外掛機制)
- 提供對外介面
- 繫結原型
建立一個屬於自己的庫檔案(Sojourn.js)
(function (window) {
// 定義屬於自己的物件
var Sojourn = {}
// 定義建構函式 在HTML中使用Sojourn.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prototype-test</title>
</head>
<body>
<div id="div1">prototype test</div>
<script src="./sojourn.js"></script>
<script>
// 一秒鐘後使用構造的方法改變dom元素
setTimeout(function () {
var div1 = $('#div1');
// 鏈式呼叫
div1.html().html('use Sojourn.js');
// 擴充套件外掛
$.fn.getNodeName = function () {
alert(this[0].nodeName);
}
div1.getNodeName();
}, 1000);
</script>
</body>
</html>參考資料:
MDN
《你不知道的JS》(上卷)